
始めに
こんにちは〜まんじです!
今回はTypeScriptとJavaScriptどっちから勉強すべきかを書いていきたいと思います。
と、ぶっちゃけどっちがいいんじゃ?というやつも書いていきたいと思います。
結論から書いてしまうと「ほとんどのケースにおいて、TypeScriptのが良い」んですけど、TypeScriptのほうがJavaScriptより最初は少しだけ難しいです。
TypeScriptがJavaScriptよりも難しい理由が大体ここらへんです。
- 初期設定や環境構築が少し必要、tsconfigなど
- TypeScriptはJavaScriptに型がついているので最初の学習ハードルが上がる
- 型ってのは const text: string = “warota”; のstringのところ
TypeScriptから始めるとJavaScript +アルファの周辺知識が必要になるようなイメージです。
なので、どっちからやればいいのか?っていう点においては、
とにかく挫折せずに始めたい(or プログラミング入門) ⇒ JavaScript
最初からゴリゴリ勉強する人 ⇒ TypeScript
って感じの結論に落ち着くかなーと思います。
ちなみにTypeScriptが書けるようになればJavaScriptも書けるようになるので、TypeScriptから勉強しちゃうほうが効率が良い感は多少あります。
が、、、JavaScript書けるようになってからTypeScriptを始めても理解していきやすいので、結局どっちからでもいいんじゃねというのもあります。
(どっちだよ)
もう少し具体的に書いてみます。
そもそもTypeScriptとはなんぞや?

TypeScriptはJavaScriptに型がついてるJavaScriptです。
具体例を書くとこんな感じになります。
- JavaScript
const add = (x, y) => {
return x + y;
}- TypeScript
const add = (x: number, y: number): number => {
return x + y;
}見比べてみると、xとyの横にnumberって表記と、アロー関数の右のほうにもnumberと書かれています。
すごくざっくりと書くなら、この型を表記するかどうかがJavaScriptとTypeScriptの違いです。
厳密には、型を表記して型チェックがされるかどうかが違います。
「型なしで書けるほうが簡単じゃね?いちいち型書くのだるいだろ!」って自分は昔思っていたんですけど、軽めのコードだと確かにその通りでJavaScriptのが簡単に書けます。
でも、いわゆる実務って言われる複数人で一緒に書くコードや、個人の開発でもそれなりに複雑なコードと量になってくるとこの型が輝き始めます。
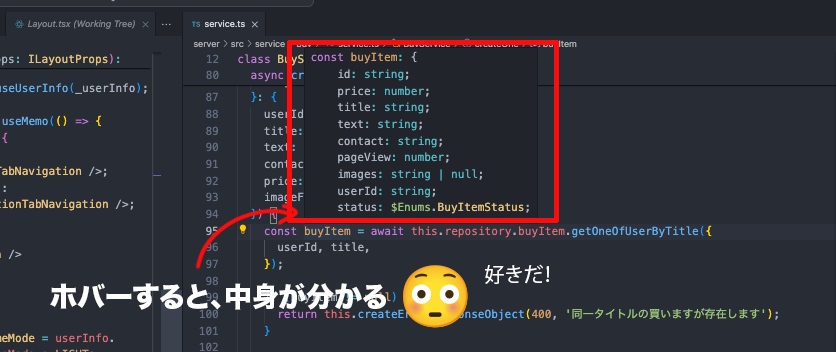
こういうメソッドとかで型の補完というか型が表示されるとパッと見で処理も戻り値も理解しやすくなります。
const result = await this.repository.getRawDomainsWithCompany();「ふむ、resultは結果、、、関数名をみると、、、生のカンパニーと一緒のドメインズ??」
「どんな値が入っているんだろう・・・」
プログラミングをしているとこんな感じの状況によくなります。
これがJavaScriptだとまじで意味不明でconsole.logを打ち込んだりデバッカーで中身見たりするか、コードを完全に完璧に把握する必要があります。つらいです。
一方でこれがTypeScriptだと、resultのところをエディタでホバーしてあげると、どういう型の値が入っているのかが分かります。
関数名とかは上と少し違うけど、こういうイメージ。

