始めに
こんにちは!
まんじです!!
今回は「Reactが難しいと感じてる人のための原因と対策をフリーランスエンジニアのワイが解説」というSEOっぽいタイトルでReactフリーランスのワイがお送りしたいと思います。
結論から書いてしまうと、ぶっちゃけ慣れなんですけど、ここらへんが万人に共通の解決策だと思います。
- 1冊(1個)Reactのハンズオン形式の本かサイトをやる
- QiitaとかZennでReactの記事を移動時間中に読んで雰囲気を知る
- ↑ コンポーネントのライフサイクルとかを知ると良き
- 実際に書いて練習する(個人開発か実務のチーム開発)←これが最も大事
原因も考えてみると、ここらへんに落ち着くと思います。
- React特有のPropsやStateやコンポーネントなどの記法と仕組みが意味不明
- Reactっぽい独自のルールが意味不明
- React関連技術(TypeScript, コールバック関数, ライブラリ系)が意味不明
一応原因に対する対策っぽいものも書いてみます。
ただすでに何度も書いてしまっている通り、普通に実務やら個人開発でReactを書いていればある程度は勝手にできるようになります(逆に言うと、本とかでいくら学んでもできるようにならんカナーと思います)。
慣れとか言っちゃうと全て終わってしまうので、React入門者だった頃を思い出してもう少し深掘りして解説します。
Reactが難しいと感じる原因と解決策

原因1: Reactの仕組みが意味不明な場合
Reactの仕組み(ルール)だと、ここらへんです。
- コンポーネントのライフサイクル
- Props
- State管理
- UseEffect(副作用)
- コンポーネントのmemo化
- useMemo
- useCallback
- useRef
- 再レンダリング
- マウント
- 依存配列
点と点が繋がるじゃないですけど、基本的につながっているので、Reactを書いてると全体的に理解が深まっていきます。
原因1の対策
個人的にReact初心者だった頃に役立ったのが、コンポーネントのライフサイクルを知るってところかなって思います。
ClassコンポーネントだとComponentDidMountとかの記法があってReactの再レンダリング(描画みたいな感じ)の手順が分かりやすかったです。
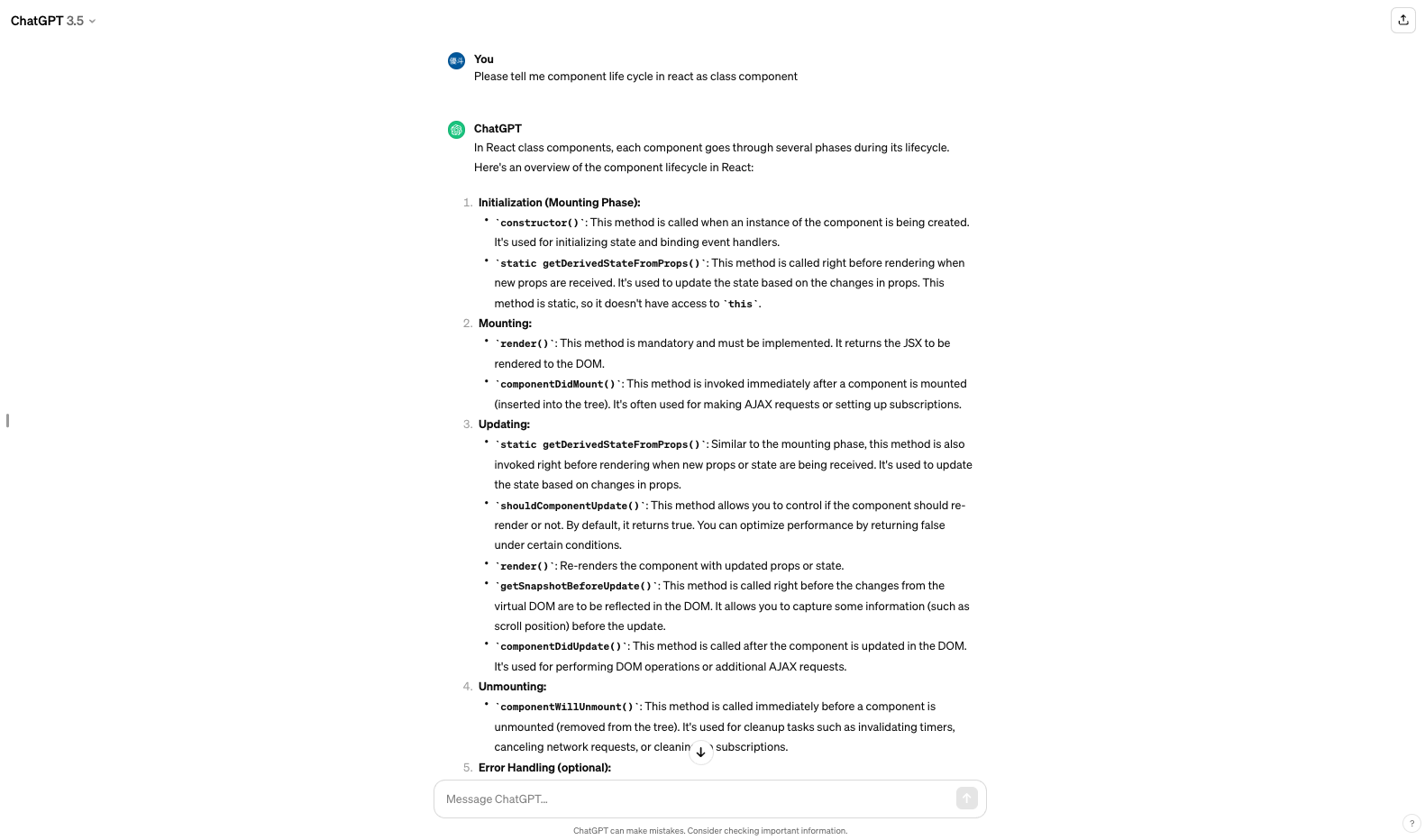
ChatGPTに聞いてみるとこうなりました。
画面幅小さくして文字が小さいので、スマホとかMacなら拡大してみてみると良いと思います。Windowsは知らん🥹

https://chat.openai.com/share/ed068221-4b11-4bef-b6bb-1173bc2e5eb0
最近使われる関数型コンポーネントではその順番みたいな記述がないんですけど、Classコンポーネントのライフラサイクルの順番をなんとな〜く知っておくと良いと思います。
