始めに
こんにちは、まんじです!
今回はフロントエンドで難しいと感じられる部分とその対策について書いてみたいと思います。
結論から書くとここらへんです。
- CSSが実際、よくわからん
- フロントエンドやってても完璧に理解してる人はほぼ皆無(雰囲気でOK)
- フロントエンドフレームワークの習得が難しい
- 1人称で実務でタスクこなすのに1年ぐらい修行が必要
- フロントエンドとその周辺知識が難しい
- localStorageとか定番ライブラリとかAPIレスポンスのキャッシュとか、出現するたびに勉強する
- フロントエンドフレームワークの進化が早い
- 実務しながら少し勉強はなんだかんだで必要(かも)
- フロントエンドメインでも周辺知識が必要になるケースが多い
- バックエンドとかインフラサイドもある程度勉強が必要
細かく書いていきたいと思います。
CSSが実際、よくわからん

自分の場合も、CSSはフロントエンド2年実務でやっててもちょっとマニアチックになることになると、ぶっちゃけそこまで分かってません。
あとは他のフロントエンドエンジニアの人もそうなんですけど、最低限のところを抑えて、あとはノリな気がします。(最低限というのはblock要素とかflexとか)
レイアウトは、flexとabsoluteあたりで基本的に解決できるのと、細かいエフェクトとかはCSSフレームワークのUIコンポーネントをstyles見て調整したり真似したりってところでなんとかしてる人が大半です。
対策
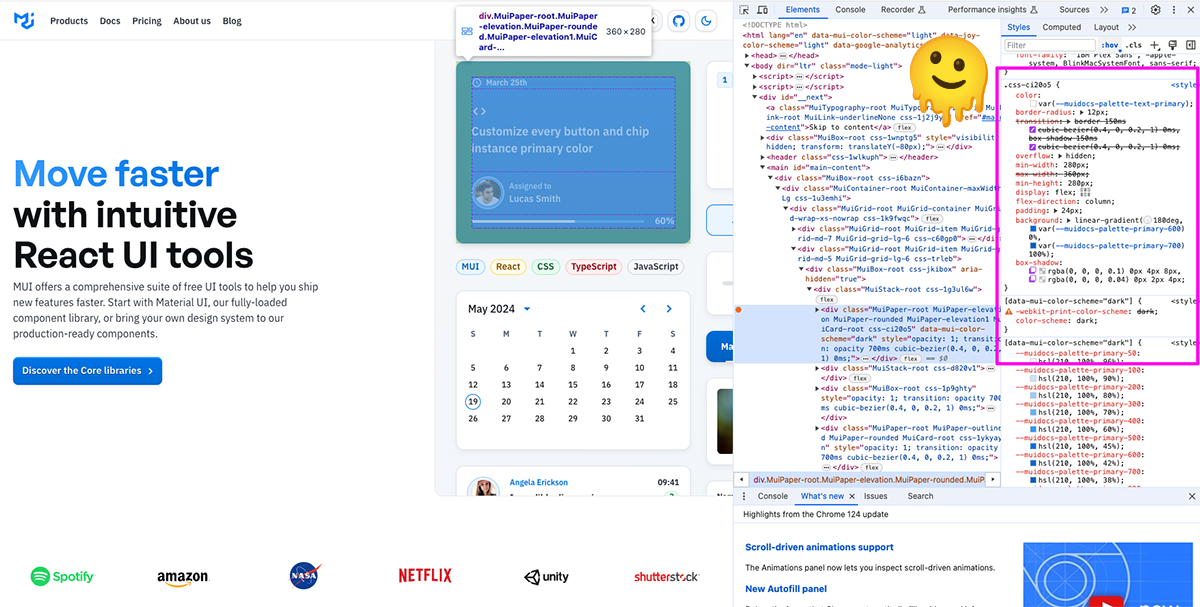
フロントエンドのCSSフレームワーク(BootStrapとかMUIとかChakra UIとか)を使って、素のCSSをディベロッパーツールで見てると基本的なUI実装とかは困らなくなります。
あとは使ってるCSSフレームワークのドキュメントを読んでいると解説されてるので、それをちゃんと読んでいくのが大事です。
本当に細かいリッチなUI系を実装する場合は、大体例がネットに落ちてるので、ググりつつ調整すれば基本的には困らないです。
CSSに限らずなんですけど、実際に使う時間を増やすのが1番大事です。(使ってれば勝手に理解して覚えてくる)
一方でCSSを網羅的に勉強しようとしていくとキリがないのと、大体使わないのでシンプルに効率が悪いのでおすすめはしません。
フロントエンドフレームワークの習得が難しい

React, Vue, Angularの3つです。
Vueが学習コストが低い!みたく言われたりするんですけど、実際普通に仕事で使う場合はどれもあんまり変わらないと思っています。
対策
- 入門レベル: 自分で本とか使って勉強する(なんかウェブアプリを作るのがおすすめ)
- 実務レベル: 実務でタスクをこなしつつ不明点を都度勉強というかインプット
なんだかんだ言ってもフロントエンドフレームワークをかなり問題なく複雑なUIとかスパゲッティコードの状態をハンドリングできるようになるのには最低でも1年ぐらいは仕事で使う必要があります。
特にフロントエンドのコンポーネントハンドリングとかは理論うんぬんよりも、慣れです。
Reactだったら、ここで再レンダリングが起こるとか再マウントが起こるとかmemo化はここらへんで使ったりとか、そういうのが日々のアウトプット(仕事)で向上していくようなイメージです。
スポーツみたいなもんでどんだけサッカーの理論詰め込んでも、その通りに身体が動くわけじゃないてきな感じです。
なので、理論チックな再レンダリングとかマウントとかアンマウントとかを知ったら、それを実際に手を動かしてうんぬん考えて実装していくのが本当に大事です。
フロントエンドとその周辺知識が難しい

