
始めに
こんにちは、まんじです!
今回はJavaScriptが難しいって人向けに考えられる理由と対策をについて書いていきたいと思います。
結論から書いてしまうと、ここらへんが原因かなって思います。
- 単純にプログラミング入門の場合
- DOM操作などの概念がよくわからん場合
- 書き方(作法)がよくわからん場合
- PromiseやCallbackがよくわからん場合
- fetch(Request)がよくわからん場合
プログラミングはどの言語でもフレームワークでも使っていって慣れていくのが1番効率が良いんですけど、とりあえず日本語で考えられる原因と対策とこういうことをすればいいって書いていきたいと思います。
ただ、、、個人的には、とりあえずドットインストールで基礎文法とDOMあたりを一周してから実際にReactあたりで何かを調べながら作るってのが無難というか1番良い感じの解決策になるのかなって感じます。
JavaScriptが難しい場合と対策を書いてみる

原因: 単純にプログラミング入門の場合
プログラミングに入門したての場合はJavaScriptに限らずどのプログラミング言語でも普通に難しいと感じると思います。
いわゆるプログラミングの概念というか基本的な考え方や文法が難しいと感じる場合です。
対策: 単純にプログラミング入門の場合
実際にJavaScriptを文法を書いたり真似していって慣れていくことが1番の近道です。
具体的には、ドットインストールでも本でもなんでもいいので、基礎的な文法を1回書いて動かしてみてからTODOアプリでもなんでもいいので作ってみることが重要です。
まずは文法をインプットしてから実際に何かを作ってみることで、自分の理解できていないところがより明確になりますし、足りてない知識は調べながら補完されていきます。
JavaScriptに限りませんが、「何かを作っていく」結果としてプログラミング言語を書く力が向上していきます。

自分はフリーランスでウェブエンジニアをしていますが、結局めちゃくちゃ勉強をした結果として多少プログラミングができるってなったわけではなくて、仕事で使っていたり個人開発で使っていて結果として書けるようになっていきました。
プログラミング言語を勉強するために勉強するんじゃなくて、何か作るために、何かの目的のために勉強すると身につきやすいです。
この場合の具体的なステップとしては、、、
- STEP1: ドットインストールなどでJavaScript入門の基礎文法をやる
- STEP2: その文法でおみくじでもじゃんけんでもいいのでhtmlにjavascriptを書いて何か作ってみる
文法は1~2週間とかで真似するだけで良くて、そこから考えながら実際に何かを作りながら不足してる部分を埋めていくことが重要です。

https://dotinstall.com/lessons/basic_javascript_grammar_v3
プログラミング入門の文法の勉強の場合はドットインストールだけで十分です。
DOM操作などの概念がよくわからん場合

JavaScriptには他の言語にない以下のような文法が出現します。
window.document.getElementById("someId");
window.document.querySelector("#foo"); DOMという概念っぽいもの?ルール?を操作できる文法です。
他の言語にはないので最初は難しいように思えます。
(が、これも少し慣れれば普通に使う分には難しくはないです。)
対策: DOM操作などの概念がよくわからん場合
まずはhtmlとCSSを理解しているかというか、bodyとかdivとかh1とか入れてスタイリングして簡単なページを作れるか確認すると良いと思います。
htmlの構造がなんとなくでいいので分かっていることが大事で、それがDOM操作の理解につながります。
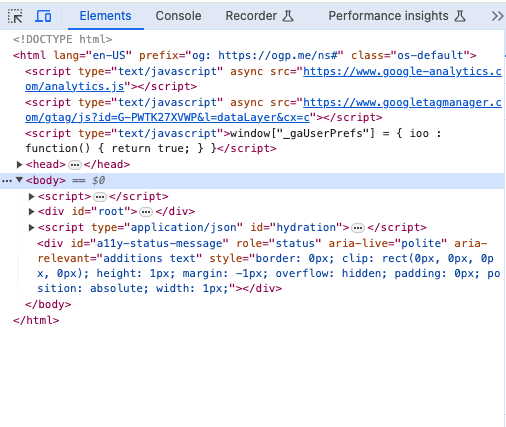
↓実際にhtmlを見てみる。

htmlの骨格が分かっているかを確認する。
<html>
<head>
</head>
<body>
<div class="some-class">divだよ</div>
</body>
</html>JavaScriptはローカル環境でindex.html(ファイル名はなんでもいい)を用意して実際にhtml書いてCSSも書いてJavaScriptもscriptタグを入れれば練習できるので、それでDOM操作をやってみると良いと思います。
あとイベントリスナーやイベントハンドリングも重要な操作なので、そこらへんも調べてDOM操作をやると良いのかなーとは思います。
<button id="id"></button>
const onHover = () => {
document.getElementById("id").innerHTML = "Hello World";
}
element.addEventListener("mouseover", onHover);DOMを直接操作するのは古臭い手法ではあるんですけど、Reactとかのイマドキなフロントエンド開発でもたまに(Reactだけでなんとかならない時に)使うので地味に重要です。
DOMに関してもドットインストールあたりでJavaScript DOM編を真似してみて、なんとなく雰囲気を掴むぐらいで良いと思います。

https://dotinstall.com/lessons/basic_javascript_dom_v3
なんとなく雰囲気が掴めたら、実際にDOM操作を用いて動的に動く何かを作ってみるのがおすすめです。
例えば、ボタンを押したらランダムに偉人の名言を表示するとかそういうやつです。
繰り返しではあるんですけど、勉強してから実際何かを調べながら作っていくことが1番勉強になります。
書き方(作法)がよくわからん場合