関数タイプ(Hook)だとあまりそこは意識しなくていいんですが、再レンダリングやマウントって単語とそれの挙動をなんとなく把握できるのが重要です。
ちょっとだけReactについて文字で解説させてくれえ!

基本ベースにあるのはPropsとStateで、Propsはただのコンポーネントに渡す引数、Stateはコンポーネントの状態を管理する変数です。
StateかPropsが変わると(Propsの場合は親コンポーネントから流れてくる)レンダリングってのが起こります。
レンダリングってのは再描画で(多分)、これがめちゃくちゃ高頻度で発生するほどいわゆる重いって状態になります。
それを防ぐためにmemo化ってのがあります。
memo化ってのはその名の通り、結果をメモってキャッシュしておくものです。
useMemoは変数の値をmemo化して、useCallbackは関数のIDみたいなものをmemo化して、React.memoのコンポーネントのmemo化はPropsが変化しない場合にはコンポーネント自体をmemo化(再レンダリングしない)できます。
これが微妙にややこしくて、まずuseMemoに関してはわりとシンプルで、計算結果をメモれます。
const someVariable: string = useMemo(() => {
// ここで100億回ループ
Array(10000000000).fill(0).map((_, i) => console.log(i));
return "pien"
},[])↑はどう見ても重いので、結果を依存配列(後ろのほうにある[]←これ)が変わらない限りはキャッシュしたいってことで、useMemoが使われます。
useCallbackは関数自体をメモるんですけど、最初見た時にまじで意味不明すぎてまじまんじだな〜って思っていました。
例としては↓のonClickPienButtonって関数がSomeComponentがレンダリングされる度に一応新しい関数として再定義されていて、その度にChildComponentが再レンダリングされます。
const SomeComponent = () => {
const onClickPienButton = () => {
console.log("pien");
}
return (
<ChildComponent onClick={} />
)
}
type IChildComponentProps = {
onClick: () => void;
}
const ChildComponent = (props: IChildComponentProps) => {
const {onClick} = props;
return <>Super heavy JSX</>;
}このChildComponentが実はクソ重いコンポーネントだった場合、再レンダリングするとパフォーマンスが悪くなるので、onClickPienButtonをmemo化してpropsが変わらないようにしてChildComponentのコンポーネント自体をmemo化してやってパフォーマンスを改善できます。
