
始めに
こんにちは〜、まんじです。
今回はReact学習のロードマップを書いていきたいと思います。
大体この記事に書いてある通りやればフリーランスとかそこそこ良い会社に転職できるぐらいまでのフローは分かるかと思われます。
ぼく自身、Reactベースでフリーランス時給4000円(笑)をしているので、多分まあまあ説得力はあると信じています。
お金的な側面を言うと、Reactメインで使って年収1000万円とかはごく普通に目指せます。
ってことで書くぅ。
React学習ロードマップ

ロードマップセクションでは抽象的なことではなくて可能な限り具体的に書いてみます。
STEP1: JavaScript入門
Reactを書くプログラミング言語はJavaScript(TypeScript)になるんで、まずはJavaScriptを入門していきましょう。
ちなみにTypeScriptはJavaScriptに型がついてる言語でJavaScriptがそれなりに書ければ学習コストは高くないんで、とりあえずJavaScriptからやっちゃってください。
教材に関しては、ドットインストールでいいと思います。

https://dotinstall.com/lessons/basic_javascript_grammar_v3
イメージとしては2~3週間ぐらいを目安に基本的な文法、DOM、関数、とかそこらへんをざーっと真似して書いてみると良いと思います。
一応ここでTipsとして、ドットインストール含めプログラミングを勉強する時は雑すぎるのは微妙だけど、完璧を目指さないようにするのが大事です。
「あんまよくわからないなー」と思いつつ、2周ぐらい実際に真似して、コードを書いてみるぐらいで十分です。
実際そこそこ書き慣れていく必要があるような細かい部分(非同期処理とか関数型とかアロー関数)とかは、Reactを使い始めれば嫌でも書きまくることになるんで、その時に慣れてきます。
なので、最初は本当にざーっと全体像を理解するてきなスタンスでやるのが大事。
2~3週間ぐらいJavaScript講座の真似をして実際に書いてみるでOK
STEP2: TypeScript * ReactでTODOアプリとかの簡単なものを作る
JavaScriptを簡単にざーっとやったら、次はReactを実際にローカル環境に入れてTypeScript * Reactで簡単なTODOアプリなどを作っていきましょう。
教材に関してはどれがいいんだ・・・?とぼくも思うんですけど、ネットで調べてみるといろいろあるんですけどkindle unlimitedあたりの多少ボリュームがあるやつのが良いと思います。
こういうの。

こういうハンズオン系の教材に関して言うと網羅的じゃなくて良くて、どっちみち自分で調べながら改良していくことになるんで原型さえ手順通りに勉強してインプットできればOKです。
あと、Google検索で出てくるやつはちょっとライトすぎるかも。
STEP3: TODOアプリとかの原型を改良してオリジナルにする
ざっくりと書くと、こんな感じ。
- Reactだけじゃなくてサーバーサイドも用意してデータベースにデータを出し入れする
- TODOアプリからライブラリとかを入れてかんばん形式のTODOアプリにする
- TODOアプリという概念から抜けて何か実際に使えそうなアプリに変更する
ぼくもDjango * Pythonでポートフォリオ作って実務に応募した時は、TODOアプリ(確か掲示板だった気がする)のようなものを最初Kindleの書籍で真似してから、それを改良してオリジナルのアプリにしました。
Reactの場合も同様に改良するって技が使えるんで、アプリの本当に原型の部分だけTODOアプリとかでできたら、あとは作りたいものを考えてそれを実装するための方法を調べつつ作っていくってスタイルでOK。
余談: 大体こんな感じの例とか
自分がちょっと個人開発してた頃とかはこんなんを作ってました。

プロダクトとしての価値は全然微妙ですけど、ちゃんとReact使ってそれなりのUIでデプロイできるっていう証明ぐらいにはなるんで、イメージ的にはこんなんでオリジナルアプリ(ポートフォリオ)は十分な気がしています。
多分なんですけど、未経験からエンジニア転職とかインターンぐらいなら自分が作ったkujira-seoぐらいのクオリティで全然いけると思います。
STEP4: 実務に入って仕事でReactを使う
簡単なオリジナルアプリ作ってFirebaseでもVPSでもAWSのEC2でもいいんでデプロイしてネットにあげたら、あとは応募していけばなんだかんだで実務には入れます。
実際、めちゃくちゃモダンなスタイル(AWSをインフラにしてローカルの開発はDocker使っててデプロイはCI/CDで〜)みたいな網羅性はそこまで必要なかったりしますし、そこまでやってる人はかなり少ないです。
あとはそこまでやるのは学習時間がすごくかかるんで、個人的には最低限のところでReactのオリジナルアプリをデプロイして仕事に入ってしまうのがおすすめです。
そんで、実務に入ってしまえばあとは先輩からコードレビューを受けたりしつつ仕事を進めながら不明点調べたり、より深くて複雑なReact力がついていきます。
正直、仕事入ってからは必死こいて仕事についていきつつ不明点を都度都度調べたりしてインプットする学習スタイルがコスパが良さげ。
STEP5: 1~2年実務を継続する
実務で1~2年ぐらいReact書くのを継続してると、Reactはかなり書けるようになってきます。
習熟度とかはあるんですけど、そこそこがんばってるとこんな感じのレベル感には持っていけます。
1年: そこまで複雑なUIじゃなければ作れる
2年: そこそこ複雑なUI含めほぼ作れてAPI側やDB側もできる
フリーランス案件とかだと足切りに3年ぐらいを使ってる会社も多いので、3年ぐらいやると一般的にReactエンジニアとしてはだいぶ成熟する雰囲気はあります。
給料をもらいながらそこらへんをがんばって継続してると、フリーランス化したりすれば年収1000万円レンジにはのっけられる状態になってきます。
React勉強するときに抑えたいポイント

