
始めに
ういっす、まんじです。
今回はmanzibnbの機能系の紹介をします。
シンプルなマテリアルデザイン(これだけなんだが)

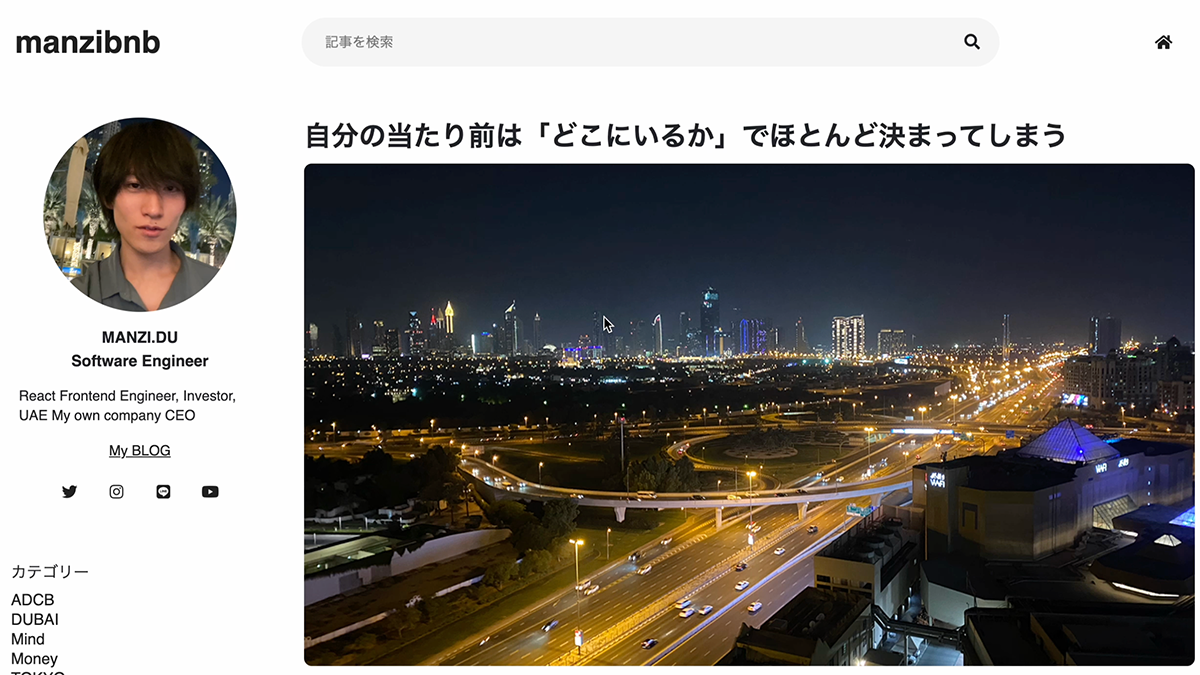
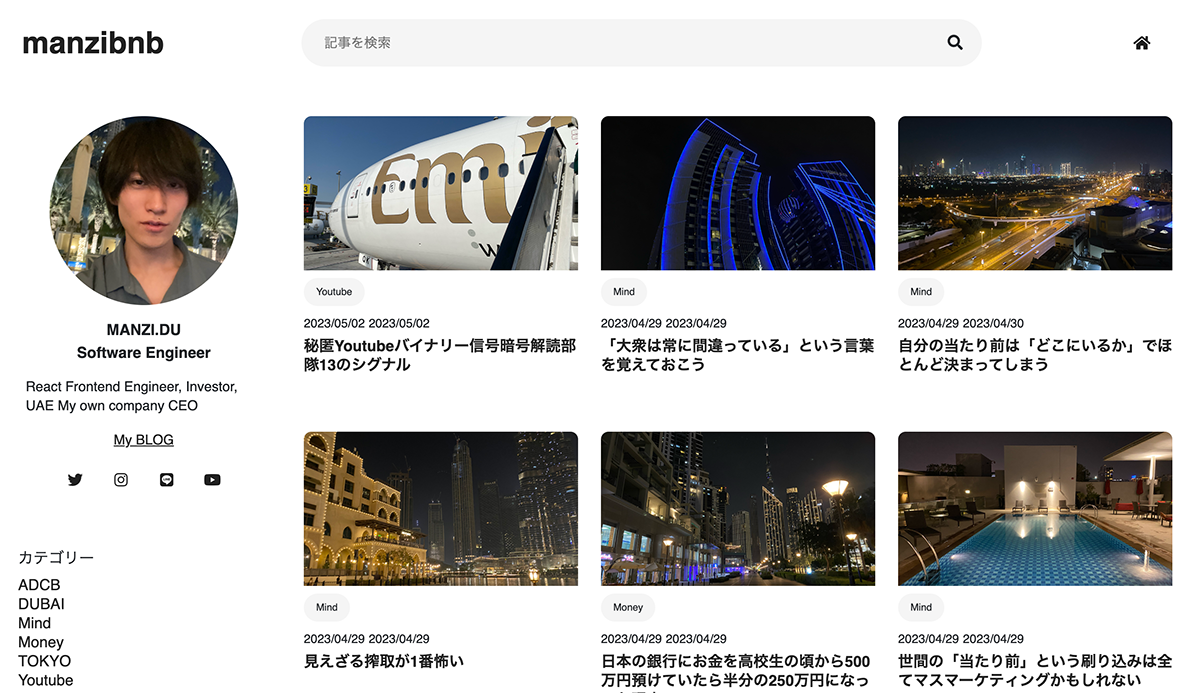
デモサイトを見てもらうと分かる通り、シンプルめなマテリアルデザインっぽい感じにしています。
日本だとマテリアルデザイン使ってるワードプレスのテーマは多分非常に少ないので、そこがいいところ、、、になるのかもしれません。
個人的にはそこそこおしゃれだと思っているんですが、どうですかねえ!?
あ、あと、動画です。
当たり前だけど、レスポンシブ対応
プロフィール部分のウィジェット

まとめ
改めて文字に起こしてみると、デザインぐらいしかこだわってなかった…笑。
ぜひぜひ。
