始めに
こんにちは〜まんじです。
今回はプログラミングでエラーが出た時の解決法ってことでお伝えしたいと思います。
定番ですけど、ここらへんがエラー解決の技です。
- エラー文章をそのまんまChatGPTにつっこむ
- エラー文をそのまんまググる
- 工夫してググる
- エラー文を読んで原因を絞っていって解決する
- たまに上司に聞く
- workaround(迂回作)を使う
最近だと少しニッチめなエラーでもChatGPTに聞き方とかを変えて聞き続ければ大体のエラーは解決できるんじゃね?感はあります。
ただ、AIにつっこむだけで解決できない箇所もプログラミングやら環境構築とか含めて出現してくるので、そういう時にはエラー解決力含めた技術力が大事になるって感じです。
1個目: エラー文章をそのまんまChatGPTにつっこむ

昔はエラーの文章をそのまんまGoogle検索につっこむのが1番楽な解決策というか、解決方法を探すための手段だったんですけど、最近だとChatGPTのほうが簡単に解決策っぽいものを提示してくれます。
Google検索の場合は、以下の2手順が必要です。
- エラー文章をコピペしてGoogle検索につっこむ
- 検索結果に出てきた内容(サイト)から解決策を探す
これがChatGPTだと、とりあえず黙ってエラー文をつっこめば解決策を出してくれるんで、とにかく楽です。
Google検索に比べて、イチイチ探さなくてもそれっぽい解決策が出てくるので、最近だとChatGPTに聞くのが1番簡単にエラーを解決しやすいかなと感じます。
エラーの内容について解説してもらうこともできたり周辺箇所の知識について教えてもらうこともできます。
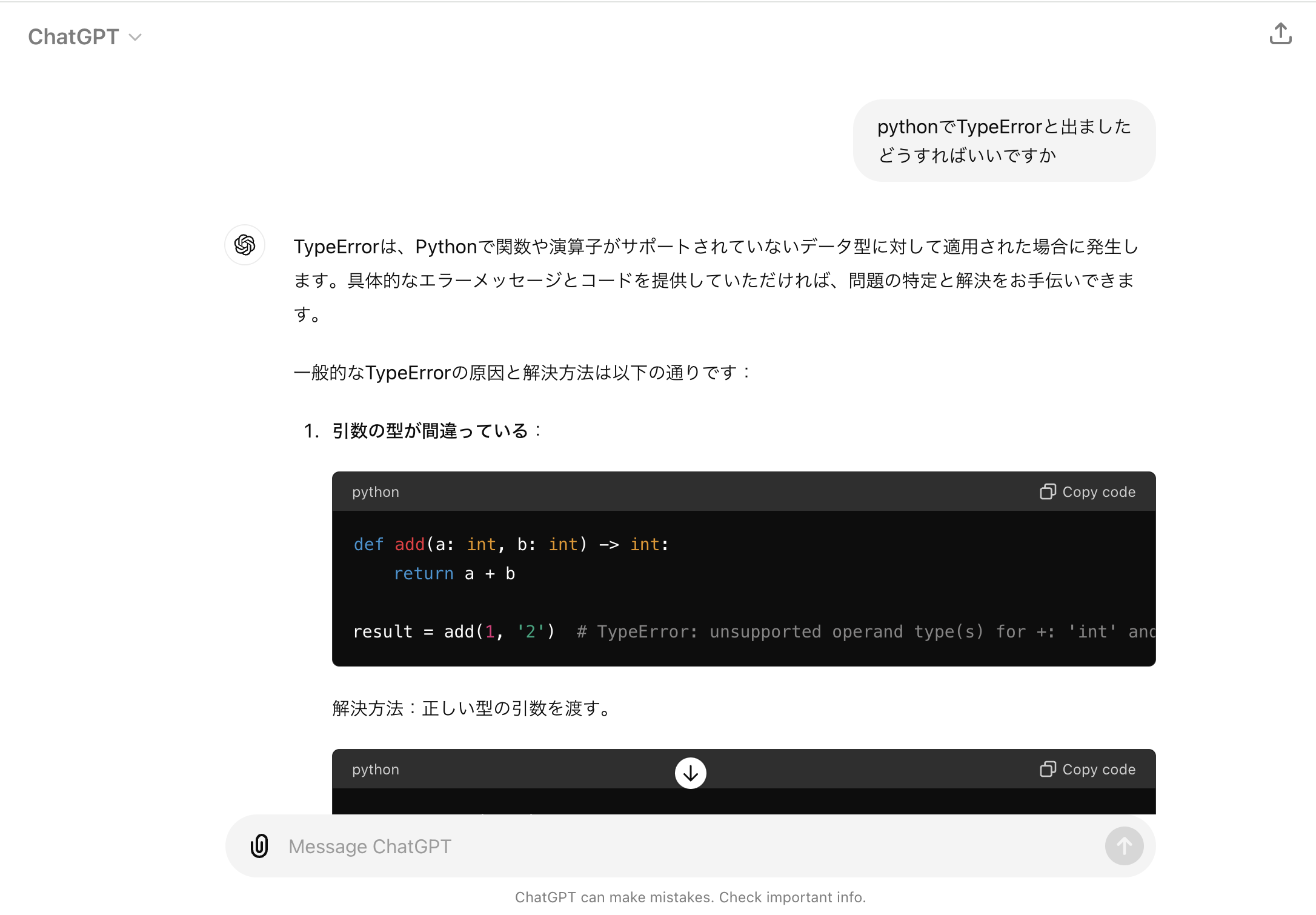
こんな感じにやります。


