
始めに
こんにちは〜まんじです。
今回はプログラミングの実務レベル(最低限、駆け出しとしてなんとかなるぐらいのレベル)について解説してみたいと思います。
正直、どこの領域をやるか次第で力を入れるべき技術は変わってくるので、この記事で書けるのは少しジェネラルな部分です。
バックエンドエンジニア、フロントエンドエンジニアに共通の部分で、インフラやる場合は少しだけ違う(クラウドとかそっちにフォーカスする必要あり)。
ってことでプログラミングの実務前の実務レベルに必要な項目を列挙すると大体ここらへんなんじゃないかなーって思ってます。
- ターミナル操作(最低限のlinuxコマンド)
- GitとGitHub
- ウェブの仕組みやサーバーとコンピューターサイエンスの本当に基本的な部分
- 1つのプログラミング言語が不自由なく使える
- 使ってるプログラミング言語のメジャーなフレームワークを1つ使える
- 使ってるプログラミング言語のライブラリ管理ツールが1つ使える
- デバッグをして問題箇所の原因特定ができる
- エラー文をちゃんと読める
- ChatGPTやGoogle検索を使って問題解決ができる
- 基本的なSQLが書けてデータベースの操作ができる
- Slackなどのツールの使い方が分かる&使えて質問ができる
一応列挙してみましたけど、どれも深さがあるので、とりあえず最初は浅く使えるようにして実務で徐々に深められるようになっていくのが大事というか基本的にそういう流れになります。
1個目: ターミナル操作(最低限のlinuxコマンド)

1個目がMacで言うところのターミナル操作、linuxコマンドです。
ls
cd
mv
rm
pwd
touch
mkdir
&&
|
...こういった本当に基本的なコマンドは使えるのが必須です。
インフラとかサーバー側をいじる人じゃないと、仕事では正直そこまでめちゃくちゃに使いまくるわけじゃないんですけど、linuxコマンド打ち込めるのがベースでもろもろのことが当たり前のように書かれていることが多いので、必要です。
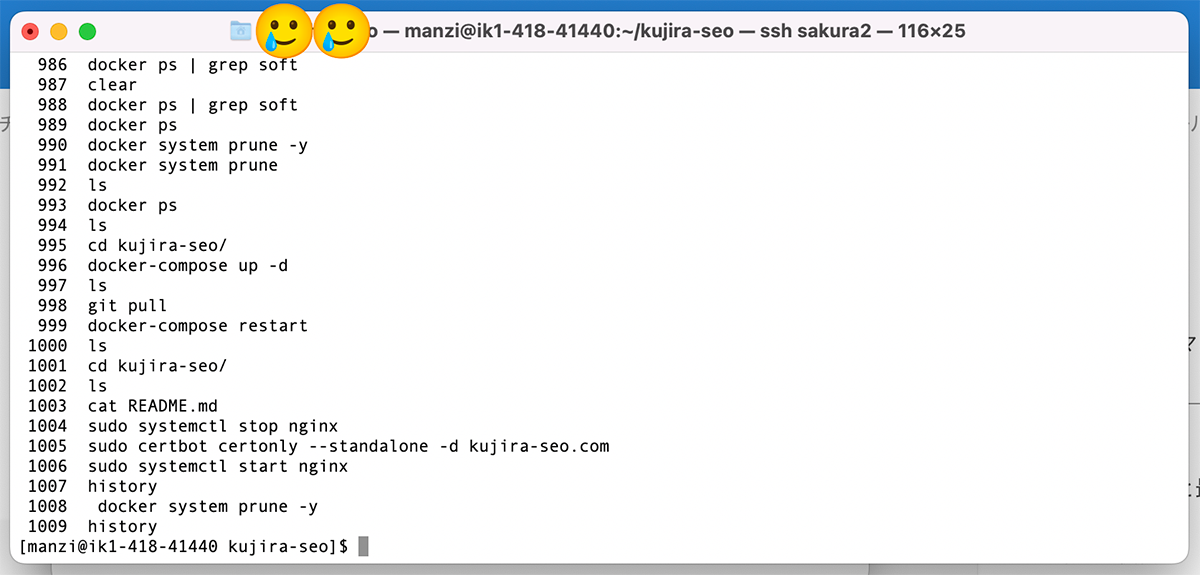
イメージとしてはこんなんです。
docker-compose up -d
make build
npm install
npm build && bash ./insert_seed.shこういう系のコマンドはlinuxコマンドじゃないんですけど、なんていうか、、、linuxコマンドが打ち込めることが全ての基礎となっている感は否定できないです。
あとは仕事してるときにちょっとニッチだけど便利なlinuxコマンドとかを知ってると、ちょっとイキれるシーンがあります。
女の子「えっと、、、確かコマンドが、、、」
ワイ「historyって打つと一覧で表示されて!番号ってやりゃいけますよ」
女の子「…(惚れた)」
惚れてはいないけど実際にイキれたシーンの1つです。
とりあえずlinuxコマンドは必要なので数時間ぐらい打ち込む練習をすると良いと思います。
本当に基礎の部分をインプットしたら、AWSとかVPSでもいいんですけど、そこらへんをsshでつないで作業したりしてると画面がないんで強制的にlinuxコマンド力が向上します。
ちなみに余談なんですけど、自分はフリーランスでフロントエンド(と、APIとDB側のバックエンド)やってますけど、いまだにpermissionのコマンドとかをよく理解できていません。(ぶっちゃけそんな感じでも全然大丈夫)
あともう1個余談なんですけど、リアルワールドのバックエンドとインフラ系の人は意味不明なコマンドをパイプで繋ぎまくって書いてますけど、まじで意味不明ですが、そこまで難しいコマンドはいらないです。特に最初の頃ゎ。
2個目: GitとGitHub