↓こうなる。useCallbackとmemoを追加してwrapしてやっただけです。
const SomeComponent = () => {
const onClickPienButton = useCallback(() => {
console.log("pien");
}, [])
return (
<ChildComponent onClick={} />
)
}
type IChildComponentProps = {
onClick: () => void;
}
const ChildComponent = memo((props: IChildComponentProps) => {
const {onClick} = props;
return <>Super heavy JSX</>;
})ということで、ちょっとReactについて解説してみたよって感じでした。
シンタックスハイライト(色)がないとちょっと分かりにくいんで、よくわからんところはvscodeとかにコピペしてみてください。
とりあえず、書いてみつつ不明点を調べたりChatGPTに聞くループがベストプラクティスです。
原因2: Reactっぽい独自のルールが意味不明
例えば、callback関数とかをpropsで渡す場合なんかで、下のコードだとonClickとChildでonClickを受け取るところです。
const Parent = () => {
const onClick = () => {};
return <Child onClick={onClick}/>
}
const Child = ({onClick}: {onClick: () => void}) => {
return <button onClick={onClick}>child dayo~</button>
}原因2の対策
よく分からんところは全部ChatGPTにぶちこむ。

https://chat.openai.com/share/e18e1ed5-5631-4203-8853-97d3ae229f0e
ChatGPTに分からないところをひたすら詰めていきつつ、用語で意味不明なものが出てきた場合もChatGPTにまた聞くっていうのをループすると良いと思います。
ChatGPTの回答が無限になってきたら聞き方を変えるか、Googleでググる(できれば英語のがいい)ってのをやると不明点は解消されていきます。
あとは定番ですけど、エラー文出たらそれをそのまんまGoogle検索すればOKです。
ちなみにエディタの設定が日本語だと日本語にされてしまって英語の情報にひっかからないので、英語設定にするのがおすすめです。
「英語読めないよ!ピエン」って人は、英語でググって結果をDeepLあたりにぶちこんだり、Chromeの拡張機能のDeepLで翻訳したりして進めるとよいと思います!
