
始めに
こんにちは、まんじです!
今回はプログラミング未経験からフロントエンドエンジニアになるためのロードマップってことで書いていきたいと思います。
この記事の内容についてざっくりと書いてしまうとこんな感じです。
- 必要な期間: 4~6ヶ月
- 早くて4ヶ月ぐらいだと思う
- やること
- ドットインストールとかでJavaScript, html, css, TypeScriptをざっと勉強(2週間~1ヶ月)
- ウェブアプリを作りながら勉強(1~2ヶ月)
- ポートフォリオっぽいものを作ってデプロイ(1~2ヶ月)
- 仕事に応募(1~2ヶ月)
言語はJavaScriptから始めてTypeScriptに途中で変更して、フロントエンドフレームワークはReactを使うのが1番良いと思います。
AngularとかVueでもいいけど、求人が圧倒的に多いのはReactで、最近のフロントエンドだとReact*TypeScriptが超定番なので何か強いこだわりがない限りはReact*TypeScriptをやるのが良いです。
すみません、記事の内容がだいぶReact寄りなんですけど、他のフレームワーク使っても大体同じです。
ただ、今からフロントエンドエンジニアやるならReact一択ってのはあります。。。
ということで書いていきます。
フロントエンドエンジニアに未経験からなるための期間

4~6ヶ月ぐらいの勉強期間を目安に勉強すると良いと思います。
2ヶ月はほぼ無理で、3ヶ月は超頑張ればなんとかいけるかいけないか、4ヶ月ぐらいだとかなり早いほうカナーというのが期間的な目安です。
逆に6ヶ月以上とか勉強してると長すぎてダレてくるので、4~6ヶ月ぐらいの間までにポートフォリオっぽいものを作って仕事に応募しまくるのがおすすめです。
ちなみに技術力に関しては仕事始める前はどのみち足りないので、それならそれで3ヶ月ぐらいとかで技術力が完全に不足してることを認めて3ヶ月とかの期間でやれるだけやって、仕事にできるだけ早く入ってそこでハードワークするとかもありだと思います。

実際、新卒枠とか未経験から入ってきた人でネットで見るようなゴリゴリにポートフォリオを作ってきました、みたいな人のほうが割合としては少ないです。(てか、見たことがない)
あと技術の広さよりも深さと深い部分の関連部分が実際は大事なので、モダンな定番のところだけ浅く網羅しても正直あんまり意味はないというか、いわゆる実務で使えるレベルにはならないケースが多いのでそこまで横に広くする必要はないかなとは思ってます。
フロントエンドの周辺技術?とか求められてるものに関しては、下の記事に列挙してます。


0からフロントエンドエンジニアになるまでにやること

1個目: JavaScript, html, CSSなどのフロントエンドに必要な言語

ドットインストールのJS講座: https://dotinstall.com/lessons/basic_javascript_grammar_v3
htmlとCSSとJavaScriptがフロントエンドだと必ず必要かつ基礎になるので、とりあえずそのあたりをドットインストールで文法学習を始めると良いと思います。
文法の勉強に関しては、無料のサイトでもKindleの本でもドットインストールでもどれも同じなのでなんでも良いです。
文法は極める?というか深く理解しようとしすぎると永遠に終わらないので、2週間~3週間ぐらいを目安に最低限のざっくりとした理解でウェブアプリの作成にいくのが重要です。
コピペでなんとなく処理が追えれば最初は十分です。
意味分からない時はとりあえずAIにつっこんで解説してもらって不明点をググったり再度AIに聞いたりするとかが大事です。
一手間かかるけど、勉強になるしどのみち必要になるのでやると良いと思われます。
JavaScriptのPromiseやCallback(コールバック)あたりは最初は意味不明だけど、理解してから使えるようになるというよりも、使ってるとこんな感じかってのを理解していけるようになるのでなんにせよ手を動かして使うことが重要です。