2個目がGitとGitHubなんですけど、実務入って最初の頃は難しく感じがちです。
抑えておきたいのが、ここらへん。
- コマンドではなくて、GUI(vscode上など)でGitが操作できるようにする
- コマンドでも多少は操作できるようにする
- ローカルブランチ、リモートブランチの概念が分かる
- ローカルリポジトリ、リモートリポジトリの概念が分かる
- コンフリクトを解消できる
- 特定のcommitをRevertしたりできる
- Revertして特定のcommitを無視して開発ができる
- Pull Requestを出してmergeできたり、Pull Requestを出してる最中にコンフリクトしたときに解消できる
- ローカルのファイルとかディレクトリをぶちけして、リモートから引っ張ってきて困ったときにうまくやれる
- CI/CD(GitHub Actionsとか)がなんとなく分かっていて、クソ簡単な設定ならできる
自分が最初の頃に苦戦したのが、ブランチ切ってそこで開発してメインのブランチにPull Request出そうとしたときにコンフリクトして〜みたいなところです。
自分1人でGitとGitHub使ってると全然よくわからないんですけど、チームで使っていくとコンフリクトが嫌でも発生するので苦戦しながら理解が深まっていくようなイメージです。
とりあえず勉強シーズンにやっておきたいのは、ブランチを切って開発してメインのブランチにマージしていくってこととか、意図的にコンフリクトを起こして解消する作業らへんかな〜って思います。
なんにせよGitとGitHubは勉強シーズンから積極的に使うのが大事というか必須です。
使っておかないと実務入ってからいじめられますし、実務の限られた時間でGitの操作が分からないと精神的に結構つらみが深いです。
3個目: ウェブの仕組みやサーバーとコンピューターサイエンスの本当に基本的な部分

