始めに
ういっす、まんじです。
今回はエックスサーバーでWordPressの管理画面にIPアドレス制限をつける方法をご紹介します。
その手のプラグインが不要になるので、かなりスッキリします。
WordPressの管理画面にIPアドレス制限をつける方法
STEP1. エックスサーバーで.htaccessのファイルを開く
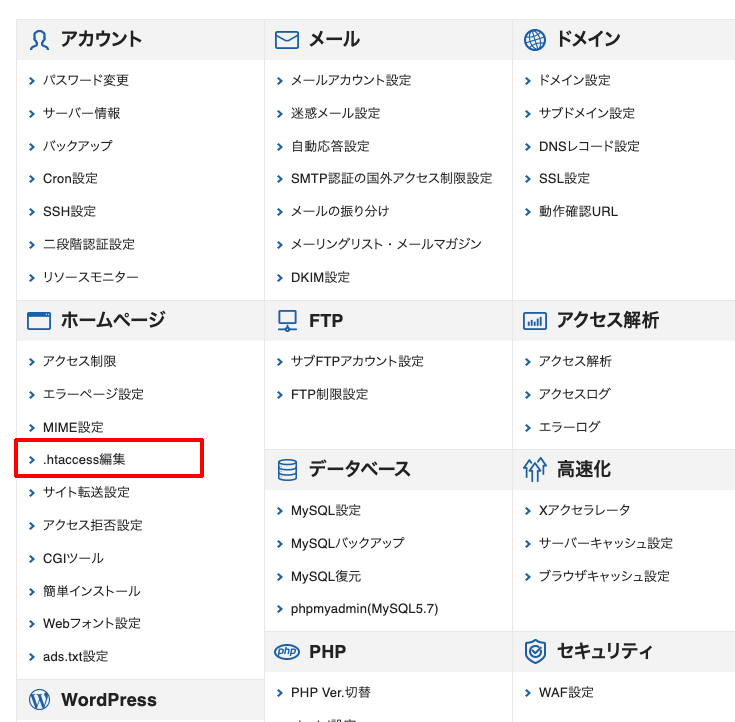
まずはサーバーパネルに移動して、以下の画像の.htaccess編集をクリックします。