プログラミングの勉強は受験勉強みたく網羅していくってよりかは、なんか調べて考えて動かすってのをひたすら繰り返すほうが身につきやすいです。
(手動かさないでずっと本読んでるとかは微妙で、ノート作ったりしていくのは基本的にほぼ無駄)
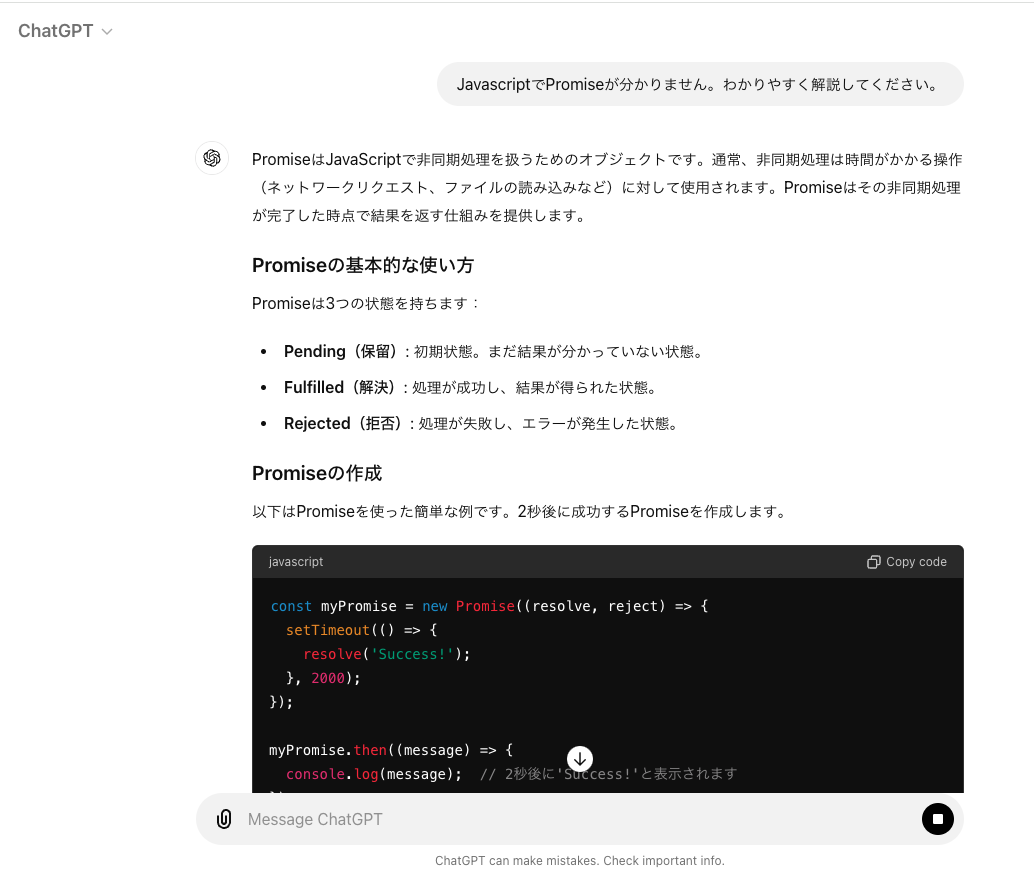
最初の頃とかはとりあえず分からなければChatGPTにコピペしてつっこめばOKです。
こんな感じです。

正直、今は調べるよりもChatGPTに聞きまくるほうが楽です。
ただ、ChatGPTでしか問題解決とかエラーの解決ができないと後々苦しむことになるので、検索も使いつつ、、、のほうがいいです。
(ここら辺の加減は難しいですけど、基本的にはChatGPT使って、それでダメな時とか網羅的に調べたい時は検索ってイメージ。)
とりあえずJavaScriptの基本的な文法は2週間~1ヶ月であんまできる状態になってなくてももいいので一旦終えるのがおすすめです。
2個目: ウェブアプリ作成

