
始めに
こんにちは、まんじです!
今回はReactでフリーランスをしてるっていうのもあるので、Reactの実務レベルについて書いていきたいと思います。
結論から書くと職場次第でレベルが変わると思いますが、以下の項目らへんを満たすのがReactの実務レベルに落ち着くのではないかと思います。
- コンポーネントのライフサイクルを理解できてる
- 複雑なコンポーネントや状態管理をハンドリングできる
- カスタムフックが使える
- 状態管理ツールがなんかしら使える
- フェッチしたデータをキャッシュするSWRとかreact-queryとかが使える
- Next.jsなどの知見、SSG、SSR、CSRがある程度分かってるというか、分かってる
- サーバーサイドのAPI通信からデータベースにアクセスする層のコードがわりと読める
- CSSフレームワークが1個なんかしら使える
- バックエンドとの型の共通化の知見がなんかしらある
- TypeScriptの型がそれなりに使える
- JavaScriptのPromiseとCallback関数系のメソッドがそれなりに理解できていて使える
プログラミングは慣れなんですけど、Reactは特に慣れの要素が強いので、元も子もないんですけど書きまくって慣れていくと勝手に実務レベルになります。
Reactの実務レベルチックな部分を少し細かく解説

コンポーネントのライフサイクルを理解できている
ClassコンポーネントとかをReactでやるとわりとReactの順番というかライフサイクルが分かるんですけど、関数型のHookでも良いと思います。
こういうやつらです。
- 再レンダリングがState更新すると発生するぞ的なやつとか
- 親コンポーネントが再レンダリングすると子コンポーネントも再レンダリングされるとか
- Propsが変わると再レンダリングされるとか
- コンポーネントのメモ化にともなって、useMemoとuseCallbackとか
- useEffectがクライアントサイドレンダリングのどのタイミングで動くのかとか
- 依存配列っぽいやつとか
最初は難しく感じるんですけど、慣れてくると徐々にフィーリングでどういう順番で処理が実行されるか(どこが再レンダリングされるかとか)が分かるようになってきます。
最近は関数型コンポーネントしかほぼ使われませんが、class型コンポーネントのcomponentDidMountなどを使って実装をすると理解がより深まると思います。(関数型で書く場合はそこまで知る必要がないんですけど。)
再レンダリングされてるとかマウントされてるとかそこらへんを意識できると良いというか、直感的に素早く分かるようになってくるとReactレベル上がってる感はあります。
複雑なコンポーネントや状態管理をハンドリングできる
複雑なコンポーネントや状態管理のハンドリングに関してはこれも慣れとしか言いようがないんですけど、後述するグローバルステート(グローバルな状態管理)が絡んでくることが多いです。
ModalとかDrawerとかどこでも常にユーザーとインタラクションできるようなUIはグローバルな状態として管理されがちで、それが下位のコンポーネントと絡みあってきてそういう複雑な部分をうまく扱えるのか、、、てきな。
これも後述される、フェッチライブラリ(swrとかreact-queryとか)のキャッシュとかも絡んでくるので、複雑な部分は本当に複雑になります。
これをかき分けて捌く力が実務レベルなんですけど、正直本当に慣れとしか言いようがなくて、仕事でそういうクソ複雑なコンポーネントを捌いてるとレベルが徐々に上がってきます。
「Reactができる!React~年経験あります!」って人でも、結構ここらへんの練度が違うので、一概にこうすりゃこうなるとは言えない感じです。
カスタムフックが使える
useウンタラってやつで、ただのReactを内包したメソッドです。
↓例えば、こんなやつ。
useModal()
useComponentDidMount()
useSomething()- ロジックをカスタムフックにつっこんでカプセル化したり
- 定番処理をカスタムフック化して使い回したり
- データフェッチとキャッシュライブラリをラップしてPropsリレーをやめたり
- グローバルステートを管理するためになんかをWrapしたり
カスタムフックも入門者、初心者の頃はすごく難しく感じますが、こちらも同様に慣れです。
すごく簡単に言うとカスタムフックはReactを使ったただの関数(メソッド)で、名前の先頭にuse~~~っていう名前を最初につけてあげるだけの関数です。
再利用性が高いロジックとかをカスタムフックに切り出せて再利用性を高めたりすると経験者感が出てきます。
状態管理ツールがなんかしら使える
大体グローバルステートを管理するために、useContextか軽量系の状態管理ライブラリかフェッチとキャッシュライブラリのkeyでキャッシュして状態管理ツールっぽく使うことになります。
こちらも最初は非常に難しいというか、「そんなんいらんだろ、useStateで十分や!」って思うわけなんですけど、徐々に状態管理をグローバルに持つ必要があるやつらがUIの機能的に出現してきて慣れていく必要に迫られます。
例えば、上にも書いたんですけど、DrawerとかModalとかは状態管理ツールでグローバルステートでの管理ができると楽にコンポーネントの設計ができるようになります。
(何言ってるのか意味不明な場合は、フーンって思っておいてください。)
フェッチしたデータをキャッシュする系のライブラリが使える
- SWR
- react-query
大体ここらへんだと思うんですけど、なんかしら実務だと使われています。
というよりも、使わないといろいろと厳しくて、axiosにuseEffectとかでやるとむしろ複雑になるし書くのが面倒だし大変です。
ただ、最初は理解するのが今まで書いたのと同様に難しいです。
関数をwrapするような処理が多いので、「JavaScriptの実務レベルについて解説します」の記事でも解説しているコールバック関数(引数に関数を渡すやつ)ってやつをちゃんと理解していく必要性に迫られます。
ライブラリ側のメソッドに関数を渡してそれが内部で実行されるみたいなことが増えます。
それがコールバック関数ってやつです。
あとはフェッチしたデータが大体keyでキャッシュされる(グローバルステートで保持するような感じ)ので、そういった挙動にも慣れていく必要があります。
SSG,SSR,CSR系
Reactのフレームワーク(Next.jsなど)を使わずに作られてるSPA(シングルページアプリケーション)だとあんまりいらない知識なんですけど、多分SSRとCSRあたりの知識はなんだかんだで知ってることが必然のように前提知識として必要になる可能性が高いです。
データの流れみたいなのを把握するのに必要です。
ReactのフレームワークのNext.jsを使うと理解が深まります。
htmlがサーバー側で作られてユーザーに送られるのか、フロントエンド側でhtmlがJavaScriptで作られるのか、、、みたいなところがクライントとサーバー側の処理の違いです。
SSGに関しては、リクエストのたびにではなくて、前もってhtml作ってクライアントに渡すから早い、、、みたいな感じ。
Reactのバージョンアップデートをキャッチアップしていける
(マインド)
自分がReactを使い始めたのはVersion16ぐらいだったんですけど、日進月歩のごとくバージョンがちょいちょい上がって仕様やできることも変わっていくのでキャッチアップ力が必要です。
要は勉強していける力です。
ただ、ベースとなる知識があればキャッチアップはわりと楽です。
業務時間に少しググったりGPTに聞いたりコードレビューしたりされたり、暇な時に適当にQiitaやらZennやらを読んでれば雰囲気で理解していけます。
特に最近はChatGPTに「サーバーコンポーネントとはなんですか、具体例を交えて解説してください」みたくつっこんだりしたりすれば学習コストは以前よりもだいぶ低いです。
何も考えずとりあえずつっこんで文字を読んで真似していくとかが精神的な負荷が多分多くの人にとって少ないと思います。