3個目が、コンピューターサイエンスの基礎みたいなところで、ウェブの仕組みとかサーバーがなんとなく分かってるってのが大事です。
- URLにアクセスして画面が表示されるまでの過程を説明できる
- サーバーってのはそもそもなんぞや
- CPUとかメモリとはなんぞや
- バイナリとはなんぞや
- ビルドとはなんぞや
こういったプログラミングの前段階というか前提知識のような部分を軽く勉強して知っておくことがまあまあ大事です。
なぜに大事なのかっていうと、それが当たり前の知識として仕事を遂行する必要があるからです。
例えば、Pull Request出したときに
「オンメモリにして」
みたいなコメントが来たときに「はぁ?なんだオンメモリって?はぁ?」って感じになるんですけど、ある程度コンピューターサイエンスの基礎が分かってると「なるほどね、重い計算だから変数につっこんで1回だけ処理を実行させておけばいいのね」みたく解釈できたりします。
プログラミングの勉強はプログラミング言語の文法自体の勉強も必要ではあるんですけど、そもそもプログラミング自体がただの処理の表現でしかないんで、もうちょい根幹的な部分を知るのが大事って感じです。
そんでそのためには、別に本とかはいらなくてQiitaとかに大量にそう言う系の記事があるんで、それを移動中でも読んでればなんとなく雰囲気が分かってきます。
4個目: 1つのプログラミング言語が不自由なく使える

4個目が、ようやくプログラミング言語なんですけど、プログラミング言語を特に不自由なく1つは使えるようにしましょう。
理想を言うと、実務で使う言語だと実務入った時も楽でおすすめなんですけど、正直なんでもいいと思います。
自分はPythonからやって高田馬場のインターンしてた頃にJavaScriptに切り替わりましたけど、1個の言語がそれなりに使えれば他の言語もそれなりに最初から使えるってのと1個それなりに分かってれば2個目3個目の学習コスト自体は低いです。
(PythonからJavaScriptに移行した時に関数型の処理のmapとかfilterが出てきまくって難しすぎて発狂したけど)
インフラのクラウドエンジニアとかじゃない場合のバックエンドやフロントエンドで仕事をする予定なら、プログラミング言語を1個それなりに使えるようにするのは必須です。
そんでそのためには、なんか作るというか、ポートフォリオあたりでも作るのに使ってりゃ勝手にそれなりには書けるようなっていきます。
ドットインストールとかの入門系は1~3週間ぐらいで終えましょう。
終えるというか、ざーっと適当にやって、実際に使っていくほうがプログラミング言語は書けるようになります。
ちなみに最初から2個も3個もやる必要はないのと、正直最近だとJavaScript(TypeScript)1個だけ使えればいろいろと十分感があります。
バックエンドならどこで働くか次第ですけど、Pythonから入門してGoとかカナ。
そこらへんの記事はこれに書いてます。

5個目: 使ってるプログラミング言語のメジャーなフレームワークを1つ使える

5個目が、フレームワークです。
インフラの場合はプログラミング言語のセクションと同じで不要なんですけど、フロントエンドかバックエンドの場合は1個は使えたほうがいいというか必須です。
というのも、ウェブ開発(モバイルも)においては基本的にフレームワークを使って開発していくことになるんで、1つそれなりに使えると他のフレームワークを使うときにもスムーズに入っていけます。
例えば、Djangoを使ってからExpressとかを使うと「めっちゃ似てるやん!!」みたいな感じです。
ルーティングとかミドルウェアとかそこらへんの基本的な概念を1個フレームワークをやることで勉強できます。
フロントエンドの場合は、React, Vue, Angularのどれか1つなんですけど、最近のフロントエンドだとReactしか勝たんってのは間違いないのでReactをやりましょう。(もっと言うと、Next.jsを使おう。)
あとついでにフレームワークなしでウェブ開発(モバイルも)とかは無理ゲーというか難ゲー(ムズゲー)なので、なんにせよフレームワークを1個やるのは大事というか必須です。
たま〜に「フレームワークに頼っているとフレームワークを使うことでしかうんぬん」とかいう人もいるんですけど、そこまで低レイヤーまでつっこんでやる必要性は普通に開発してる場合はほぼないです。
フレームワークを使いこんでると徐々に低レイヤーな部分も雰囲気で手をつっこめたり雰囲気で未知の部分を推測できたりできるようになってくるんで慣れでしかないです。
とりあえず最初はフレームワークを1個使えるようにするのが大事。
高度なことは仕事して必要になり次第吸収すれば問題ないです。
6個目: 使ってるプログラミング言語のライブラリ管理ツールが1つ使える