JavaScriptの書き方がよくわからんとか、
作法がよく分からんとか、
そういうのは実務で書いてみないと分からないことが多いので、実際、勉強段階ではよく分からんと思います。
こういう問題です。
- 文末にセミコロンをつけるのかつけないのか
- インデントはspace2なのか4なのかtabなのか
- varなのかletなのかconstなのか
- 関数の命名
- fetchなのかaxiosなのか
- 関数Docは書くべきなのか
自分もJavaScript入門の頃にすごいここらへんに関して悩んで調べていましたけど、結局ネットで答えには辿り着けず、、、「ほんとにこれでいいんか?」と思いながら不安の中、勉強していました。
対策: 書き方(作法)がよくわからん場合
書き方とか作法に関しては、実際に実務に入ったり開発環境ができているところでJavaScriptを書いたりコードレビューを受けるしかないです。
イマドキの環境だとLinterが入っていてコードスタイルが強制されていたりするケースがほとんどなので、結果的にLinterが入ってない状態でJavaScriptを書くことになってもそれに合わせるようになります。
あとはコードレビューを受けることで、歴何年とか10年以上のベテランと言われる人の書き方に似せられるので、実務に入ると雰囲気で書き方のベタ〜なスタイルが勝手に分かってきます。
「いやでも!独学なので無理です!!!」って場合に関しては、実務に入るまではある程度ノリでやればいいような気もしますし、メンターなどをつけるのが良いと思います。
天才的な感じだとしても独学でやるスピードよりもちゃんとしたメンターつけてやるスピードのほうが圧倒的に早いです。
コーディングスタイルとかは実務入ってから合わせればいいので、最初の勉強シーズンではそこまで気にしなくても良いと個人的には思います。
あとプロジェクトとか会社によって少し違います。(厳密にはLinterとかで強制されるコーディングスタイルが少し違う。)
PromiseやCallbackがよくわからん場合

JavaScript入門時というかある程度実務で使っていても最初の半年ぐらいはPromiseとCallbackが難しく感じます。
Promiseは非同期的な処理でそれが終わってからthenで実行するか、async awaitを使って同期的にやるかってやつで、Callbackは関数に渡す関数の引数のことです。
むしろ最初から理解してるほうが意味不明って感じの最初の頃はだいぶ意味不明なやつらです。
対策: PromiseやCallbackがよくわからん場合
結論的には何度も書いて慣れるしかないんですけど、実はPromiseとCallbackってJavaScript単体で書いているとそこまで必要なくてそこらへんのスキルはあんまり向上しません。
Callbackに関してはイベントリスナー(addEventListenerなど)やイベントハンドラー(onClickなど)で多少は理解が深まりますが、実際にReactとかでコールバックを渡しまくる経験をしたほうがそこらへんは向上します。
Promiseに関してもfetchなどのシーンで多少は理解ができますが、実際に実務なんかでaxiosを使ってAPIリクエストしたり、サーバーサイド(node.js)でPromiseを使ってあげるとここらへんの能力もめっちゃ向上します。
とりあえず仕事でやる前は完璧に理解しようとせずに真似するって意識がすごく大事です。
Promiseとかはとりあえずasync awaitにしてやれば、ぶっちゃけノリで書いてもある程度は動きます。
Callbackに関しても関数に渡す引数ってことさえしっておけばあとは実際に使って慣れていくだけです。
fetch(Request)がよくわからん場合

最初の頃はfetchはPromiseも絡んでるし難しいポイントの1つなんですけど、これも慣れというか、、、慣れです。
fetchはそこまで最近は使わなかったりしますけど、axiosでも考え方は同じです。
(axiosはfetchより使いやすいrequestするツールというかライブラリというか…)
あと最近だとfetch自体を使うことはほぼなくて、大体axiosでrequestを行います。
対策: fetchがよくわからん場合
fetchを実際になんかのAPIで使ってみる操作を何度もやってみるのがおすすめです。
Promiseの文法で言うと、async awaitで使うとそこまで分かりにくくないのでおすすめなのと、get post put patch deleteとかそこらへんの定番のリクエスト方法なんかも調べておくと良さげです。
あとはサーバーとフロントの仕組みというかどうやってhtmlが表示されるのかっていうウェブに関する知識も勉強するのは大事なので、そこらへんも勉強しておきたいところです。
まとめ
「慣れ」とか言っちゃうと全て終わってしまうんですけど、JavaScriptでも慣れが大事です。
個人的にとにかく推奨したいのは、本や定番のプログラミング学習サービス(ドットインストールが無難にいい)でJavaScriptの文法を1~2週間でささっと知る程度にして、それ以降は実際に何かを作ることです。
JavaScript入門!みたいなでかい本は書店にいっぱいありますけど、実際それを受験勉強みたく最初のページからやってくのは効率が悪くて、、、(網羅的すぎるので)作りながら不足部分を埋めていく方法がおすすめです。
作るものは、TODOアプリでもタイマーアプリでも天気アプリでもYoutuberをなんかごにょごにょして表示するでもなんでもいいので、とにかく作りながら必要な場所をその都度調べて(AIに聞いたりもして)勉強していくスタイルがなんだかんだで効率良いです。
たまにインプットのためにインプットをするのも良いと思いますが、「アウトプットのためのインプット」これを意識すると学習効率は上がる可能性がすごく高いです。