Contents
今回はJavaScriptでの変数宣言の方法について学んでいきます。
JavaScriptはPythonと違って変数の宣言にconstなどを最初に書きます。
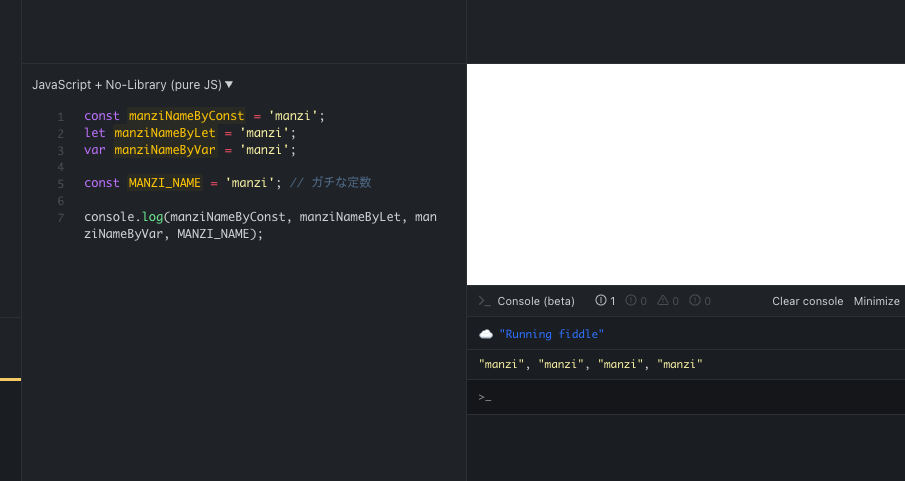
とりあえず実例からです。
const manziNameByConst = 'manzi';
let manziNameByLet = 'manzi';
var manziNameByVar = 'manzi';
const MANZI_NAME = 'manzi'; // ガチな定数
console.log(manziNameByConst, manziNameByLet, manziNameByVar, MANZI_NAME);
とりあえずconstは定数、letは変数って感じで知っておいてもらいつつ、詳しく解説していきます。
変数の宣言の仕方の違いについてそれぞれ解説
const(定数宣言)
const name = 'manzi';constは定数の宣言方法です。
定数とは簡単に解説すると、一定の値です。
1度宣言すると、その値は変更できません。
例えば、以下の例はダメな例です。
×
const name = 'manzi';
name = 'new manzi';以上のようにconstで宣言したnameという変数(定数)には再代入できません。
再代入したい場合には変数のletを使います。
let(変数宣言)
let name = 'manzi';
name = 'manzikosan';最初に変数nameにletを使って文字列’manzi’を入れています。
次にnameに’manzikosan’という変数を入れて上書きしています。
値を上書きしたい場合にはletを使うんですが、上書きしない場合にはconstを積極的に使うことが一応大事です。
大事というか、値が不変的であるほうがプログラミングでは安全みたく言われます。
この意味はコードを書きまくっていると徐々に分かってきます。
var(変数宣言)
letと似ているvarです。
varは最近だとほぼ見ることはないです。
正直ほぼletと同じと思っておいても最初はいいんですが、一応解説します。
変数のスコープという概念になるので少しだけ難しいかもしれません。
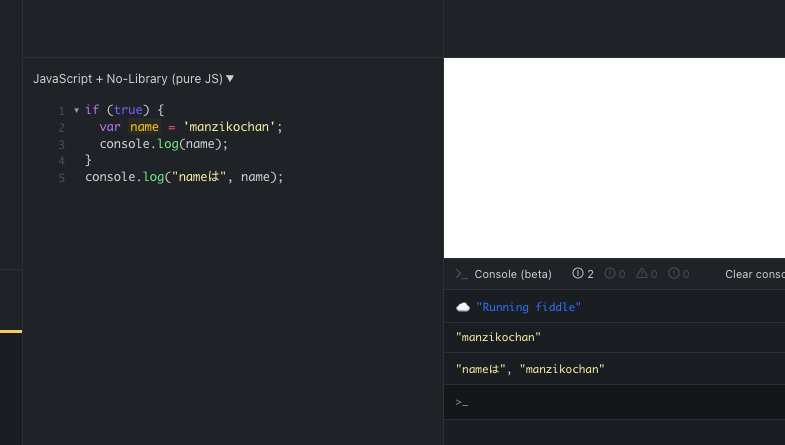
↓varだとこう書ける。
if (true) {
var name = 'manzikochan';
console.log(name);
}
console.log("nameは", name);ifの外側のスコープでも、nameに’manzikochan’が入っています。

↓letでは同じように書けない(本来はエラーになる)。
if (true) {
let name = 'manzikochan';
console.log(name);
}
console.log("nameは", name);letで書くと、nameに’manzikochan’が入っていません。
(JSFiddleでは動くけど、実際はエラーになったりする)

constと大文字のスネイクケース(本当に定数宣言)
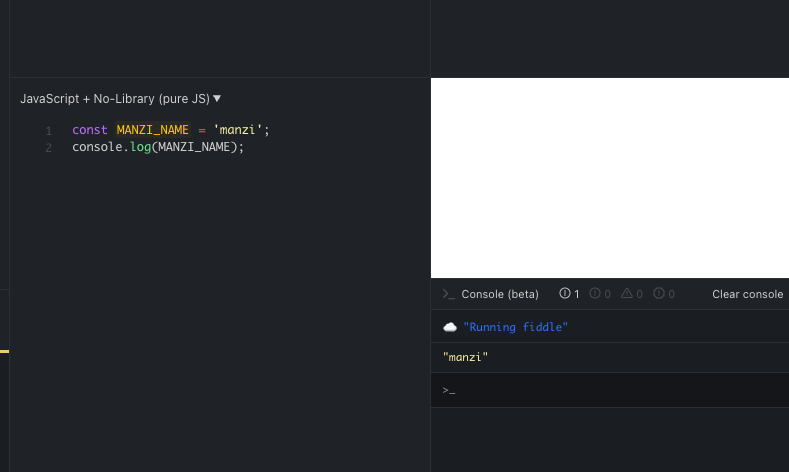
const MANZI_NAME = 'manzi';
console.log(MANZI_NAME);大文字かつconst宣言をするとガッチリ定数を明示的に示せます。