ChatGPT含めてAIに上手に聞きまくれば、大体のエラーは解決できます。
自分は少し前まで「ChatGPTの回答なんていらねえよ!StackOverflowで十分だ!」と思っていた派なんですけど、いざ使いまくってるとChatGPTのが楽だし、普通に便利だなって最近は感じてます。
脳死でエラーをつっこんでもなんとかなるので、徐々にエラー文を読む量も昔に比べて減っている気がします。

とりあえずエラーがでたらChatGPTにつっこんで解決するコード出してもらったりしつつ、解説してもらえばOK。
あとはエラーが出てなくても思った挙動にならない時とかも事情を説明すると、なかなかイケてるアドバイスとかアイデアをくれることが多いので、今の時代は生産性上げるのにAIはプログラミングには必須って感じです。
エラー解決に限らず、AIを上手に使ってアシスト受けながら実装力やら作業スピードやらを上げるってのは1つの能力になりつつあります。
2個目: エラー文をそのまんまググる

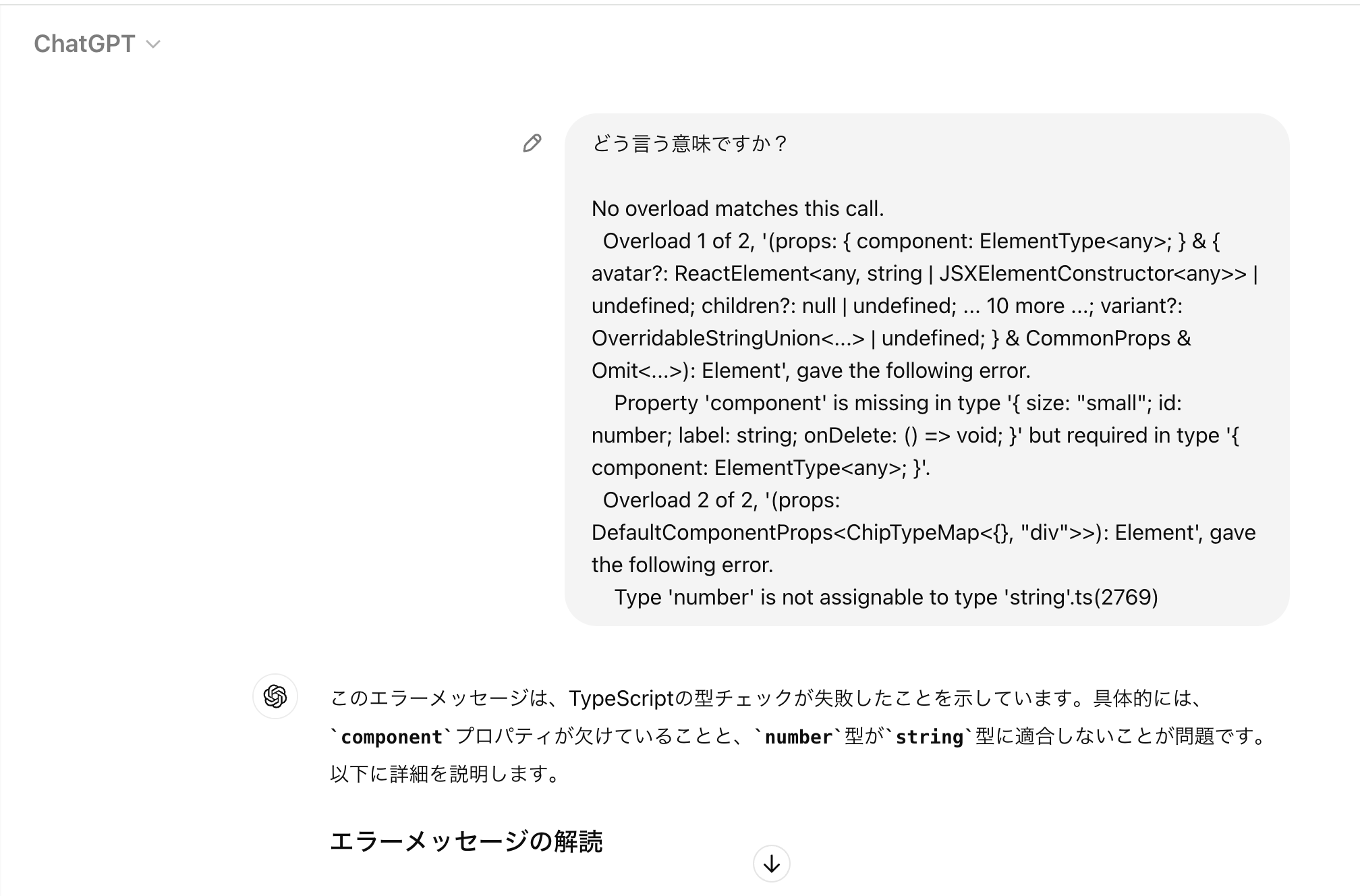
もしこういうエラーが出たら、、、
No overload matches this call.
Overload 1 of 2, '(props: { component: ElementType<any>; } & { avatar?: ReactElement<any, string | JSXElementConstructor<any>> | undefined; children?: null | undefined; ... 10 more ...; variant?: OverridableStringUnion<...> | undefined; } & CommonProps & Omit<...>): Element', gave the following error.
