
始めに
こんにちは、まんじです!
今回はJavaScriptの実務レベルを解説したいと思います。
とりあえず仕事でJavaScript使えるよねっていうぐらいのレベル感ですね!
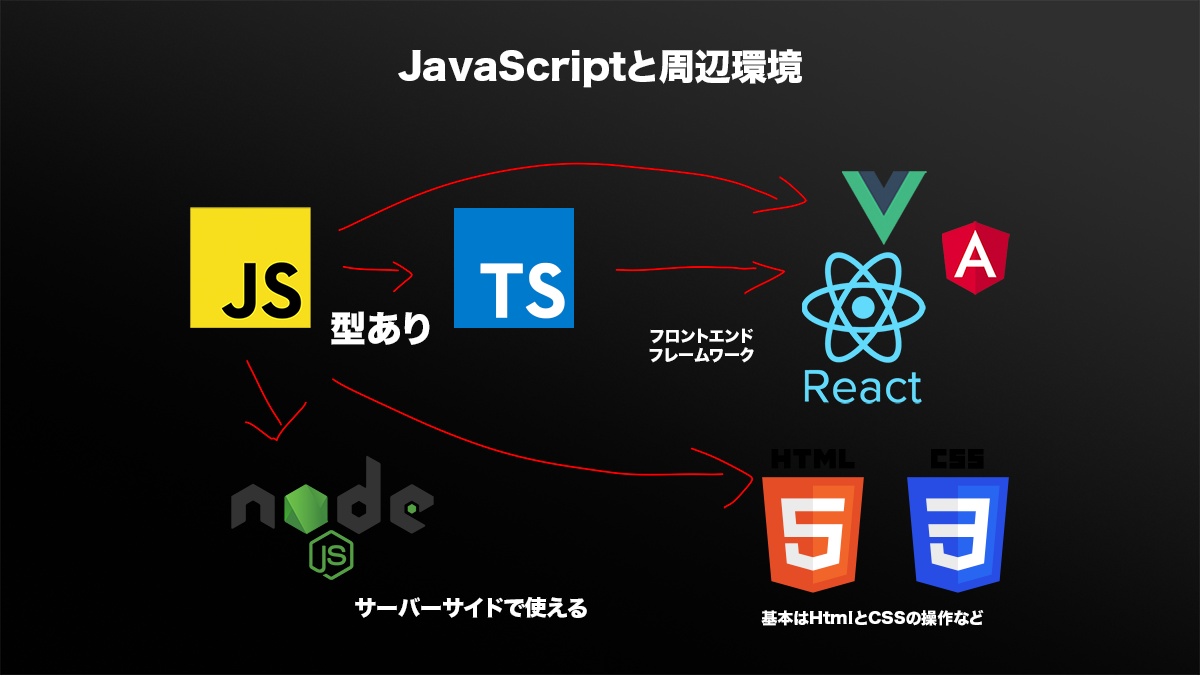
ただいきなり本題を少し潰してしまうんですけど、最近だとJavaScript単体(素のJSとか言う)で仕事をすることはあまりなくなってきます。
主にTypeScript(JavaScriptに型をつけたもの)やフロントエンドフレームワークのReactやVueなどと一緒に使われたり、サーバーサイドの開発でもTypeScriptでフレームワークと使われます。
今回はその周辺環境含めて、一応JavaScriptの文法的な側面にも焦点をあてて解説したいと思います。
*あとこの記事はウェブエンジニアの場合の話です
*ウェブ制作に関してはだいぶ違くて文法だけこの記事では参考になるかも…
一応結論からJavaScriptの実務レベルを書いてしまうと、「普通にGit使ってチーム開発が普通にできるレベル」というざっくりとした感じに落ち着くんですが、そこら辺をもう少し深掘りします。
前提条件: JavaScriptの言語的な難易度(レベル)

Pythonよりは少し難しくて、型ありのコンパイル型言語よりは簡単ってレベル感になります。
難易度(学習コストの高さ)順にするとこうです。
Python < JavaScript < TypeScript < JavaやCやGoやRustなど
個人的には、JavaScriptはかなり入門しやすい部類のプログラミング言語だと思います。
(コールバックとかPromiseとかは最初難しく感じますけど、何度も書いてると慣れてきます。)
JavaScriptの実務レベルの文法に関して

全ての言語共通のプログラミングの基本的な部分の理解ができている
一般的には以下のような概念が全部の言語に共通する部分です。
- 変数
- 定数
- 関数(メソッド)
- 条件分岐(if, switch, 三項演算, etc…)
- ループ処理(for, while)
- Class(オブジェクト指向)
- コメントアウト(普通にコメント、関数Docコメント)
- 型(文字列、数値、真偽値)
JavaScriptでも同様で、これらの概念の理解が必須です。
ただ、Pythonなどの他の言語を書けるのであれば、JavaScriptを始めても特に困ることはないと思います。
※ ここからJavaScript特有の文法とかについて書いていきます
変数スコープが理解できてる
変数定義のスコープや扱いが文字列型や配列やオブジェクトの型の場合にも理解できている必要があります。
- var
- let
- const
最近の開発だとletとconstしか使わなくて、varはほとんど出てきません。
これはぼくの個人的な好みですがReactでもNode.jsでもletはあまり使わずにconstでできるだけ書いてます。
あとJavaScriptのObject型(配列含む)は定数宣言(const)しても、要素は変更できる、とかそういった部分を実際に書いていきながら理解していく必要があります。
関数型の処理を普通に使える
関数型の処理というのは以下のような配列のメソッドなどになります。
- forEach
- map
- filter
- sort
- some
- every
- reduce
コールバック関数(引数に渡される関数)を渡してそれを内部で処理するような配列操作です。
例えば、こういうやつです。
someArray.filter((elem) => elem !== undefined)めちゃくちゃ頻出というか、普通に使えて読める使いまくれるのがJavaScriptの実務レベルとして必須です。
配列とオブジェクトを扱うのに必要で、実際に実務だと2重ネストとかしがちなので、少し複雑になります。