原因3: React関連技術(TypeScript, コールバック関数, ライブラリ系)が意味不明
TypeScriptの型やらコールバック関数やらPromiseやらライブラリ系(グローバルステート、フェッチキャッシュ系)らへんです。
原因3の対策: ChatGPTかググる
(ChatGPTばっか出てくるやん…)
特に用語と具体例がよく分からない場合なんかには、ChatGPTが有効です。
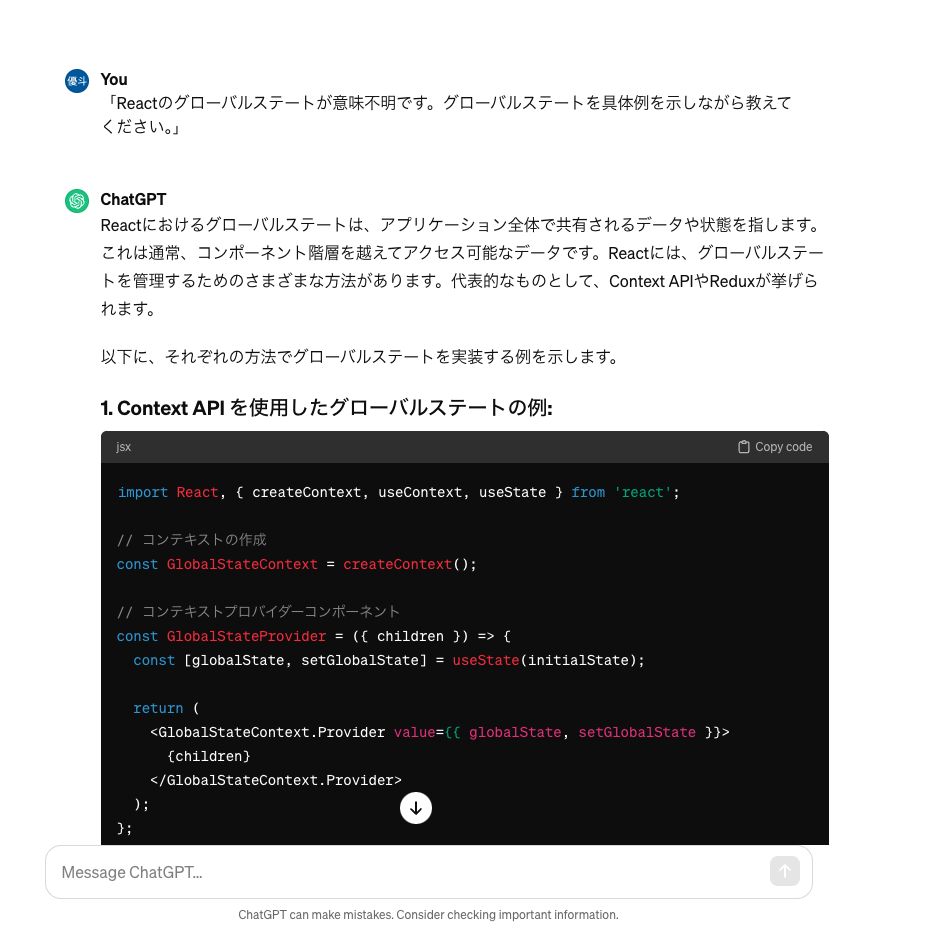
「Reactのグローバルステートが意味不明です。グローバルステートを具体例を示しながら教えてください。」みたいに打ち込みます。

https://chat.openai.com/share/071a8832-e4d9-442b-b21f-bbc7997b09bb
もはやGoogle不要なレベルで無限に教えてくれるので、ひたすら聞きつつコードを書いていくのが良いと思います。
聞くだけだと「知ってる」って状態で「理解して書いていける」って状態にはならないので、聞きつつ書いていくのが大事です。
あとは所々知識を広げたい時とかは英語でGoogle検索して、Stack Overflowか公式ドキュメントらへんを参照すると良いと思います。
日本語で検索してQiitaとかZennに辿り着いてもいいんですけど、個人的にはStack Overflowか公式ドキュメントがなんだかんだで無難というか普通に便利だなって思っています。
あとは英語の勉強にもなるので英語で調べるほうが結果的にお得ダナーってのは思いますし、ある程度できる人は英語でググる(英単語打ち込むでOK)率がめちゃくちゃ高めです。
(QiitaとかZennに書いてあるなら見るんだけど割合としてはめちゃくちゃ減っていく。英語でほぼ網羅されているからです。)
- ChatGPTにとりあえず聞いてみる
- 次に実際に書いてみる
- そんでちょいちょいドキュメントに書いてあることも読んでみる
↑このループでOKです。
ぼくがReactが苦手><怖い><から、まあ多分わりと得意じゃね?ってところにいくまでにやったこと

>< ←顔文字です。顔文字使うと一気に平成感が出るのはなぜなのか。
1個目: とりあえず実務しながら叩かれる
ぼくはReactを時給1200円のインターン労働から始めたので、いきなり0からReactを実務で書き始めて陰湿なメガネにコードレビューでボッコボコにされていました。
「どうせどっかからコピペしてきたんだろうけど ~~」
「今年見たコードで1番ひどい」
などなどちゃんとクソdisられまくりましたが、結果的にあれはRactを勉強するうえではすごく効率が良かったと思います。
仕事でお金もらいながら勉強するのが普通に最強です。
実務でやれない人は本あたりを1冊チョイスして、それを手を動かしながらちょっとやってみて、そこから個人開発か実務(チーム開発)をやるのがおすすめです。
個人的には個人開発よりも実務(チーム開発)というか労働のほうが最初は良いと思ってます。
理由としては技術レベルがReact含めて一気に普通にウェブエンジニアしてる人たちと同じところを求められるので、知見というか出来ることが一気に広がります。