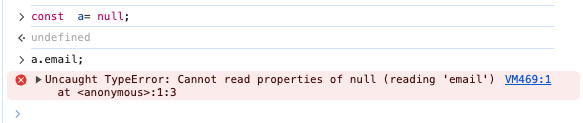
あとは、ヌルポとか言う言葉がちょっと古き言葉ですが存在しまして、オブジェクト型のプロパティを参照しようとしたら、nullのプロパティを参照してエラーが出るみたいなそういうやつがプログラミングにはあります。
ブラウザのConsoleタブを開くとこんな感じでヌルポが再現できます。

この例だけ見るとそんなんやらんやろって思うかもなんですけど、複雑なコードや複数人でコードを書いていると結構発生します。
そんでもってこのエラーが発生するとフロントエンド側なら画面が真っ白になったり、バックエンドだとエラーになってアプリケーションサーバーが落ちちゃうとかそういう感じにもなります。
なのでそういうバグを避けるという意味合いでも型ってのが大事になります。
話はだいぶ脱線しちゃったんですが、「TypeScriptだとJavaScriptに型がついてて安全だよ❤️」っていうよくある表現に落ち着きます。
安全というかそこそこ規模がでかいコードになるとTypeScriptのがシンプルに書きやすいというか、逆にJavaScriptのがむずくね?って感じになります。
型以外の文法はJavaScriptとほぼ同じです。(同じだよね・・・?)
JavaScriptはTypeScriptの下位互換だから不要なのか

ここまでの話からJavaScriptはTypeScriptの下位互換だしいらなくね?と思うかもしれません。
ただ1つJavaScriptにも良いところがあります。
それは何かっていうと、「こざかしい設定なしにすぐに書ける・動く」ってやつです。
TypeScriptを実行しようとすると多少の環境構築が必要になります。
なぜ環境構築が必要なのかというと、TypeScriptはTypeScriptのまま実行されずに一度JavaScriptに変換されてから(トランスパイルされてから)、それが実行されるのでその準備が必要だからです。
TypeScript書きましょう!
はいじゃあ10秒で実行してくださーい!
みたいなことがやりにくいんですけど、JavaScriptはできます。
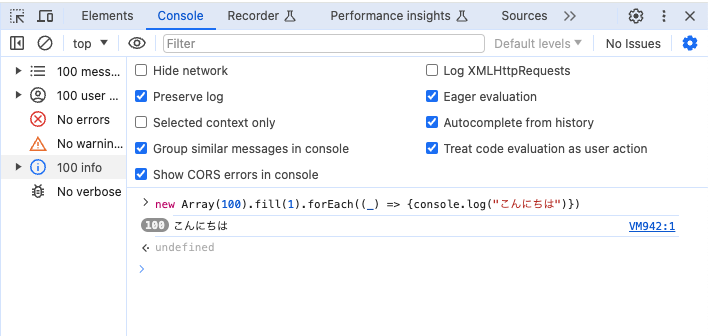
JavaScript書きましょう!
はいじゃあ10秒で実行してくださーい!
みたいな感じのことを言われたらブラウザのConsole開いて10秒とかからずに書き始められます。

あとは本当にちょっとした操作や小規模なコードでは型が不要なケースは多いので、そういった時もJavaScriptが便利です。
それ以外だと強いていうなら、TypeScriptよりもJavaScriptのほうがプログラミング入門(文法学習の際など)には適しています。
プログラミング入門の最初はとにかくハードルが低いほうがいいからです。
ちなみに最終的にTypeScriptをやることになった場合でも、JavaScriptを書いた時間とかは無駄にならないので、いわゆる駆け出しシーズンは結局どっちからでも良いってのは間違いないです。
自分は最近だとReact*TypeScriptでフリーランスエンジニアをしているんですけど、プログラミング入門時にjQuery*JavaScriptをやった時間が無駄になったかと言うと特に無駄だったとは言えない気がします。

