始めに
こんにちは😵
まんじです😵
今回はReactを0から勉強していく時のおすすめの勉強方法について解説します!
個人的には以下の2STEPがおすすめというか、これ以外普通にないと思います。
- STEP1. 「Reactで作るTODOアプリ」のような本や講座を1つざーっとやる
- kindleやUdemyやYoutubeでOK
- あと、QiitaやZennのReactの入門系記事を移動中などの暇な時に読むのはおすすめ
- ↑特にReactのライフサイクルとかmemo化とかグローバルステートらへんを読むと良き
- STEP2. 実際に実務で使う or 個人開発で使う
STEP1で超絶ノリでReactを理解した気になれて「いけるでぇ!」と思い込みつつ、STEP2で実際に使っていくことで理解が深まっていくというプログラミング学習の定番の流れがReactでも同様に使えます。
Reactは勉強したらめっちゃできるようになるかと言うと、全然そうでもないです(Reactに限らず)。
それよりもReactは状態管理ゲー(状態管理(とライフサイクル)がほぼ全て)な側面がめちゃくちゃ強いので、ある程度の基礎学習を終えたらできるだけ早く実務か個人開発で使うとReact力が上昇していきます。
ということで前置きが長くなったけど、勉強方法というか手順について詳しく解説するぅ。
STEP1: まずは「Reactで作るTODOアプリ」のような本や講座を1つやる