例えば、個人で使うぐらいだとグローバルステートなしとかフェッチキャッシュライブラリなしとかで永遠に開発したり、どういうところでmemo化したりするかのベストとは言わずともベターなプラクティスが分からないんですけど、チーム開発だとそこらへんの技術レベルがその基準値に一気に引き上がります。
なので、将来的にアプリで起業したい人とか個人開発したい人とかもチーム開発でレベルを上げるというか広げてしまうほうが結果的に早いと思います。
2個目: チーム開発経験してから個人開発をする
ぼくがReactまた伸びた気がするナーって思ったのが、実務でReact書いてから個人開発でReactを書いた時だったと思います。
チーム開発だと全体的な技術選定っぽいこととかLinterを自分で設定したりすることはジュニアレベルだと少ないんですけど、個人開発でやるとジュニアレベルの自分がボスになるしかないので、そこらへんを含めてやることになります。
そうすると、実務であんなことしたなーってのを持ってきたり、逆に個人開発で0からいろいろ設定したり書いたりをすることで、とりあえずReactレベルが上がります。
ジュニアレベルで実務だとフロントエンドでもある程度のアーキテクチャができた上でコーディングっぽくなりがちですけど、個人開発するとそのアーキテクチャとか設計の部分から自分で考えながらコードを書けるのがレベルがやはり上がります。
3個目: 自分よりできるいろんな人にコードを見てもらう
ぼくの場合だったら、もともとはベンチャーエンジニア社長で次がスタートアップCTOとGoogleエンジニアだったんですけど、そういう既に明らかにできるいろんな人にコードレビューしてもらうと明らかにレベルがまた上がります。
Reactのコードの書き方とかがそういった既にできる人たちの水準値まで上げるしかないので、個人でやるよりも効率は良いです。
ちなみにできる人にコードレビューをしてもらうと、世間一般からS級クラスにできると思われてるウェブエンジニアの人も、全てを完璧に網羅している超人じゃなくて不明点を解決したりするシーンが勉強になります。
そうやって自分よりできる人の思考とかをトレースしたり、良い書き方とかをパクったりしていくと、自分も徐々にそんな感じになっていきます。
という「React難しい」っていうSEOのための記事だけにつっこむのはアレな抽象的なコツを書いた気がするんですけど、とにかく自分よりも圧倒的にできる人に見てもらって指摘をもらうとReactレベルは自然と上がっていきます。
まとめ
Reactを少し解説したり抽象的な部分を解説したんですけど、結論的には「慣れ」が99.99%です。
そんでもって「慣れ」を習得するためには環境が大事なので、Reactを毎日やるしかない環境に身をおくと勝手にReact力は上がっていくと思います。
海外系のソフトウェアエンジニア界隈っぽいところだとio(input / output)って言葉がよく使わるし好まれるんですけど、その偉大なる教えの通りインプット・アウトプットを繰り返していくと!良いと思います!
一般的な勉強だとインプット側だけに偏りがちなので、アウトベースで必要になったら適宜インプットするのがおすすめです🫡
コンポーネントをいっぱい書いてUIを作りまくっていくのが遠回りのように思えますけど近道です🫡
本を読むよりも実際にコンポーネント職人になるほうが成長スピード早めです!
Reactに関する記事とか