※ こう言う感じのゆるい本でOK
基本的な文法のインプットができたらReactあたりのフロントエンドフレームワーク(ライブラリ)を入れるのとJavaScriptをTypeScriptに変更してウェブアプリを作っていきましょう。
最初は環境構築とかが難しかったりターミナルやらAPIやらデータベースとかのフロントエンド周辺知識も必要になってくるのでめちゃくちゃ大変ですけど、不明点や用語はその都度調べてやっていくのが普通に効率が良いです。
教材?本?に関しては、上の画像(*のとこ)のような「Reactで作るTODOアプリ~」みたいなものを1個チョイスすれば十分で、どれもそんなに差はないです。
そういった本を真似してある程度コピペしながらとりあえず前に突き進んで、その原型をベースに自分のオリジナルに変更していくことでフロントエンド定番フレームワーク(厳密にはライブラリ…?)とその周辺技術を勉強できます。
あと「ウェブアプリを作る」って言ってもいろんな技術を使い始めるとキリがないし挫折しがちなので、ある程度は大雑把に前に進むことが重要です。
「TODOアプリを作る」だったら40%ぐらい意味わからんけど、なんかTODOアプリできて、結果としてReactのコンポーネントとかTypeScriptが少し理解できた気がするぐらいぜ!みたくなれればOK。
できればAWSでもVPSでもVercelでもなんでもいいので、デプロイしたいです。(その過程でGitとかSSHとかインターネットの仕組みとかサーバーとかの理解も得られるので○)
具体的な技術的な部分の補足
フロントエンドの場合、大体ここらへんの技術スタックというか勉強項目が必要です。
- ターミナル操作(linux コマンド)
- Git
- GitHub
- ウェブアプリの簡単な用語と仕組み(クライント、サーバー、データベース、など)
- JavaScript(TypeScript)
- npm(ライブラリ管理など)
- フロントエンドフレームワーク1つ
- Reactなら…
- 再レンダリング
- 定番の状態管理方法
- グローバルステート
- SWRやreact-queryなどのfetch keyライブラリ
- などなど
- 簡単なサーバー側(Next.jsのバックエンドを使うとか、MySQLなどのデータベース)
- 簡単なホスティング(EC2, Lightsail, VPS, Vercel, Firebaseなど)
- 簡単なDockerとdocker-compose
パッと見多く見えますけど、これらの知識はウェブアプリ作りつつ、ちょっと意識的に取り入れれば勝手に網羅はされていきます。
3個目: ポートフォリオ作る

仕事に応募する時に「こういうのを作ってこう言う技術を勉強しました〜」っていう証拠みたいなものとしてポートフォリオがあると便利というかほぼ必須なので、ポートフォリオ作りをしましょう。
ウェブエンジニアの場合のポートフォリオは自己紹介とかどうでもいいことじゃなくて、ウェブアプリ、大体こんなんを気合いで勉強して作りましたよって言う証拠です。
「Reactを4ヶ月勉強しました!TypeScriptも使えます!」とか言われても採用側としてもレベル感が全然分からない感じになりがちなので、ポートフォリオがあることで勉強した証拠になるような感じです。
あと、ポートフォリオを作ってる過程でも勉強になるのでなんにせよ作ることは大事です。
ポートフォリオを全然見ない会社とかもまあまあありますけど、結局コーディング試験とReactの質問(Reactを使うなら)みたいなものとかがされたりするので、どっちみちポートフォリオ作る過程で身につけた技術力は無駄にはなりません。
あとコーディング試験もReactの質問も勉強してるからできるようになるってわけじゃなくて、手を動かして作ってググってみたいなことを繰り返してるからできるようになる側面が強いです。(コーディング試験は多少それ専用の勉強が必要だけど…)
ポートフォリオの内容や使う技術は適当にググって、勉強内容が広くなりすぎない程度にするのが良いと思います。
個人的にはNext.jsあたりでフロントエンドからAPIサイドまでまるっとやって、Vercelにデプロイで十分だと思いますけど、最近はローカルでDocker入れてバックエンドもフロントエンドも用意してCI/CD準備してEC2とかにデプロイするとか言う人もネットではいるみたいです。
ただ、上のほうにも書いた通り、そこまで最初からゴリゴリにやる必要はないです。
普通に簡単なウェブアプリ作ってやる気が示れば、未経験枠のエンジニアとしてのちゃんと自己学習しましたアピールとしては十分です。
4個目: 仕事に応募