どういうときに使うのかというと、もう完全に決まりきっている値を使うときとかです。
例えば、3.14は円周率っぽい値で不変なので、ざっくりとこんな感じに書いたりすることが多いです。
PI = 3.14
const someFunction = () => {
// ここでめっちゃ計算
return PI / (3 * 2);
}
console.log(someFunction());この定数を大文字のスネイクケースで定義するのは、そのうち出てきたら使っていけばいいと思います。
実際に書いてみる
const(定数宣言)
const my_name = '私の名前';
console.log(my_name);
- 解説
- constで定数を宣言
- console.logで出力
let(変数宣言)
let my_name = '私の名前';
my_name = '実は名前が変わったんです、正しくは鈴子です';
console.log(my_name);
- 解説
- letで再代入可能な変数宣言
- 変数に値を代入しなおす
- console.logで出力
var(変数宣言)
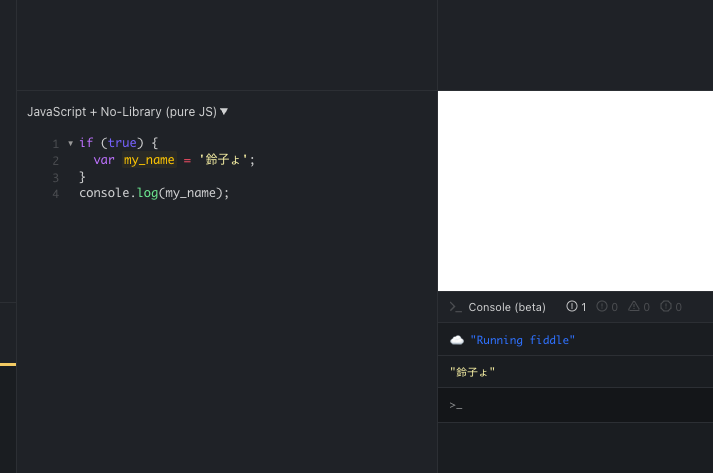
if (true) {
var my_name = '鈴子ょ';
}
console.log(my_name);
- 解説
- if文のスコープの中(階層が1個下みたく言う)でvarで変数宣言
- ifのスコープ外でもvarで変数宣言しているので使える
- console.logで出力
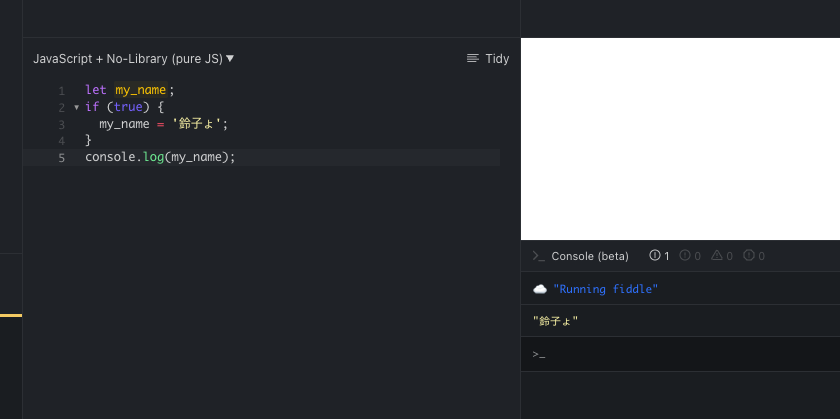
ちなみにこの場合はこう書くほうが好まれます。
let my_name;
if (true) {
my_name = '鈴子ょ';
}
console.log(my_name);
- 解説
- letで一番外側でmy_nameという変数を宣言
- ifの中でmy_nameに値を代入
- console.logで出力
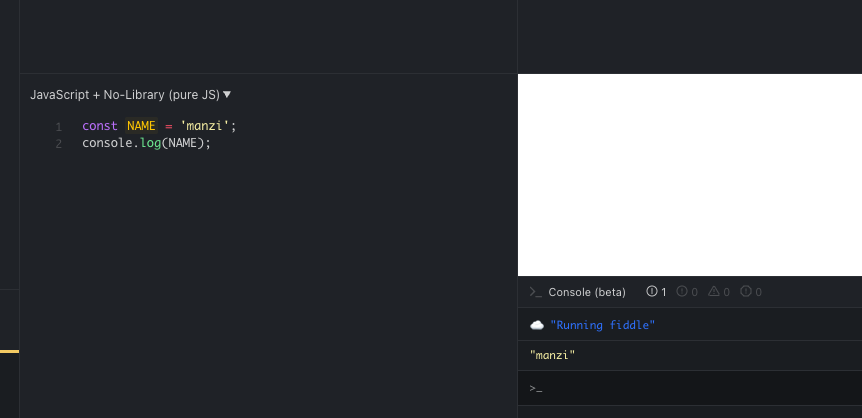
constと大文字のスネイクケース(本当に定数宣言)
const NAME = 'manzi';
console.log(NANE);
- 解説
- ただNAMEっていう大文字で定数を宣言して、
- console.logで出力して終わり
- だょ
まとめ
とりあえず、constで定数を定義して、letで変数を定義できるって覚えておけば大丈夫です。