バックエンドのコードがわりと読める
Reactで実務をする場合にはバックエンドのコードが読めないと普通にきついです。
労働現場によっては無理ゲーすぎて完全に分業だよねって感じのところもあるかと思いますが、そこそこ小規模なチームの場合にはバックエンドのコードが読めて簡単な修正ぐらいはできないと少しつらみがあります。
Reactを使って働いてても、APIつなぐところでバックエンドのコードを読んだり原因調査したりそういう系の作業が必要になるからです。
フロントエンドのデータはバックエンドから基本的には流れてきます。という当たり前のことを書いてみる。
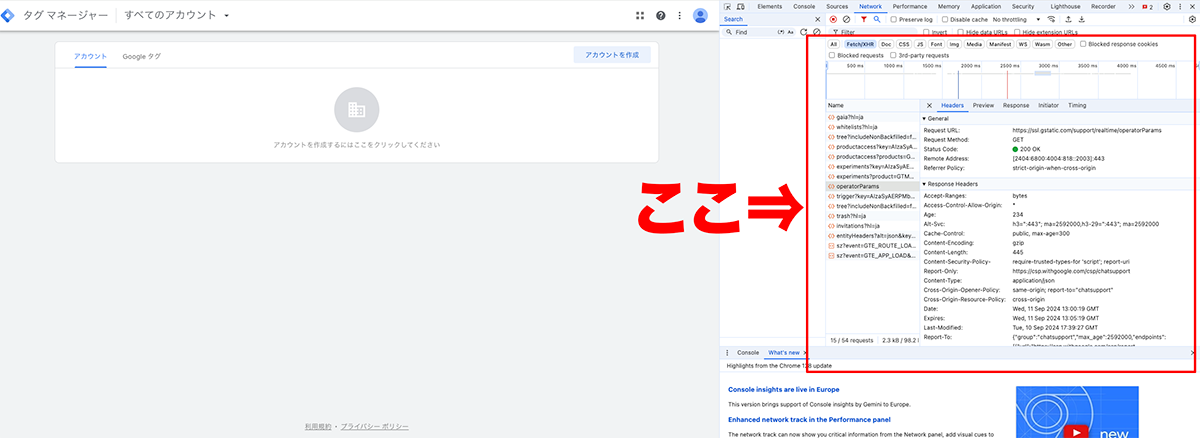
ブラウザのネットワークタブとかでデバッグというかAPIのリクエストとレスポンスが見ることに慣れるのも大事です。
↓こういうやつ。