ある程度ポートフォリオができてデプロイできたら、そこからは仕事に応募する作業です。
仕事の応募に関しては長期インターンとか新卒就活とか転職とか受ける会社次第で難易度は変わりますけど、とりあえず応募しながら試行錯誤(PDCAを回す)するのが良いと思います。
結構ありがちな失敗というか罠として、「まだ応募する技術力じゃない!!!!」とか言って自分の世界に入り込んで無限にmarginだのpaddingをなおしてるみたいなことはあるあるなので、ある程度は妥協してとにかくさっさと仕事に応募するのが大事です。
仕事に受かってさえしまえばあとはそこから給料をもらいながら勉強していけるし、先輩からコードレビュー受けたり、できる人はどんな感じにやってるかとかも見ながらやっていけるので成長速度が圧倒的に早くなります。
この「仕事に応募」に関しては恥ずかしがらずにというか勇気を持ってサクサク応募しまくって受けまくるのが重要です。
もし仮にずっと落ちてるなら何かに問題があることが面接とか書類落ちで分かってきますし、受かってしまうならそこで未経験ゾーンは終わりになります。
仕事に落ちるよりも全くフィードバックを得ないで1人の世界に入り込みすぎて出口に向かっていけないほうが1番リスクが高いです。(仕事とかいくら落ちても無料なので)
あと個人的な話ではあるんですけど、自分はインターンとフリーランスの時は書類で落ちまくりましたけど、結局何個落ちても1個受かればいいだけの話なので落ちても気にしない失敗を失敗と思わないマインドっぽい部分が重要です。
30個落ちても1個受かればいいだけの話です。どっちみち1箇所でしか働けないので。
自分がフリーランス始める時にたくさん落ちたヨーって内容はこれに書いてたりします。

まとめ
ある程度大雑把でいいのでとにかくサクサクと進むというマインドちっくな部分が実際は1番重要です。
特に、「勉強しすぎないでさっさと作る、なんか作ったらさっさと仕事に応募する」って部分が最も大事カナーと個人的には思います。
技術に関しては定番のところさえ最低限使えれば、細かい枝葉はどうとでもなります。
ドドドドド、ドッカーを入れて、エイエイエイエイエイエAWSを使って
シシシシシシ、CI/CDをギギギギギGitHuc Actionsで動かしててテテて
Reactにはグローバルステートを使ってここは!SSRで!!!!
バックエンドはサービスレイヤーとリポジトリーレイヤーとか分けて
一部の処理はAWS lambdaに切り出して、、、
みたいなのはあんまり重要じゃないというか、できればやりたいけど、できればとか言ってたらキリがないので最低限でOKです。
とにかく仕事に入ってお金もらいながらレビュー受けたりしながら周りに合わせてやっていくほうが捗るので、せっせと仕事に入ることにフォーカスして勉強すると良さげです。
なんにせよある程度本質的なところは抑えつつ(ポートフォリオ作って応募するとか)、それ以外はある程度大雑把に市場に自分をつっこんでリアクションを見て改善するみたいな感じでやるのが重要カナーと思います。
フロントエンドでフェッチ系ライブラリとかグローバルステート管理するライブラリ使うとか、そういうところは実際は枝葉であってそこまで大事な部分ではないです。
1番大事なのは、ある程度大雑把でいいから決めた期間内にやりきって、次に進むこと(仕事に応募するところまでたどり着くこと)です。
ってことで終わりなので、よけれこいつらも!