Property 'component' is missing in type '{ size: "small"; id: number; label: string; onDelete: () => void; }' but required in type '{ component: ElementType<any>; }'.
Overload 2 of 2, '(props: DefaultComponentProps<ChipTypeMap<{}, "div">>): Element', gave the following error.
Type 'number' is not assignable to type 'string'.ts(2769)グーグルでこんな感じにググります。(厳密には文字とかを少し付け足す)
Type 'number' is not assignable to type 'string'.ts(2769) React定番のエラー内容なら大体それっぽい答えがStack Overflowで出てきます。
Stack Overflowは英語ですけど、翻訳使ってもいいのと、英語の勉強にもなると思ってそのまんま読んでもいいのかなーと思います。
エラー文をそのまんまググった時に参考にするサイトは大体2箇所に落ち着きます。
- Stack Overflow
- GitHubのissue
それ以外は基本的に必要ないケースがほとんどなので(大体、根っこがStack OverFlowとかだったりする)、ググった時はStack OverflowかGitHubのissueに行くと良いと思います。
ちなみに日本語のサイトはほぼ不要です。
3個目: 工夫してググる
上の「エラー文 + 少し文字」と似ているんですけど、英単語をエラーの内容に合わせて検索するようなイメージです。
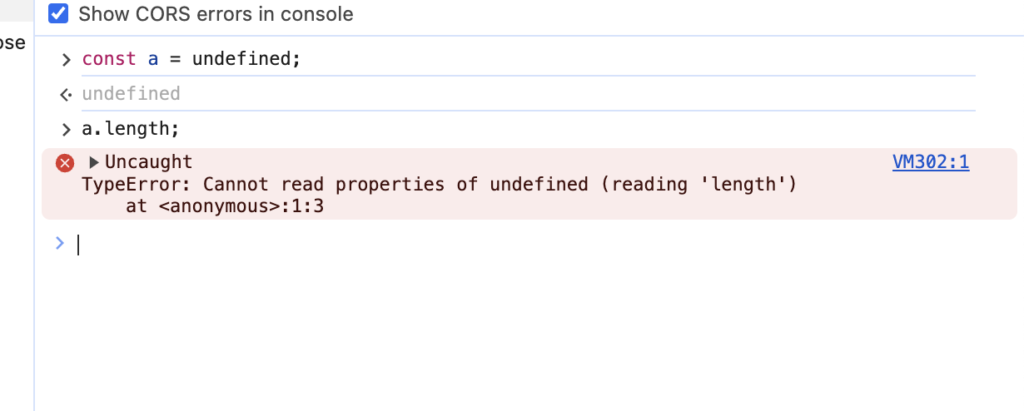
イメージとしてはこんな感じのエラーが出たとしたら、、、

