始めに
こんにちは〜まんじです!
今回はReact未経験というか0からReactで実務入るまでに最低限抑えたい部分を列挙しておきたいと思います。
逆に言うと、最低限以上は抑える必要はないと個人的には思っていて、それ以上にしたところでどうせ実務では最初は実力不足でいろいろつらみはあります。
ただ、、、最低限のところを抑えていないとボコられる以前の問題ではあるので、この記事に書いてあることはある程度は浅くてもいいから網羅しておくといいんじゃないかなって思います。
ということで書いていきます。
1個目: ウェブエンジニアやIT業界の全体像

これはReactに限らない話なんですけど、技術よりも先にまずは業界の全体像の把握が重要です。
- SIerと自社開発の違い
- 日本と外資の会社のエンジニアの待遇の違い
- 会社員エンジニアとフリーランスエンジニアの違い
- IT業界はどんな働き方が多くてどんな人が多いのか
- プログラミングをやってどれぐらいの年数に対してどれぐらいの待遇などが得られるのか
- 駆け出しレベル、ジュニアレベル、ミドルレベル、シニアレベルってのがどれくらいなのか
- フロントエンド、バックエンド、インフラあたりの役割の違い
いわゆるプログラミングした結果の解像度を高めるみたいな作業で、ここをサボってノリでプログラミング始めても挫折しがちかなーと思います。
プログラミングはなんとなくやってもスキルにはならないし年収も上がらないので、全体像を把握するというのがまず最初にやるべきことです。
というReactよりも前の話でした。
2個目: ターミナル操作

バックエンドだけじゃなくてフロントエンドでもターミナル操作は必須です。
Macならそのまんまついてるターミナルで、
cd
ls
rm
history
...らへんの本当に基本的な操作系コマンドを打ちこめて必要な操作が出来る必要があります。
ターミナル操作に関しては最初は少しだけ勉強してなんとなく知ってから、実際に必要になってから打ち込みまくって調べることで理解も深まるし網羅範囲も広がっていきます。
インフラだと結構複雑なコマンドもパイプつなぎまくって書ける人が多いですけど、Reactのフロントエンドなら本当に基本的なところが抑えられてれば大体のトラブルシューティングとかも問題なくできます。
3個目: Git, GitHub

GitとGitHubに関して言うと、早い段階で使えるようにしたほうが良いです。
自分はプログラミング始めて3ヶ月目くらいまでGitをよくわからなくて使ってなかったんですけど、絶対に必要なのと使ってるほど慣れてくるんで早い段階から無理やり使うのがおすすめかなーというところです。
Gitの仕組みとか差分とかに関してはフィーリングでもぶっちゃけ問題ないです。
↓ここらへんの操作をとりあえずできるってのと理解が大事です。
- commit
- push
- merge
- revert
- reset
- ローカル
- リモート
- コンフリクト解消
- Pull Request作る
- エディタ上でGUI操作
自分はGitの仕組みとか脳死で使ってるのでぶっちゃけよく分かってないですけど(ちょっと分かってるのかもしれないけど)仕事で使う分には全く問題ないです。
あとは問題が見えたら勉強という作業で埋めてやればいいだけの話です。
少し余談なんですけど、Gitはエディタ上で(vscodeで)やれるので、コマンドとかは別にうてなくても大丈夫です。
最初の頃は「git commit -m “ボタンを追加!!!”」とかやりがちなんですけど、vscodeとかでポチポチすれば毎回打ち込まなくても楽にできます。
4個目: HTML, CSS

Reactの場合はJSXでhtmlとcssっぽいもの(ほぼ同じ)を書いたり階層的にコンポーネントを書いたりするんですけど、htmlとcssは大事というかある程度は知って置く必要があります。
ただ、htmlとcssって言っても網羅しようとすると範囲が広すぎるので、網羅的に勉強するんじゃなくて必要な箇所で不明点があったら適宜調べていくような勉強方針になります。
自分はReactで実務2年やってますけど、htmlとcssを広く深い網羅とかはできていなくて、定番の部分だけ勝手に抑えられているような状態です。
たまに定番以外のちょっとニッチなcssとかが必要になった時はググりつつAIに聞きつつやるってだけです。
ただ、本当に基本的なところはReact以前の問題として、大事というか必須です。
htmlの入れ子の構造とかdivだのspanだの、flexとかblock要素とかそういう基本的なところです。
(React書いてれば勝手に分かってくるけど…)
5個目: JavaScriptとTypeScript
React書くなら基本的にはTypeScriptで書くことになるんですけど、JavaScriptを勉強してから、TypeScriptに徐々に移行していくと良いと思います。