↓こんなのです。
someArray.filter((elems) => elems.some((elem) => !!elem))これらの関数型の処理を普通に使うためには、後述するコールバック関数の理解が必要です。
コールバック関数が理解して使える
const onClickButton = (id) => () => {console.log(`operation ${id}`)}
onClick={onClickButton(id)}上記のような関数を変数として扱うというか、関数を引数に渡すような文法です。
コールバック関数の理解にはアロー関数という関数の定義方法にも慣れる必要があります。
ちなみにfunction記法でもコールバック関数として関数を引数にすることはできます。
最初は難しいんですけど、使ってるうちにぶっちゃけ慣れます。
Promise(非同期処理)
- Primise.all
- promise then
- async await
以上のPromiseに関する文法と処理はナチュラルにたくさん出てくるので、使える必要があります。
定番のaxiosやfetch APIでサーバーサイドと通信する時やAPIを使用する時、Node.jsでデータベースと接続する時などにPromise型を扱えるasync awaitの文法は頻出です。
最初はとりあえずasync awaitをノリで使ってればなんとかなりますがそのうちハマるので、その時にPromiseの処理についてググりながら勉強すればいいと思います。
Promise.allとかは最初は難しいですけど、mapと絡めて実務だとちょいちょい出てきます。
JavaScriptの周辺環境に関して

DOM系の操作
JavaScriptをそのまんま書くことは最近だと少ないものの、基本的なDOM操作はJavaScriptでそのまま書ける必要があります。
厳密には都度ググって理解していけるDOMの最低限の理解です。
- window.document.getElementById
- addEventListener
- innerHTML
- innerText
- などなど
React(JavaScroptのフロントエンドフレームワーク?ライブラリ?)とかを使っていても、複雑なUIの操作になるとたまに使わないといけない時があります。
jQuery
ほとんど使うことはないですが、ノリで読んで簡単な実装は調べながらできるくらいはできるのが好ましいところです。
(後述するフロントエンドフレームワークなどが使えれば、よほどニッチなJQuery以外はググりながら使っていけるのと素のJavaScriptがある程度理解できていれば雰囲気で使っていけます。)
ただ、最近のウェブアプリケーションの開発だとほぼ使うことはないです。
ウェブ制作やLP制作なんかではまだ使うのかもしれませんが、だいぶ微妙というか、どんどん使われなくなっている終わりゆく技術です。
Node.js
Node.jsはサーバーサイドで動かせるJavaScriptなんですけど、環境構築ができて普通に書いていけるのが好ましいです。
ブラウザ側のJavaScriptが書ければ文法的には普通に書けます。
ECMAScriptやCommonJSのJavaScriptに関するエコシステムも少し知っているぐらいが好ましいです。
ローカルにbrewなどを使ってNode.jsをインストールして実際に書いてみるかDockerコンテナに入ってるNode.jsを使うのも良いと思います。
npm/yarnなどのパッケージ管理
- package.json
- node_modules
npmやyarnコマンドを使ってライブラリ管理系をある程度使いこなせる必要があります。
最初はよく分からない感じになりがちですが、何度もライブラリをインストールしたりアンインストールしたりしていると徐々に感覚が掴めてきます。