こういう感じにググるとか。

今回のケースは簡単なのでわざわざ単語を考える必要がないですが、単語を考えてググる時は、エラーというよりも実装に詰まったり意図した実装のやり方を調べる時に多く使います。
ただ、最近だとその場合でもAIに文章にして聞いてしまえば良い感があるので、先にAIに聞いて全然良い感じの回答を戻してくれないケースでは検索も使うといいかもしれません。
AIだけしか使えないだとAIが詰んだ時に(良い感じの回答を永遠に出してくれない場合に)終わるので、定期的に単語区切りで調べるみたいな技もやりたいところではありますが、、、基本的にAIだけで解決できるケースが最近は多いかなって印象です。
昔はGoogleにとりあえずつっこむって感じでしたけど、最近だととりあえずChatGPTにつっこみながら作業を進めるって感じです。
4個目: エラー文を読んで原因を絞っていって解決する

たまにアルアルなのが、AIとGoogleに聞いても答えというか、解決策に辿り着けない場合です。
例えば、Dockerのコンテナを起動したら止まっちゃって、エラー文をAIに聞いてもGoogle検索しても全然解決に辿り着けない、、、みたいなケースになります。
こういった場合は、エラー文を読んで原因を絞り込んでいって解決する必要があります。
具体例を書くのが難しいんですけど、大体こんな手順でやることが多いです。
- ログが何かしらに出力されるならそれを読む
- それを読んで原因を推測する
- その原因を解決できるようにコード上を変更したりとりあえず色々変更して試してみる
- またログを見る
- ダメそうなら、また変更して、、、ログを見て、、、
- (以下ループ)
ログとかエラー文を読んで、そこから原因を推測するっていう能力なんですけど、これが一朝一夕で身に付く知識ではないので、わりと経験に依存してきます。
これ含めていわゆる技術力ってやつになるんですけど、できる人は例外なくトラブルシューティング能力も高いです。
なんでなのかっていうと、全体的な知識や解決してきたエラーのタイプが多いので、そういった知識の広さと深さからエラー文を読んで原因を特定しやすいからです。
普段から脳死でAIにつっこむのも良いんですけど、まずはエラー文を読んで自分なりに原因を推測してみる、、、ってのも地味に大事な気がします。
AIは便利ですけど、AIで解決できないと終わり、、、みたいな感じだと実際の仕事ではつらくて、そこが実力なので意識次第でなんとかなる部分でもないのが若干つらみです。
エラーにはまって解決していく経験を地道に毎日毎日増やしていくことでしかここらへんの能力は向上しないと思います。
複数の事柄が関連してたりするとAIだけだと解決できないケースが多いんで、日々開発作業をしてエラーやらにぶつかって解決しまくるっていう慣れが大事です。
5個目: たまに上司に聞く

※ 実務に入っている場合
これは最終手段なのと、立場によっては聞きにくいので、そこらへんの人間的コミュニケーションをうまくやりつつ使うと良いと思います。
例えば、インターンとか本当に駆け出しシーズンのエンジニア(1年以下)とかの年齢層というか、レベル感として迎え入れられてるならコード上のエラーとかうまくいかない挙動を質問しやすいです。
「すみません、ここのこういう箇所がうまく動かないので質問したいです!」的な感じ。
一方である程度の経験を求めらてるポジションとかになると上司にたまにチラッと聞くぐらいなら別に全く問題ないものの、ガッツリSlackにエラー文貼って「分かりません🤣」みたいなのはかなり特殊なケースじゃないと空気感的に厳しいです。
厳密にはあんまり変な質問ばっかしてると評価が下がるんですけど、質問してなくてもハマりまくってるとそれもどうせ察せられてしまう感があるので、ここは何とも言えないところ。
そう言う場合はもう気合いの12時間コースとかで解決するとか、シンプルに勉強不足なのでプライベートでも勉強をして技術力を上げるしかなさげかなーとは思います。