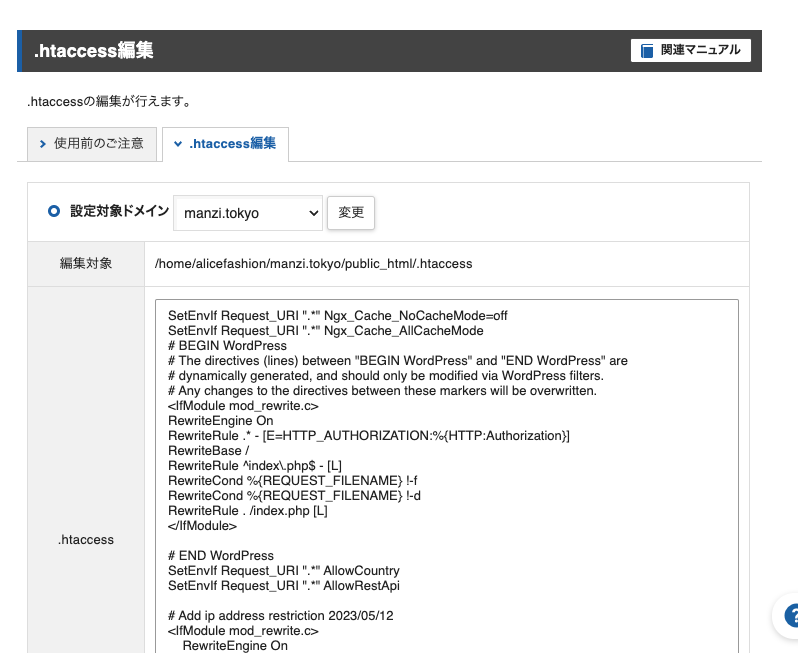
次にIPアドレス制限をつけたい自分のドメインを選びましょう。

選択すると、以下の画面が出現します。

STEP2. .htaccessを編集して更新する(大事)
ここをミスると画面が真っ白になったり意味不明な挙動をするようになるので、注意しましょう。
まずは以下の動画のようにバックアップを取ります。
適当なエディタに全文コピペすればOKで、ミスったらその内容をまた戻せば生き返ります。
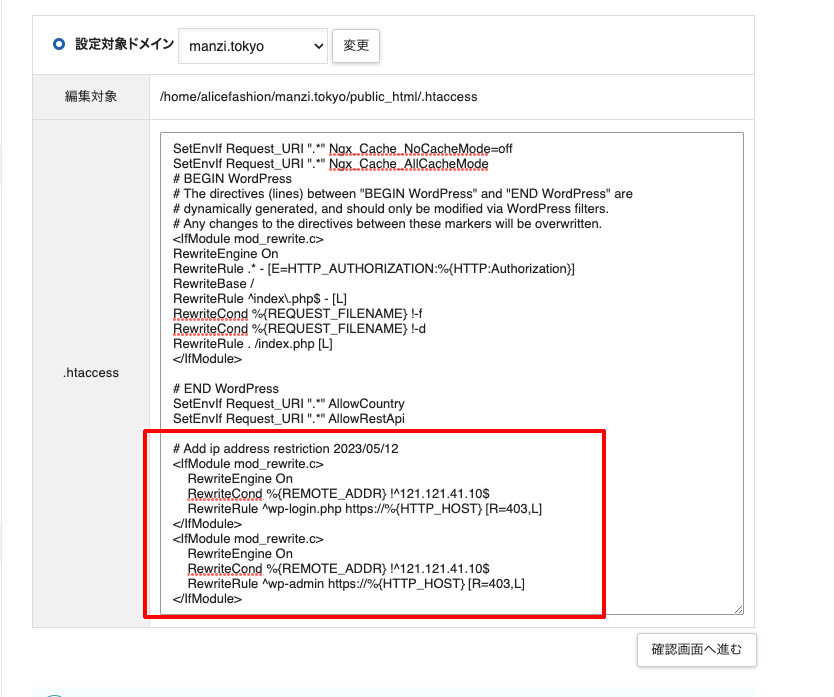
バックアップができたら、赤枠の部分のコードを一番下に追加します。

👇コピペ用コード。
# Add ip address restriction 2023/05/12
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{REMOTE_ADDR} !^122.121.41.10$
RewriteRule ^wp-login.php https://%{HTTP_HOST} [R=403,L]
</IfModule>
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{REMOTE_ADDR} !^122.121.41.10$
RewriteRule ^wp-admin https://%{HTTP_HOST} [R=403,L]
</IfModule>
解説すると、122.121.41.10が許可したいIPアドレスです。
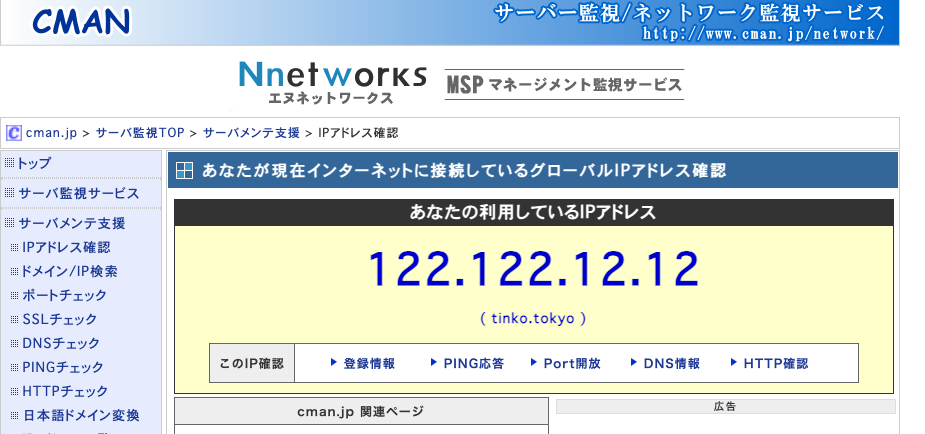
IPアドレスを確認するには以下のサイトでOK。
https://www.cman.jp/network/support/go_access.cgi
こんな感じに表示されます。
122.122.12.12ってところに自分のIPアドレスが表示されます。

ぼくの場合であれば、自分で契約してるVPSをVPNとして使っているので、そのIPアドレスを入れてます。
家の光回線とかの場合だと、ルーターの電源を落とすと多分IPアドレスが変わります。
ポケットWi-Fiやwimaxとかだと再起動するたびに変わると思います。
話しを戻しまして、このコードの解説です。
# Add ip address restriction 2023/05/12
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{REMOTE_ADDR} !^122.121.41.10$
RewriteRule ^wp-login.php https://%{HTTP_HOST} [R=403,L]
</IfModule>
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{REMOTE_ADDR} !^122.121.41.10$
RewriteRule ^wp-admin https://%{HTTP_HOST} [R=403,L]
</IfModule>
- 122.121.41.10の部分に自分のIPアドレスを入れる
- ^wp-login.php ^wp-admin ~~ [R=403, L] ってところが、管理画面のアクセスを禁止してる部分です
- # Add ip address restriction 2023/05/12は、ただのコメントです(メモのようなもの)
というわけで、確認画面に移動して編集を終えると、こうなります。

STEP3. 動作確認
許可してるIPアドレスじゃないIPでログイン画面にいって以下のように表示されればOKです。

許可してるIPアドレスでログイン画面にいくと、当然ですがお馴染みのこれが表示されます。

ということで終わり
プラグインを入れてもいいんですけど、プラグインなしのがなんとなく気持ちい気がしたので、自前で用意しました。
キモヲタプログラマーじゃないと少し難しく感じるかもしれませんが、わりとITリテラシーは上がると思うのでトライしてみるといいかもしれません。