JavaScriptからTypeScriptへの移行にあたっての学習コストのようなものはそこまで大きくないので、JavaScriptの簡単な文法がなんとな〜く分かってきたら、徐々にTypeScriptに切り替えていくのがおすすめです。
ただTypeScriptもhtmlとcss同様に深めようと思えば深められすぎてしまうので、とりあえず使いつつ不明点を適宜調べていくというスタンスがいいです。
ジェネリクスとか型パズルのようなニッチな型は徐々に慣れていくことで理解できる部分も増えていきます。(永遠に理解が及ばないものもたまにあるし、ぶっちゃけ普通に仕事してるだけならそんなゴリゴリのジェネリクスは使わない)
あと、JavaScriptでもTypeScriptでもプログラミング言語共有の概念は当然ですが抑えておきたいんですけど、書いてりゃ勝手に分かってくるってのもあります。
(変数、定数、関数、オブジェクト指向、関数型の処理、条件分岐、ループなどなど)
6個目: Reactそれ自体
Reactで実務やる場合はとりあえずReactを抑えたいんですけど、この「Reactができる」というのがあまりにも曖昧かつ範囲が広いので、結構難しいところです。
一応、下の記事にReactの実務レベルの記事も書いてるんですけど、これもまたなんとも言えないところです。

実際Reactで仕事してみると分かるのが、結局のところ「周辺環境を含めた慣れ」になってしまうからです。
ReactはReactそれ自体を抑えれば良いという部分もあるんですけど、最終的にはアーキテクチャやビジネスロジックを踏まえてReactが書けるのは当然として複雑なUIを大量の状態を管理しながらAPI通信しながら作っていく感じにはなります。
と、、、少しReactは周辺技術も絡んでくるから難しいぞ!的な前置きをしつつ、とりあえずReact使ってTODOリストでも投稿機能があるものでも作ってポートフォリオにして〜ってのが良いような気がします。
↓実務レベルの記事にも書いてるんですけど、ここらへんは抑えたいところです。
- state管理
- 変数のmemo化
- コールバックのmemo化(コンポーネントをmemo化するために使う)
- コンポーネントのmemo化
- 再レンダリング
- コンポーネントのマウント
- SWRやReact Queryを使ったフェッチ&キャッシュライブラリ
- contextとかライブラリ使ったグローバルstate
よくReactは状態管理が大事とか言われるんですけど、この状態管理の深さとか複雑なものを捌けるとかが、いわゆるReactを使い込んでると早く効率良くできるようになってくるような感じです。
7個目: npm、ライブラリ系

Reactを使ってると基本的にはnpmのライブラリを使うことになるので、ライブラリの管理方法を抑えておきたいところです。
大体ここらへんが分かっていたりできていればある程度OK感があります。
- package.json
- devdependencies
- dependencies
- node_modules
- インストールしたり、アンインストールしたり
実際に手を動かしてインストールしたりアンインストールしたりしつつ、node_modules消してみたり、いろいろやってみると分かりみが深くなっていきます。
個人開発で何かしらアプリとか作ってみるといろいろライブラリを0から自分でつっこんでいくことになるので、勉強になりやすいかなーというところです。
最初はdependenciesとdevdependenciesとかなんだそれってなりがち。
8個目: API通信と簡単なバックエンドの処理
Reactで仕事する場合、データはバックエンドから来て、それをごにょごにょUIにしてそっからユーザーが操作したデータをバックエンドに送るってのが、すごいざっくりとしたやることです。
当然のことなんですけど、このデータが来る場所と送る場所の全体像や内部の処理が分かっているとReactを書くときも捗ることやトラブルシューティング力が上がります。
基本的にそこそこ重めのフロントエンドだとバックエンドエンジニアと2人組とかで実装していくことになるんですけど(もっと重いともっといっぱい人数が増える)、フロント側だけでバックエンドが全く分からないとかだと、API繋ぐ部分とかでバックエンドが少しミスってたりする時が結構つらいです。
DBレイヤー層のSQLがミスってるとか、サービスレイヤー層のこの処理がおかしいとか、受け取るパラメーターの変数名が違うとか、そういう部分を速攻で見つけていけたりすると良い感じのフロントエンドエンジニアになれると思われます。
あと、ある一定以上できるエンジニアの場合、バックエンドならフロントエンドもある程度書けるし人が多いですし、フロントエンドならバックエンドを普通に書ける人がめちゃくちゃ多いです。
自分程度の技術力が普通ぐらいのエンジニアでも、フロントエンドメインにしてバックエンドもまあまあできますし、普通にタスクをこなすことも結構あります。