6個目がライブラリ管理です。
ライブラリってのは簡単に表現すると便利でよくテストされてる関数が大量につっこまれてるコードの塊で、それをインターネットからダウンロードしてそれを開発にみんな使いまくってます。
なぜかっていうと1から自分で作るのはめんどいし、時間もかかるから、ってのがあります。
JavaScriptでみんな使いまくってるのとかだとdate-fns(日付処理ライブラリ)とかがあげられます。
そんでこのライブラリを管理するのに、JavaScriptならnpmとかyarnとか、Pythonならpipenv(ちょい違うかも)とかがあって、それを問題なく使いこなせるのが実務レベルでは大事というか必須です。
ライブラリ管理に関しては実際にライブラリを管理しながら管理されてるファイルを見たりしつつ、どういう記述に対してどういう対応関係でライブラリがダウンロードできてるのかとかが分かると良い感じです。
実際にインストールしたりアンインストールしたりライブラリのファイル自体を削除したりとかを繰り返してるとなんとなく雰囲気が分かってきます。
JavaScript(TypeScript)であれば、「npm install, npm install <package_name>,npm uninstall <package_name>, rm -rf node_modules」みたいなことをpackage.json見ながらやってると雰囲気が掴めてきます。
他の言語でもライブラリが管理されてるファイルと追加削除コマンドとかがあるんで、それを実際に試しまくってると、徐々に理解できてきます。
7個目: デバッグをして問題箇所の原因特定ができる

7個目がデバッグスキルてきなやつです。
デバッグスキルは人によってマチマチというかやり方が少し違くて、デバッガーを起動してデバッグする人もいれば、自分みたいな初心者エンジニアみたくconsole.logやらprintを打ち込みまくって変数の中身をチェックして挙動を追う人もいます。
ただ、ある程度熟練してる人はバックエンドの開発だとかなり高い確率でデバッガーを使ってる人が多いです。
デバッグスキルに関して言うと、「とにかく開発しながらエラーやら上手く動かない挙動の原因を特定する」って作業を反復することでしか強化されない感はあります。
具体的なスキル向上のアクションとしては、とりあえず開発をして何かを作ってハマっては解決してって数を増やしていくしかないです。
デバッガーに関しては使えるほうが便利ではありますけど、使えなくても問題はなさげです。
8個目: エラー文をちゃんと読める

8個目が、エラー文が読めるてきなやつです。
「エラー文を読むとか当然だろなめんな」って感じなんですけど、ちゃんと落ち着いて読むというか、何気にこれが最初の頃はできないので最初のシーズンは意識的にやる必要があります。
簡単なコードとかエラーだと分かりやすいところに分かりやすく出力されるケースが多いんですけど、実務レベルのコード(周辺環境)だとちょいちょい意味不明なところでエラーが出て動かないとかがよく発生するので、そのトラブルシューティング力をあげるみたいな感じです。
例えば、「自分以外の人は環境構築すぐできるのに自分だけMySQLのコネクションエラーとかになっちゃう><!」とかそういう時にコネクションエラーの該当箇所のスタックトレース見て原因を推測したりChatGPTやら検索につっこんで解決していくみたいな能力を上げる必要があります。
そんでこのパワーを向上させるためには、、、これもまたいろいろハマって解決するしかないんですけど、普段から脳死でChatGPT解決ばっかしてないでちゃんとエラー出てる箇所とかを読んで一旦自分で推測することが大事カナーとは思います。
一概にこうすりゃいいとは言えないですけど、推測力とかトラブルシューティング力みたいなのは、1つのスキルです。
9個目: ChatGPTやGoogle検索を使って問題解決ができる

