Contents
今回はJavaScriptで変数について学んでいきます。
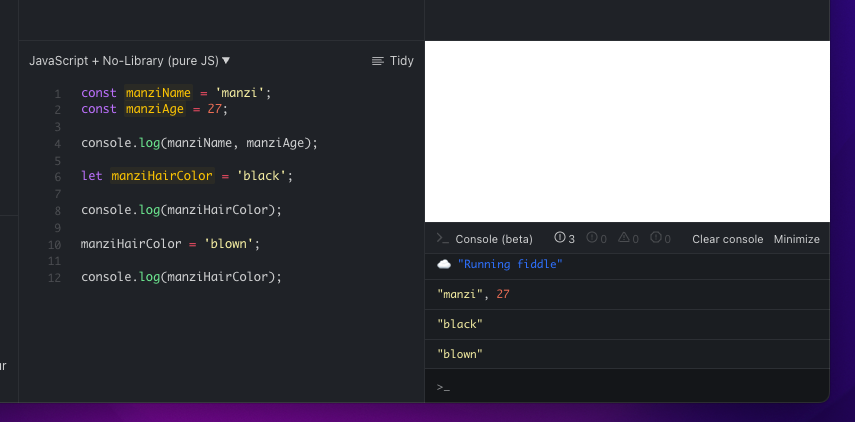
とりあえず実例からです。
const manziName = 'manzi';
const manziAge = 27;
console.log(manziName, manziAge);
let manziHairColor = 'black';
console.log(manziHairColor);
manziHairColor = 'blown';
console.log(manziHairColor);
そもそも変数とは何か?
最初の実例を見てみるとなんとなく察することができるように、「値を入れておく文字」が変数です。
例えば以下であれば、manziNameという変数に文字列のmanziを入れてます。
const manziName = 'manzi';他にも以下の場合には、manziAgeという変数に数字の27を入れてます。
const manziAge = 27;以上のように変数とは何か値を入れておくものっぽいものと覚えてもらえばいいと思います。
JavaScriptでの変数の命名方法
変数の命名というのは、名前の付け方です。
例えばPythonであれば、以下のように名前をつけます。
manzi_name = "manzi"manziというぼくの名前と、nameという名前を表す意味の英単語をつなげる時にはアンダースコアでつないでいます。
これをスネークケースとか言います。
一方で、JavaScriptでは以下のようになります。
const manziName = 'manzi';JavaScriptでは単語と単語の区切り目が大文字になります。
注意が必要なのは、1文字目は大文字ではなくて小文字という部分です。
◯ manziName
× ManziName
この命名方法をキャメルケースとか言います。
とりあえず最初は雰囲気だけ知っておいてください。
constとlet
Chapter3のJavaScriptの変数宣言で解説します。
ここでざっくりと解説すると、以下となります。
- const: 定数宣言(値を再代入できない)
- let: 変数宣言(値を再代入可能)
基本的に再代入する必要性がない限りはconstで定義します。