Youtube、 Udemy、 Kindleの本、無料のどっかに落ちてるやつ、なんでもいいのでまずは1つ入門系のものを2週間ぐらいかけてやっちゃいましょう。
Reactに限らずプログラミング全般で言えることですが、たまに入門する時に本を何冊も買って何周もするみたいな大学受験スタイルの勉強法をやる人がいるんですが、ぶっちゃけ微妙です。
プログラミングは慣れ(特にReactはさらに慣れ)なので、とりあえず1つ決めてそれをざーっと流してやりましょう。
ハンズオン形式でReactに入門
ハンズオン形式というのは実際に手を動かしてなんか作りながら勉強を進めるスタイルです。
例えば以下のような本や講座などです。
- Reactで作るTODOアプリ
- Reactで作る五目並べ
- ReactとMUIで作るポートフォリオサイト
実際に手を動かしながら学んでいけるので、ハンズオン形式の学習方法は普通におすすめです。
というよりも、ハンズオン形式でないと理解した気になって結局何も理解できてなかったというのが定番なので、ハンズオン形式しかむしろ勝ちません。
おすすめの書籍とかは特にないんですが、AmazonでReactを使ってなんらかのアプリを作る書籍でレビューがそれなりに良いものを1つ購入して真似して動かしてみるので十分だと思います。
技術書の場合は正直、ネットでググって得られる無料の情報でも有料でもたいして変わらないので、Kindle unlimitedとかに登録して(月1000円)なんかそれっぽいのを使えば安くすむので普通におすすめです。
その書籍1冊だけで(仮に何周したとしても)Reactがゴリゴリに書けるようになるわけではないので、浅い理解と知識や全体像を知る目的に使うってスタンスで取り組むことになるのでなんとなく理解する程度でいいと思います。
「ふーん、stateとpropsってのがあるんだ」
「ふーん、Reactにはclassコンポーネントと関数コンポーネントがあって最近は関数のほうなのね」
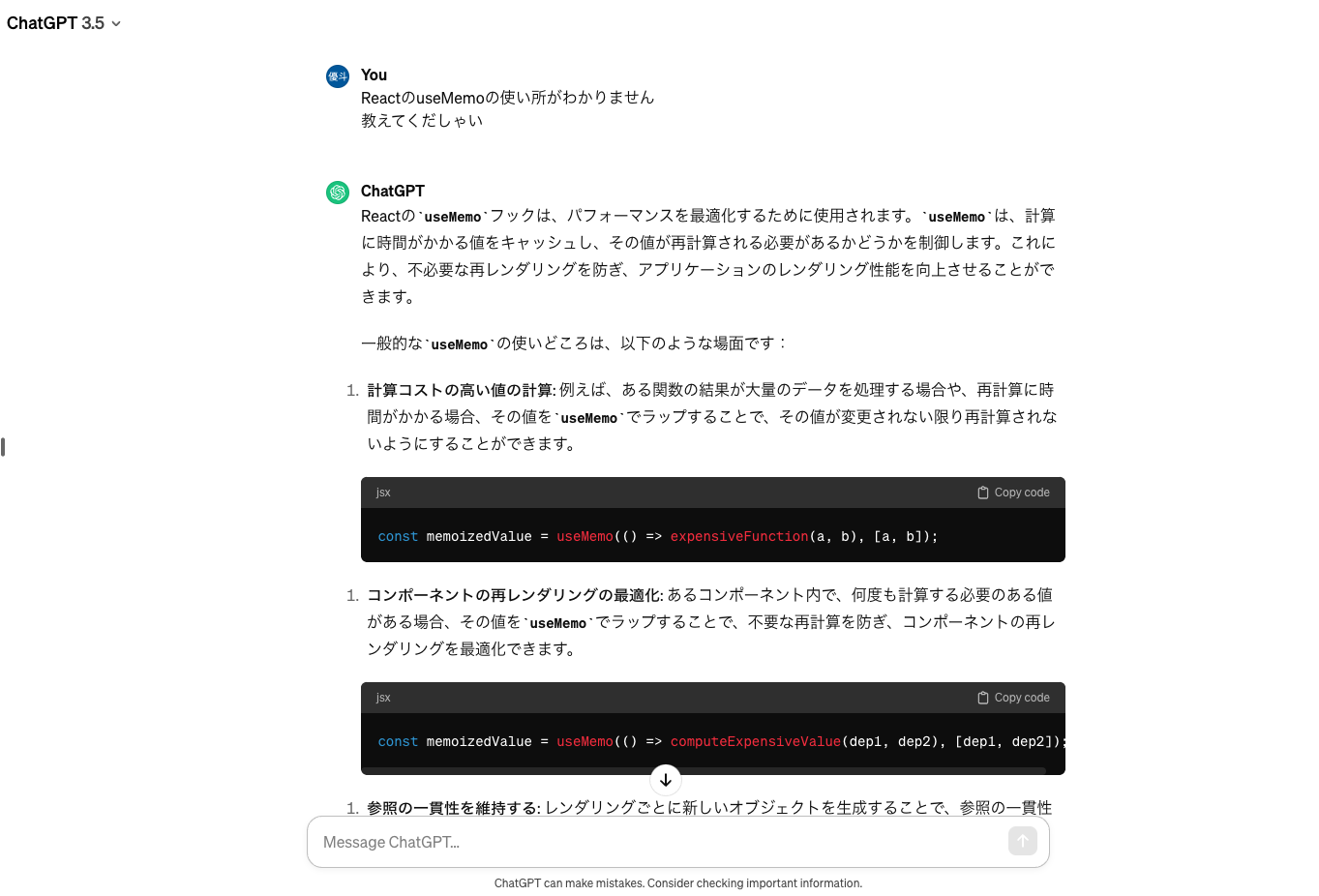
「ふーん、useMemo使うと値(値の計算結果)をキャッシュできるのね」
ふーんって感じで、手を動かしながら理解した気になっていくのが重要です。
どうせすぐに理解なんてできません😵
あとは少し不明点が出てきたらググりつつも、ChatGPTに質問すれば無限に回答してくれます。

暇な時間にQiitaやZennなどで入門系記事を読む(インプット)のもあり

英語が読めるならdev.toやMediumもおすすめです。
日本語ならQiitaやZennなどの技術系記事がいっぱい集まってる系プラットフォームのReact入門記事を読むと理解が深まります。
大体、memo化とかstateとかReactでホットなことが多く書かれています。
ただ、読むだけでは全く理解できないので、ハンズオン形式で学習をしてる最中にこういったインプットメインの学習もすると効率良く勉強していけます。
「QiitaやZennには間違った情報が多く書かれていてダメだ!」という意見もたまにありますが、間違っていることなどは学習を進めていく最中や実装過程で分かります。
なので、個人的にはあまり気にする必要はないと思います。
(そもそもそんな全てを正しく理解して解釈して使っていくとか無理なのと、間違ってたらコードレビューとかで指摘されたり、上手く動かなくて勉強しなおせるのでOK)
とりあえず「なんとなく知っている」状態を目指すのがReactに本当に入門する際には重要です。
STEP2: 実際に実務で使う or 個人開発で使う