- localStorage, session, cookie, API通信, DB, バックエンド, インフラサイド(AWS)
こういったフロントエンド周辺の技術をフロントエンド担当でもある程度理解する必要があるので、そこが地味に難しいです。
どれが必要とかじゃなくて、基本的に関連していくところほぼ全てが必要なので、レベルが上がってきてもやったことないところは難しいと感じがちです。
難しいと感じるというよりも「これどうなってるんだ?」みたいな。
対策
仕事で実装しながら1個1個足りない部分を埋めていくのが重要です。
大体1~2年とかは普通にかかる気がしますけど、それぐらいの知識量とか実装経験が詰まれてくると現場でも評価されたり転職やらフリーランスで収入も高くなるので、アウトプットベース(仕事ベース)で勉強ゲーかなと思います。(アウトプットメイン、不足箇所を都度インプット)
例えば、仕事中に「Dockerがわからねえ!!!!」と思ったら、仕事中にDockerをチラッと調べてプライベートな時間でDockerを動かしてみて実際に仕事で使われてる箇所との対応関係とかを把握するみたいなイメージです。
他にも、AWS sqsとlambdaが使われてる箇所でバックエンドロジックが意味不明なら、フロントからバックエンドに潜ってAWS側も見てみて実際に動かしてみる、みたいな感じです。
キリがないっちゃないんですけど、網羅範囲が増えてくるとその対象の技術以外にももう少し抽象的にした実装能力が高まるのは間違いないです。
フロントエンドフレームワークの進化が早い

Vueなら2から3系とか、Reactならv17からv20になっていっちゃって、進化が早くてキャッチアップが難しい(?)てきなお話です。
個人的には最初のベースが抑えられてればそこまで大変じゃないというか、難しくない印象です。
対策
バージョン上がって破壊的な変更とか新しいAPI(API通信ではなくて、新しいメソッド的なやつ)が出現したら、適当にQiitaとかZennで解説されてるのでざーっと読むぐらいで十分かと思います。
実務で入り込んできたらそこに合わせるぐらいですけど、基本的に根っこというかベースが抑えられていれば進化系をキャッチアップするのに学習コストはそこまでかかりません。
ReactをClassコンポーネントでゴリゴリ使ってた人がFunctionalコンポーネントになったところで、Classコンポーネントからゴリゴリ書いてた人からすると別にそこまで大変じゃないというかむしろ簡単になったに感じることが大半で、他のフレームワークでも同じです。
基本的なベースは変わらず、枝葉が更新されていくケースがほとんどなので、これに関してはそこまで大変じゃないのとそこまでゴリゴリにキャッチアップする必要もなかったりします。
あとはそういった根っこの部分はシニアとかミドルエンジニアが最初に走ってそれをコピペしたり真似したりしていくケースが多いので、使い込んでるものに関してはなんだかんだで最新のもののキャッチアップはそこまで大変ではない気がします。
フロントエンドメインでも周辺知識が必要になるケースが多い

「フロントエンドとその周辺知識が難しい」と少し重複するんですが、フロントエンドメインでも周辺知識の習得が必要になるケースが地味に多いのでそこが難しいポイントかもしれません。
フロントエンドエンジニアとか言いつつ、大体の人はバックエンドもある程度はできます。
そこに合わせていくのが若干つらみです。
対策
- フロントエンドサイドの仕事をある程度こなせるようになったら、バックエンドも必要な箇所からカバーしていく
↑これかなと思います。
フロントエンドメインでバックエンドを高いレベルで網羅するのは無理なので、必要な箇所から詰めていくってのが大事です。
基本的にフロントエンドから近い側からカバーしていく感じにはなります。
- フロントエンド(UI) -> バックエンド(Controller, Service, Repository) -> インフラ(AWSが多い)
最初はバックエンドのAPIレイヤーで使われてる部分、主にデータベース層あたりを勉強していくことになります。
そんでそこらへんもかなり高いレベルになってきたらインフラ側も少しずつやっていけばいいんですけど、全部の箇所が全て高いレベルになってる人は現場でもほぼいないというか、分業されるのでそこまでは必要ない感があります。
都度都度、自分に足りない部分や伸び代を感じる場所を発見次第、そこをカバーしていくって感じです。
ある程度大きめのプロジェクトになると全部キャッチアップするのは無理になりますが、そこそこ小規模なものならほぼ全部カバーすることは不可能じゃないのと、することによって技術力が上げられます。
あとはそこそこ大きめのプロダクトになるとマイクロサービスアーキテクチャみたくなっていくので、把握できないけどなんかうまくいってるってところは徐々に増えていくってイメージではあります。
全部やろうとするというよりかは、自分のちょっとを上の技術力を常に更新し続けるような感じで、フロントエンドレベルが上がっていくのかなーと思ってます。
まとめ
フロントエンドの定番フレームワークは慣れって感じで、とにかく仕事しながら手を動かすのが大事だと思います。
フロントエンド周辺箇所に関しては、都度勉強していくと明らかにカバー範囲が広くなるので、いわゆるエンジニアとしてのレベルは上がっていきます。
すごい簡単にまとめてしまうと、フロントエンドパワー向上には実務でとにかくタスクをこなしまくりつつ、苦手ダナーってところを勉強して埋めていく勉強作業ゲームです。