トランスパイルとバンドラーに関する知識
- Babel
- Webpack
- tsc(ts ⇒ js)
ここらへんのトランスパイラーやバンドラーは軽く知っておく必要があります。
チーム開発の場合は元々設定されていることがほとんどですが、場合によっては自分で設定が必要です。
ただ最近だと自分で設定しなくてもフロントエンドだとフレームワーク(Next.jsとか)に勝手に内包されてうまく勝手に設定してくれるので、あんまり理解してなくても大丈夫だったりします。
メジャーなフロントエンドフレームワーク
バックエンドだけをNode.jsで実務で担当する場合は別ですが、フロントエンドをやる場合はメジャーなフロントエンドフレームワークを最低でも1つは使える必要がある確率が高いです。
- React
- Vue
- Angular
特に1番人気というか使われてるのがReactなので、無難にReactを使えるのが良さげかもしれません。
Reactについても書いています。

*使うプロジェクトで何を使うか次第ではありますが、0からやるならReactが明らかにいい
Linter
JavaScriptの書き方を統一したり自動で修正してくれるツールです。
ESLintが1番有名な気がしますが、ESLintを0から設定して設定項目をいじりつつ、開発に使えるのが好ましいです。
Next.jsとかを使うと勝手に設定してくれるので、それをChatGPTと一緒に変更したりしてみると雰囲気や設定方法は分かってきます。
TypeScript
JavaScriptというよりも最近はJavaScriptに型をつけたTypeScriptで開発が行われてトランスパイルされたJavaScriptが実行されます。
なので、TypeScriptが書けるのが好ましいというよりも、JavaScriptをそのまんま書くシーンは減ってきているので必然的にTypeScriptを書けるのが実務では必要です。
最初は難しく感じますが、とりあえず型宣言にanyをつけまくってれば最初はなんとかなりつつ、コードを書いてるうちに徐々に少し複雑な型(genericsなど)も扱えるようになってきます。
最初に苦戦する部分があるとすれば、オプショナルチェーン(?←これがよく出てくる)ぐらいかと思います。
TypeScriptも勉強というよりも慣れの要素が強いですけど、JavaScriptの文法自体がちゃんと分かってればすぐ慣れます。
ちなみに半年~1年ぐらいプログラミングをやっていれば動的な型付け言語(JavaScript)よりも、静的な型付け言語(TypeScript)のがある程度量が多いコードを書くのは楽になります。
まとめ
「JavaScriptの実務レベル」ってことで記事を書いたんですが、厳密にはJavaScript単体ではなかなか語れず、その周辺環境を解説する記事になりました。
最初は難しく見えるかもしれませんが、実務に入って書いていれば勝手に全体的に身についてきます。
あとはJavaScriptに限らずGitやGithub系や、フロントエンドでJavaScriptを書くならCSSやhtmlなどのJavaScript周辺の知識も必要になってきますが、これも実務をしていれば勝手に身に付ついてきます。
実務に入る前にこの記事に書いたような内容を網羅的にそこそこな深さまでやるのはほぼ無理なので、ある程度広く浅くいろいろ知っておきつつも、ウェブアプリなどをポートフォリオとして作ってから実務に入って無理やりついていくのが実務レベルを知るのには1番近道です。
網羅的に深く習得するには実際に仕事か何かの手段として書いていくのが近道というか、多分それ以外の道がほぼない気がします。
独学と実務は違うなんて言われがちですが、実務のほうがやはり難しいというよりも、コードが複雑であったりJavaScript以外の知識も必要になるのでやっぱり難しめなのは否定できません。
ということで終わりです。
その他記事とか