宣伝、ワイ制作アプリ: 時間の売り買いプラットフォームTimeHub
https://timehub.jp/
ハンズオン形式での学習がひと段落したら、次はより実践的にReactを使っていくのがおすすめです。
繰り返しなんですけど「Reactを勉強する」と言っても、Reactを書籍や動画で勉強しただけだとあんまり理解できないので、使っていくことが最も勉強になります。
厳密には、リッチなUIを作ったり複雑かつ大量の状態管理が必要になるUIなどを作れるレベル感になるのが使いまくらないとなかなかそのレベル感までいけません。
言い換えるなら、浅い理解や知識や経験だとReactを使って目的のことが達成できないとも言えます。
複雑というかやや難易度が高くなってくるReactの学習には本などで勉強するというよりも、実際に実務や個人開発で使っていくことで習得できます。
実際に実務でReactを使う

ワイのgithubヤデェ…(だからなんだ)
これからウェブのエンジニアで働くのであれば、インターンや転職先の職場でReactが使える会社を選んでそこでReactを書いていくと良いと思われます。
先輩のエンジニアの人からのコードレビューなども受けられつつ、お金をもらいながら学習もできるので一石二鳥です。
インターンなら時給1000~1200円程度で未経験からでも入れるところは探せばありますし、ぼくもインターンから始めました。
転職でReactを使った仕事を探す場合にはポートフォリオなどを作ってから応募していけばOKです。
実際に仕事でReactを使うと、Reactの実務レベルはぶっちゃけどれくらいなのかに書かれているような内容は全て出現してきて、半年ぐらいやってると少し書けるようになってきます。
大体1~2年実装しまくっていると、ほとんどの定番ケースのUI作りやReactとその周辺技術が難しすぎて実装ができないということはなくなってきます。
個人開発でReactを使う

これもワイが作ったやつ
https://kujira-seo.com
「独学⇒個人開発でReactを使う」という流れでReactを勉強するのは個人的にはあんまりおすすめできませんが、実際に使うことで本などで学習していた頃よりは理解は深まります。
ちなみに独学から個人開発でReactを使っていくことがあんまりおすすめではない理由としては、最初の頃はチーム開発でReactを使っているところに入るほうが難易度なども高いので学べる範囲が広く深くなるからです。
(個人開発だとその場のしのぎのコードをやりがちなんですけど、React力を上げるって意味だとまあまあ微妙です。。。)
また、周辺の環境(Docker、サーバーサイドの言語、ライブラリの管理、Gitなど)も同時に学ぶことになるので、ウェブアプリケーションの全体像も学べます。
もちろん中にはReactを勉強するために勉強してるわけじゃない人も多いと思いますが、個人開発で使っていって利益を上げる目的などの場合でも、独学で勉強してReactでバックエンドと通信しながらUIを作っていくのはかなり難しいです。
なので、Reactを個人開発で使いたいだけの人もチーム開発で混じって実際に働きながら学習を進めるのは個人的にはおすすめです。
その他、React入門におすすめできない方法

以下の方法は難しいというよりも微妙だと実際にやってみて思いました。
- Reactの公式ドキュメントを読む
- ↑最初だと難しすぎて無理
- ↑隙間時間に読むとかも難易度が少し高めなのと、あまり使わないニッチな情報も多いので読むのが大変
- Reactの入門書籍を1つ終えてから2冊目などをやる
- Reactもプログラミング言語の学習と同じで網羅的に勉強していくのは難しいです
- 網羅範囲が広すぎるのと、浅く広くなっても使えないからです
- 繰り返しなんですけど、Reactは状態管理やライフサイクルやらAPI繋ぎ込みがメインなので手を動かして実装しないと身につかないです
まとめ
- まずは入門系の書籍などで手を動かして慣れる
- 実際に仕事や個人開発で使って深める
ざっくりとまとめるなら以上の2つのステップでいいよねって内容でした。
ぼくはなんやかんやでReactを2年チョイ仕事と個人開発で使っていますが、最初の半年ぐらいはめちゃくちゃきつかったです。
大体1年超えてきて「なんとなくいけるでぇ」ってなりまして、2年ぐらいで「Reactはおれにやらせろ!」って感じになりました。
Reactとその周辺の習得技術の習得はそれなりに時間はかかるものなので、焦らずにじっくりと仕事で使っていくのがおすすめという結論です。
ちなみに1年ぐらい本気で仕事やればReactでフリーランスエンジニアとかは普通に案件取れるので、Reactきつすぎるかと思いきや、実はそこそこイージーです。
1年Reactで実務してから南国の島でマンゴースムージーを飲みながらフリーランスとかは胡散臭いですけど、現実的に普通にできてしまいます。。。😨