ReactのCSSフレームワークがなんかしら使える
有名どころだとここらへんでしょうか。
- MUI
- Tailwind CSS
- BootStrap
1つをそこそこマスターというか使いこなせるようになれば他のものも似ているので、なんとかなります。
ぼくはBootStrapから入って、MUIばっか使ってます。
バックエンドとの型の共通化の知見がなんかしらある
- tRPC
- GraphQL(正直ぼくは分からない)
- Shareディレクトリ作ったりして型共通化
- 型を定義してパッケージ化
これに関してはなくてもいける気もするけど、型共通化の知見はあったほうがいいと思います。
TypeScriptの型がそれなりに使える
ジェネリクスゴリゴリのパズルみたいなことはできなくていいんですけど、基本的な型が使えて微妙にジェネリクスとかで型変数を使う必要性に迫られます。
あと、ライブラリのコードの中身を読む必要性に迫られた時に必須です。
ちなみにジェネリスクっていうのは型の変数のことで、TとかPとかがよく使われます。
例えば、useStateのuseState<string>とかのstringの部分とかはジェネリクスのところに型をつっこんでる感じです。
とはいえ、、、ライブラリの中のゴリゴリの型分岐とか継承されてるようなものは慣れてきても基本的に完全に理解するのは厳しいので、簡単なジェネリクスから慣れていくことが大事です。
JavaScriptの関数型の処理とかPromiseとかCallbackとか
最初は発狂しますが、これは必須です。
- 関数型の処理: map, filter, forEach, every, some, reduce
- Promise: async await かthen
- Callback: 関数の引数に関数を渡して実行してやったりされたり
文法的な問題なので、慣れです。
慣れてなれない頃はfilterの中にsomeとかネストして関数型の処理を書くとつらいですけど、慣れです。(慣れです。)

実務レベルは実務で書いてボコられないとやっぱきつい

ということで、アーダコーダ書いてきました。
でも実際には実務レベルは実務でボコられて(コードレビューで)徐々に慣れてくるものだと思います。
自分もこういう記事を書いちゃってはいるものの、Reactは普通に普通ぐらいです。
労働現場にはできる人が死ぬほどは言い過ぎだけど、かなりいるのでその人からコードレビューでボコボコにされて実務レベルに近づいていくという定番の流れでReact力は上がります。
ポートフォリオ的な側面
自分はいくつかReactをフロントエンドに使ってウェブアプリを作っていて、それがフリーランス案件を取る時にも役立ったので、参考になるかもしれません。
いわゆる実務レベルができそうなんじゃないかと思われるようなポートフォリオになります。
KUJIRA SEO

- 概要
- SEOツールのウェブアプリ&ElectronとReactを使ったデスクトップアプリ
- 月間PV: 30付近
- 収益: 0
- 技術的な側面
- バックエンド: Express, Prisma, MySQL
- フロントエンド: React, Next.js
実際に見てもらえると「こんな感じか〜」ってのがなんとなく分かると思います。
アダルトウェブアプリ(非公開)
- 概要
- 雰囲気で稼げると信じて作ってしまったアダルトウェブアプリ
- 月間6万PV程度
- 収益: 月間1000~3000円程度
- 技術的な側面
- バックエンド: Express, Prisma, MySQL
- フロントエンド: React, Next.js
こっちは明らかに失敗しましたが、実際にユーザーをつけてアクセスを捌いたりしているところがフリーランスの面接時とかに役立ちました。
Timehub

最近ぼくが作ってる時間の売り買いプラットフォームです。
フロントエンドにNext.js(React)を使っていて、むしろほぼReactでできてると言っても過言ではないです(バックエンドはReactじゃないけど)。
追記: ユーザー集めに挫折して失敗。。。
個人的な感想

(↑ワイ)
自分は最初の実務労働がReactだったんですけど、普通に死にました。
真面目に分からないことが分からないというか、「何がどうなってこうなってるのかなんも分からん」みたいな状態でした。
でもまあ、、、エンジニア入門労働でも6ヶ月ぐらい適当にやりつつ勉強というかReactあたりでウェブアプリケーションを作っていたら徐々にコツというか作法が掴めてくるようになった気がします。
気合でついていっていたら実務レベルになっていって、フリーランス案件もReact使ったフロントエンドエンジニアで普通に取れるようになりました。

まとめ
Reactの実務レベルってことで書いてみましたが、慣れでしかないので慣れが大事だと思います。(薄いTipsですが、本当に慣れです。)
慣れるためにはなんか個人開発で作りつつ調べることやら、あとは実際にポートフォリオ作ってさっさと実務に入って使っていくことが近道です。
逆にReactを網羅的に本とかドキュメントで勉強するとかは無理ゲーというか、そもそも必要ないので、実装しながら必要な知識を都度インプットしていくことが大事です。
その他Reactに関する関連記事とかとか