以下の記事とある程度はかぶってるけど、列挙してみます。

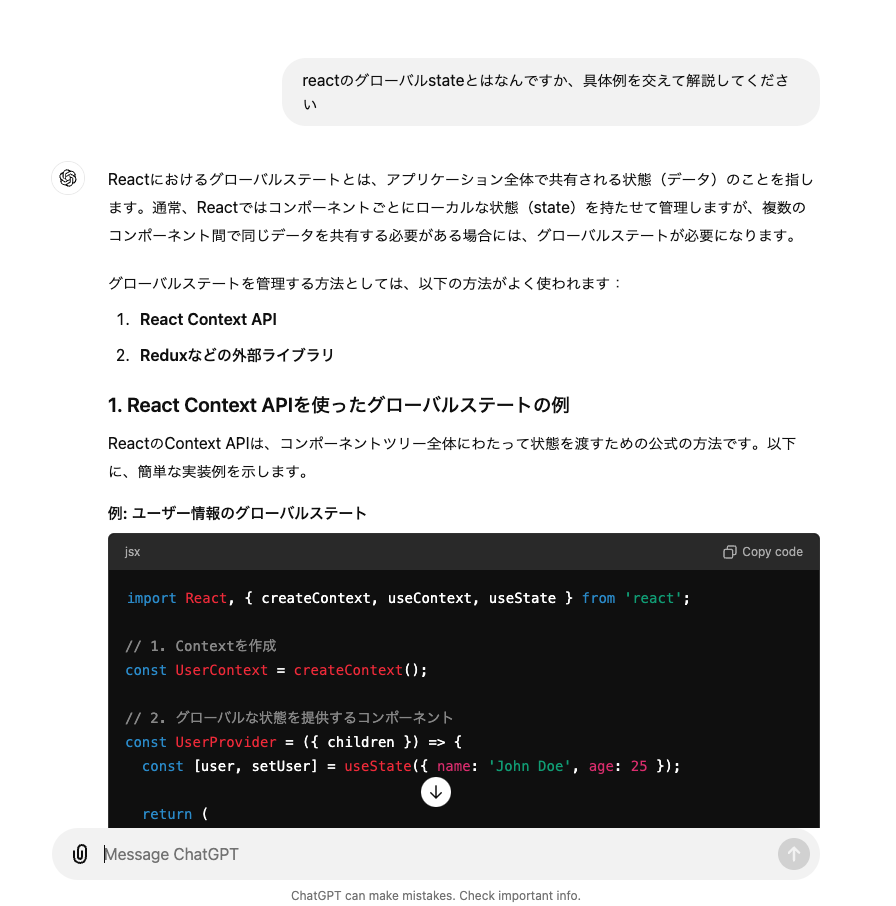
よく分からないところとかはChatGPTに「〜とはなんですか、分かりやすい具体例も提示してください」とか聞けば良いと思います。
こんな感じ。