Reactの勉強をしつつ、サーバーサイドもある程度はさわれるようにはしたいです。
9個目: Dockerやターミナル使った環境構築系

Reactでフロントエンドをやる場合でも、簡単なDocker(compose含む)の操作はできると好ましいです。
- Dockerのコンテナをドキュメント通りに起動したり
- Dockerのイメージやコンテナやボリュームを破棄したり
- ポートとかのサーバーの基本的な概念の理解
環境構築系とかのトラブルシューティングは実務入門した頃にハマるとかなりつらい部分の1つなので、ちょっと頑張って勉強したりDockerをいじって環境構築してみたりしたいところです。
高いレベルで1人でやるのは無理だし、そもそもある程度やってても実務で環境構築にハマることは普通にありますけど、、、できればいろいろ手を動かして試行錯誤してみると実務であんまりハマらずにできる人感がめっちゃ出ます。
環境構築ハマりまくり系の人は結構評価が低くなりがちです。(トラブルシューティングで他人の時間を奪うことになったり、それでも解決できないとか発生しがちなので)
フリーランスとかだとシビアなのでなんかよくハマってヘルプ求めてばっかいると切られちゃいがち。つらぃょ。
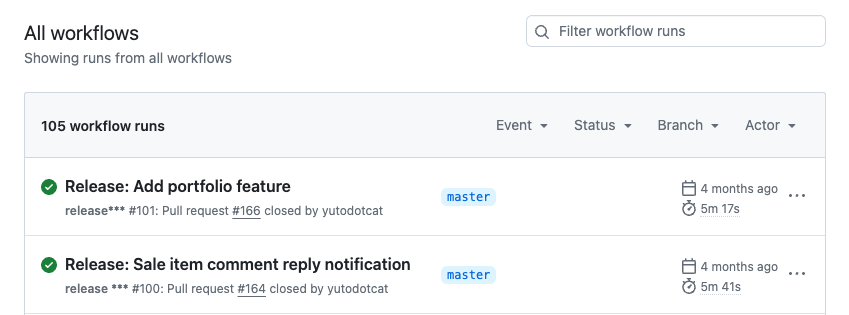
10個目: 簡単なCI/CDの構築

GitHub Actionsあたりで簡単なCI/CDを構築すると、微妙に良い感じに全体的な理解が深まる気がします。
CI/CDとか単語だけ見ると難しそうに見えるんですけど、基本的にコピペとAIにサポートしてもらえば、簡単なことは初心者でもできます。
↓こういうやつです。
- Pushされた時にGitHub上で単体テストの実行
他にもdevelopブランチとかmasterブランチにマージされたらコンテナレジストリとかにDocker ImageをPushするとかそういうこともできると微妙にいいのかなーぐらいです(まあ、、、使わないならいらないんだけど。。。)。
基本的にはかなりインフラ寄りの内容はインフラエンジニアがやるので、本当に軽く触れるとか、大体雰囲気が掴めていれば十分だと思います。
実務でCIが失敗しててバッテンマークついててログをちゃっちゃと読んで修正PR出せるとか問題解決できるとかは結構Coolです。
まとめ
実務入る前にReactを簡単に使えるようにするっていうのと、その周辺技術(Reactで仕事するとどうしてもある程度理解する必要がある部分)をやるといいぞ!って内容でした。
最も必要なのはReactとTypeScriptで、その周辺部分も余裕があるならやりたいけど時間もかかるので実務入る前に勉強しちゃうのか実務入ってから気合いでキャッチアップするのか、、、というところです。
個人的にはある程度だけは浅く全体的に手元で動かしてみて、そこから深めていくのは実務に入ってキャッチアップしまくるほうが効率が良いと思ってます。
あとはReact使って個人開発を1~2ヶ月スパンでやることかなって思います。
個人開発だと0から自分で環境構築含めてやっていけるのでそういう実務では触りにくい部分から勉強ができます。