あとvarってのもあるんですけど、最近のJavaScriptだとほぼconstでたまにletが出るくらいです。
実際に変数に値を入れて出力してみる
とりあえずコピペしたり真似たりしてみてください。
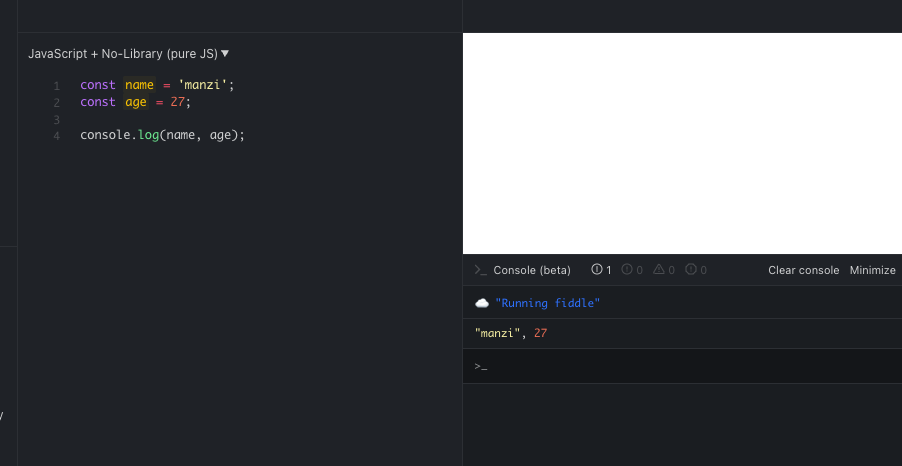
パターン1: 定数宣言して出力
const name = 'manzi';
const age = 27;
console.log(name, age);
- 解説
- まずconstを使ってnameとageを定数で宣言
- console.logで出力
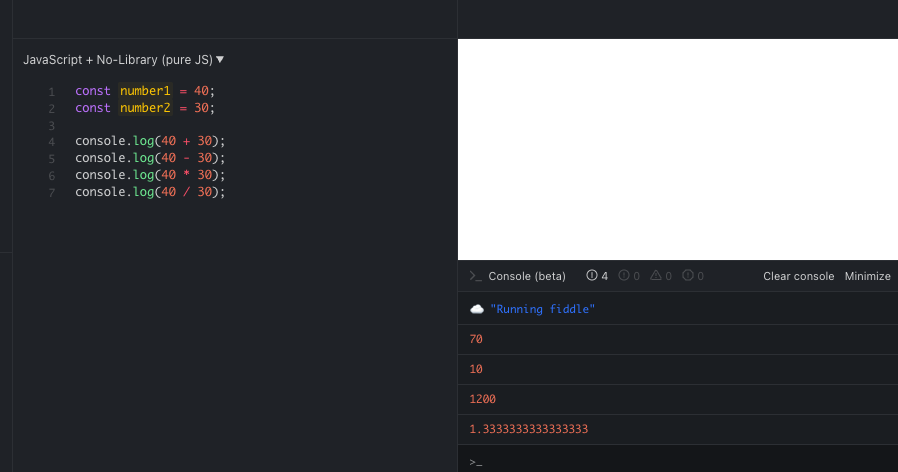
パターン2: 定数で数字を宣言して四則演算
const number1 = 40;
const number2 = 30;
console.log(40 + 30);
console.log(40 - 30);
console.log(40 * 30);
console.log(40 / 30);
- 解説
- まずnumber1とnumber2を定数で宣言
- 40 + 30
- 40 – 30
- 40 * 30
- 40 / 30
- これらを計算して出力
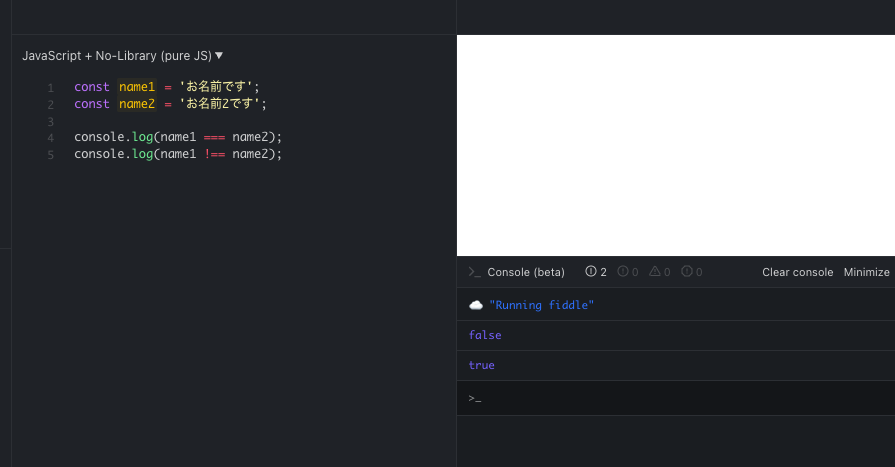
パターン3: 真偽値を出力
const name1 = 'お名前です';
const name2 = 'お名前2です';
console.log(name1 === name2);
console.log(name1 !== name2);
- 解説
- constでname1とname2の定数宣言
- name1 === name2で真偽値の比較
- === ←イコール3つでイコールの意味
- !== ←ビックリマーク1個とイコール2個で「ではない」の意味
- 「である」と「でない」の結果が出力されてる
真偽値の書き方とかはちょっと難しく見えるんですけど、単純に「である」「でない」を比較してtrueかfalseが戻ってくるものです。
trueなら、YESって感じで、falseならNOって感じです。
ifのところでもう少し解説します。
まとめ
- 変数は値を入れておくもの
- JavaScriptだとキャメルケース(manziNameみたいな感じ)で書く
- constは定数宣言、letは変数宣言