状態管理stateとは
- ローカルstateとは?
- グローバルstateとは?
状態管理は実際に使って慣れていくしかないんですけど、一応用語的にも説明できるようにはしたいところです。
すごいざっくりと書くと状態が変わるとそのコンポーネントと下位コンポーネント達がmemo化していなければ再レンダリングされるとか。
他にもローカルstateじゃなくてなぜにグローバルstate使うのかとかは抑えておきたいところです。
実際使っていくことで理解は深まっていくので、そういったインプットもしつつアウトプットベースで使いたいです。
memo化とは
この3つがおおまかにreactでmemo化と言われるものです。
- コンポーネントのmemo化
- 変数のmemo化
- メソッドのmemo化
実際のところ実務だとmemo化してパフォーマンス計測するとかはほぼしないプロダクトばかりなので、ある程度雰囲気で使うことにはなりがちです。
目安として、ループ処理が必要になって作られる変数とかはuseMemoしたりするとか、コンポーネントを大量に描画するときにコンポーネント自体をmemo化する(それに伴ってcallback関数もuseCallbackでmemo化する)ぐらいだったりする。
再レンダリングとは
入門シーズンは「再レンダリングってなんだよ、むずすぎぃ」ってなりがちなんですけど、すごく簡単に言うなら再描画です。
ボタンを押したらカウントが+1されるとかがミニマムな例で、ボタンを押すことによってコンポーネントの状態が変化して、それが再び新しい状態で表示される、てきな感じ。
再レンダリングされまくると、UI側のパフォーマンスが低下する(要は重くなる)ので、そういった部分もなんとなく知っておきたいところです。
例えば、input boxのテキストをuseStateの状態で持っていた場合にonChangeするたびに状態をseStateで状態を更新するとonChangeされるたびに再レンダリングされるので負荷が少し高いてきなニュアンス。
ちなみにこのonChangeの例だとuseRefでDOMの状態に1発でアクセスするとか、react-hook-formとかを使ったりするって技が使えるという余談でした。
マウントとは
Reactのコンポーネントはライフサイクルってのが一応あって、レンダリングされるのもそのうちの1つで、マウントってのもそのうちの1つです。
開発してるときにレンダリングするよりもあんまり意識することは少ないんですけど、マウントってのも何気に知っておきたいところです。
用語を解説すると、ざっくりとこんな感じです。
再レンダリング: htmlの要素や中身がupdateされるイメージ
再マウント: htmlの要素に新しく出現するイメージ
unmount: htmlの要素から除外されるイメージ
条件に基づいて表示非表示にするUIとかだと多少は意識することになったりしなくはないです。
Tabとかですね。
サーバサイドとのつなぎ部分
具体的には、サーバーサイドにAPI通信をして、データのCRUDをできるようにしたいです。
Reactを使う場合はReact単体で完結することは基本的になくて、サーバーサイド側を意識してReactを使う必要があったりします。
なので、フロントエンドはReact * TypeScriptで、サーバーサイドをTypeScript * Expressとかの構成をできるようにしたいところです。
それに伴って、以下の技術の勉強も必要になる場合がほとんどです。
- ウェブの仕組み
- サーバーサイドのフレームワーク
- データベース
- axios
- axiosをwrapしてデータフェッチをしやすくするライブラリ(react-queryとか、swrとか)
- ネットワークタブの見方
その他オーソドックスなウェブ開発の基本的な部分
- Git
- ターミナル操作
とかそこらへんもReactやる場合は必要です。
そこらへんのプログラミングで仕事する場合に最低限必要なやつはここに列挙済みです。

ぼくのReact学習体験談

こっからはぼくの実体験踏まえてこうやって勉強していったよ的なことを書きたいと思います。
最初入門した頃〜1年ぐらいは結構きつかったです。
入門~初心者フェーズ: いきなり実務で使い始めた
元々Python * DjangoとPython * Flaskでポートフォリオ作って、そこから実務に入ったんですけど、その会社で使う技術がReactで0から実務で使うことになりました。
正直最初の頃が全く分からなくてまじでやばかったんですけど、全く分からない状態なものの実装したいことを都度都度調べながらやっていて、本当に少しずつReactが使えるようになっていきました。
3~4ヶ月ぐらい、ようやく本当に簡単めな実装ならギリできるぐらいで、10ヶ月ぐらい経過する頃にはそれなりに開発ができるって状態になったかなーっていう印象です。
と言っても、合計2.5年ぐらいReactやった状態の今からみると、当時のReact力含め技術力は低かったナーとは思うところです。
実務で使い始めたときは、本当にひたすら実務で分からないところを全部ググりながら、コードレビューでボコボコにされながらやっていました。
使った教材とかは本当に皆無で、インプットにはQiitaとかのReactの記事を移動中にひたすら読んでました。
初心者~やや慣れてきたフェーズ: 個人開発
ぼくはインターンやめてから上場企業に正社員で入ってニートになったんですけど、そのニート期間の時にReactを個人開発で使って開発してました。
その頃2つぐらいReactメインで個人開発でウェブアプリを作ってその時にReact力が結構上がった気がします。
初心者から中級者に近づいてきてるぐらいのレベル感。
使った教材とかはなくて、単純に調べて実装をするってのを繰り返すだけのスタイルでした。
中級者ぐらい?のフェーズ: フリーランス
ニートで個人開発してたんですけど個人開発では稼げるようにならなくて、一旦フリーランスを始めました。
その時にReactメインで案件探してReactメインでフリーランスで稼働を始めて、そこの現場で1.5年ぐらいひたすらReactを書きまくって初心者から中級者ぐらいのレベル感にはなってきたかな〜って思ってます。
この頃も個人開発してた頃と同じで特に教材とか本とかは何も使っていなくて、ただひたすらググりつつReactを書きまくるってスタイルでReact力を向上させました。
途中からChatGPT入ってきたんで、ChatGPTも使いつつなのでググる頻度は減ったってのはあります。
まとめ
すごいざっくりと書くとReact学習ロードマップはこうなります。
- JavaScript(TypeScript)インプットする
- React入門: TODOアプリとかを作る
- 作ったTODOアプリを改良してオリジナルアプリにする
- 実務に入ってReact書き始める
- 1~3年ぐらいReactベースで働く
- 3年後: それなりにまともなReactエンジニアになれる
なんだかんだで1番きついのは実務入って最初の半年ぐらいかなーとは思うところです。
あと、TODOアプリとかの原型をオリジナルアプリにするところがいろいろ調べながらやるんで、結構大変だと思います。
ってことで、プログラミングやエンジニアの無料相談もやってるのでよかったらぜひ!