JavaScript書いてたからこそ、TypeScriptの良さとかを比較してわかる的な側面もありますし、実際はプログラミングの文法が大事じゃなくてその文法によって表現できる部分が学べることが大事だからです。
特にTypeScriptとJavaScriptは型以外の文法はほぼ同じ、、、なので、どっちからやっても効率はほぼ変わらないかなって思います。
文法などの入門シーズンだけJavaScriptで、何かアプリを作り始める時期になったらTypeScriptでいいんじゃないかなって思うところです。
もし自分がプログラミング入門時に戻るとしたら

すでにTypeScriptがそれなりに書ける脳みそがあるのでもし入門者だったらとか言うのは微妙ですが、多分最初はJavaScriptで簡単な文法だけやって2週間~1ヶ月後くらいからTypeScriptに移行するカナーと思います。
入門時は文法自体とかはJavaScriptのが勉強しやすいので、最初はJavaScript。
文法の学習が少し終わってきたらTypeScript使ってアプリとかを作りながらTypeScriptを勉強していくみたいな流れです。
TypeScriptは最初が環境構築とかが難しく思えてめんどうなんですけど、1度できたらそれ以降は簡単です。
あと、Reactをやる場合はTypeScriptからになると思うのと、Next.jsとか使えば勝手にtsconfigやら含めてTypeScriptが設定されるのでそこらへんを使うといいのかもしれません。
ReactをJavaScriptでやるのはめんどいし、基本的には大量にPropsを渡しまくるので型ありのTypeScriptのほうが書きやすいです。
あとはJavaScriptでReact書く場合でもpropsの型はどうせなんかのライブラリとか入れて書くのが定番なので、それならTypeScriptのほうがいいじゃんって感じ。

JS(JavaScript) vs TS(TypeScript)の結論としてこんな感じカナーと思います。
プログラミング入門時期: JavaScript(TypeScriptよりも簡単だし設定が簡単なので)
多少プログラミングに慣れてきてから: TypeScript(明らかにJSよりも便利だし実務で使われるので)
補足: 自分がプログラミング言語的に辿ってきたケース
Python ⇒ JavaScript ⇒ TypeScript
この流れできたんですけど、どの言語をやったから時間の無駄だったとかはない気がします。
例えば、Pythonとかは自分は最近全く使わないんですけど、Python書いてた頃に学んだループ処理とか分岐処理の慣れとかは当然ですが次の言語をやる時の土台にはなってました。
なのでJavaScriptでもTypeScriptでもどっちから始めても問題なさげって感じではあります。
TypeScriptはバックエンドもフロントエンドも書けるし、仕事的な側面で言うと言語ならTypeScriptだけできてその周辺技術のフレームワークを使っていけば仕事ができるので(フリーランス案件も豊富なので)、そういう意味だと最初からTypeScriptで始めてTypeScript書きまくるのは普通に効率が良いとは思います。
設定さえできてしまえば、最初はanyで型エラーを黙らせまくればJavaScriptとほぼ同じように書けるのでってのと、最近だとAI(ChatGPT)に型のエラーとかをつっこめば分かりやすく解説してくれます。
まとめ
最終的にはTypeScriptになるのでできればTypeScriptがいいけど、入門にはJavaScriptのが環境構築と型的な意味で簡単かもしれない!って内容でした。
ぶっちゃけそこまでは変わらないというかJavaScriptがそれなりに書ければTypeScriptもすぐ書けるようになるので、あんまり気にせずに今直近でやることをこなしていけば良いような感じはします。
どっちからやったかとかで効率がめちゃくちゃ変わるとかは基本的にないです。
ただ、できればTypeScriptを早い時期に始められるとどうせ将来的に使うことになるので、イイノカナーとは個人的に思ってしまいます。
終わりなので、良かったら他もぜひ!