9個目が、調べる力てきなやつです。
最近だととりあえずChatGPTとかcopilotのAIアシストでなんも考えなくてもエラー解決できたり目的のコードを手にいれることができるケースが増えましたけど、そこらへんを使いこなす能力とも言えます。
枝葉のSQLとか特定のUIを表現するコンポーネントとかはChatGPTにつっこめば良い感じのを出してくれるんで、それを自分で理解して組み合わせて作っていく、、、みたいな感じ。
他にもやりたいことがあった時にうま〜くAIに聞いたり、ググったりできるってのが大事というか実務では必要です。
ぶっちゃけこれも慣れというか、「どうやってやるんだこれ?」みたいなのをAIアシスト受けながら考えつつ実装していくのが大事。そのためにはなんか作るのが大事だったりします。
自分なんかも仕事でちょっとしたタイポやらいちいち自分で打ち込まないといけないやつはGPTにつっこんでアシスト受けまくりながら作業することがめちゃくちゃ増えました。
このテーブルのデータにdummyデータをつっこみたいとか根本的な部分が分かってれば、細かい枝葉はChatGPTに書いてもらってコピペで作業ができます。
10個目: 基本的なSQLが書けてデータベースの操作ができる

10個目、SQL。
SQLに関してはどのレイヤーのエンジニアも必須で、フロントエンドでバックエンドあんまやらない人でもある程度基本的なところは抑える必要があります。
理由としてはデータがデータベースから来るケースが基本的にはほとんどだからです。
そのデータがないだの間違ってるだの上手く取れないだのって時にSQLやらデータベースがある程度は分かってないとそこで試合終了ですよってなるんで、ある程度は勉強しておく必要があります。
大体ここらへんが分かってAIアシスト受けて使えればそこまで問題になるケースはないような気がします。
- select, insert, update, delete
- table, row, column
- relation(one to one, one to many, many to many)
- join
- where
- groupBy
- case, sum (とかのutils系処理)
- index, unique, uuid
実際にローカルマシーンにDockerやらでmysqlのコンテナ立ててDockerの中のmysqlにつないで、なんかうちこんでみたり、あとはなんかの言語のORMでラップされた書き方で書いてりゃ雰囲気は掴めてきます(個人開発とかするといいのかも)。
ニッチなところとかがちなパフォーマンス改善とかの部分は最初から勉強するとかは無理なので、とりあえず基本的なところをざーっとやっておいて、実務でそこらへんを見て勉強というか能力を向上させていくと良いと思います。
11個目: Slackなどのツールの使い方が分かる&使えて質問ができる

11個目、コミュニケーション系です。
ウェブエンジニアだとツールは基本的にSlack使いながらコミュニケーションしつつ作業を進めていくケースがほとんどなんですけど、そこらへんを使えるようにしておこうてきな感じです。
あとついでに駆け出しシーズンは上手に質問ができるのが大事で、上手に質問できると助けてもらえる確率が上がります。
- 今このタスクのこの部分の実装を進めていて(GithubのコードLine221-250)
- こういうエラーが出ていて、こういう方法を試しましたが解決しませんでした
- 原因が分かる人っていますか…?🥲
さらにつっこむとリアルコミュニケーションがちゃんと取れていたり、人間関係の構築がうまかったりすると質問解答率が上がるのでそう言う部分も実務入ってからは意識したいところです。
ちなみにどうでもいいんですけど、女性だと可愛い(または美人の)場合、みんなクソ助けてくれます。
実務前にはとりあえず自分でSlack使いつつ、ハマった時に脳内でハマってる部分とかを他人が見て分かるように整理して文字にできると良いと思います。
あとついでに分からない部分を文字にできると分からない箇所が整理されてすんなり解決できたりすることもあります。
まとめ
結構長い記事になっちゃったんですけど、具体的にやるべきアクションってのは、
「Gitをちゃんと使って、ポートフォリオやらの目的でウェブアプリを1個作る」
で、ほぼ全部の項目が網羅されると思います。
あとはSlackとかUI(UX)が似てるDiscordあたりを日常的に使ってあげるとよさげカナーってところです。(最初は何気に使い慣れるのがムズイので)
ということで終わりなので、良かったら他の記事もぜひ!