聞ける場合には、どういうことをしていて、どのコードを書いてて、どういうエラーが出てハマっているか、とかをSlackとかに箇条書きにするなりして聞く必要があります。
適当に「ここちょっと分からないんですけど〜」とかだと、聞かれる側も何にハマってるのか分からないので、そこを上手にやる必要があります。
最初の1年目ぐらいは上司に「こういうところが分からなくて質問したい!」とかがかなり許されるので、そういうシーズンの時は上手に使いたいところです。
と書きつつも、、、リアルな会話でついでにちょいちょい聞いていくとかの小技も使えたりはします。
自分も「このstateって上の方で管理するのが良いのか下のがいいのかどっちがいいんじゃ?」とか疑問があったりする時にマネージャークラスの人に会話のついでにチラッと聞いたりします。チラッと。
6個目: workaround(迂回作)を使う

「TypeScriptとかで型がどうやっても合わないからanyを使ってコメントを書く」みたいなのと同じで、どうやってもエラーが解決できない時に有効なのが、workaround(迂回作)です。
workaroundは、本質的な解決策ではないけれど、エラーをつぶすために仕方なくやる、みたいな技というか無理やりなんとかするって技です。
完全に最終手段なんですけど、なんだかんだでたまにそういう機会は必要になることが多いです。
自分で勉強してる時なんかは特に出現しやすくて(全体的に理解が浅いため)、実務でも駆け出しシーズンほどworkaroundを使うことが多くなるケースが多いです。
基本的にある程度深めの理解ができてる場合はworkaroundがほぼいらなくなるのと、なんかしらの解決策は持てていたりケースが増えるので、徐々に減っていきます。
というのと、ある一定以上できる人がworkaroundしてたり微妙に挙動がズレるとかはコメント書いてたりするとかなり許容される率が上がるってのはあります。
駆け出しシーズンだと実力不足でできないだけって思われがちだけど、ある程度経験積んでくると「あの人がハマってるならちょっと難しいんだろ、workaroundでOK」みたいな空気感にはなりがちです。
自分も駆け出しシーズンはworkaroundとかちょっと変な実装してるとそこをボコボコにされましたけど、ある程度分かってる感が出てきたからはworkaround部分にコメントとか書いたりして、ボコボコにされる率は急激に下がりました。
その他: どうやっても解決できない時

実務のシーンだと誰かにその実装を巻き取ってもらうしかなくなります。
(評価が下がるというか実際それが起きるとすごく悲しい気持ちにはなる)
勉強シーズンなら諦めてその実装をやらないとか、別の似た方法で実装をするって解決策になります。
自分が勉強シーズンだった頃は「本質的な解決策じゃなくても、とりあえず動けばいいだろ」って思ってやってました。
実務シーズンだと最初の頃は質問をちょいちょいしつつ、どうやっても無理(時間かかりすぎ)の場合は上司というか先輩に巻き取られてメンタルダメージをよくくらっていました。。。というのがぼくの体験談です。
最初の頃だとどうやっても解決できないとかはちょいちょい起こるので、そこはもう諦めるというか、ある程度許容して悔しい気持ちとかを「やべえええ」と思いながら日々積み上げゲーをしていくのが大事です。
まとめ
「エラー文をちゃんと読みつつChatGPT使いつつGoogle検索をする」ってのがエラー解決というかエラーに強くなるというか、エラーとの向き合い方の基本です。
ただ、、、「エラー文をちゃんと読んで少し考えて原因を推測してみる」とかは日頃からある程度はクセにしておくのが地味に大事です。
脳死でエラーをAIに突っ込み続けているとやっぱりそういうエラー文読んで原因を切り分けたり推測したりする能力とかが向上しにくいなってのは思うところです。
ってことで、ぶっちゃけエラーの解決なんて日々の積み重ねによる慣れでしかないんですけど、、、終わりなので他の記事もよければぜひ!