始めに
ういっす、まんじです。
今回はJSFiddleを使ってJavaScriptに入門する方法をご紹介します。
JSFiddleでJavaScriptを書き始めるのがおそらく1番簡単です。
慣れてきたor慣れてきてる人は、ローカルでnode.jsとかを環境構築して動かすのがいいと思います。
JSFiddleとは

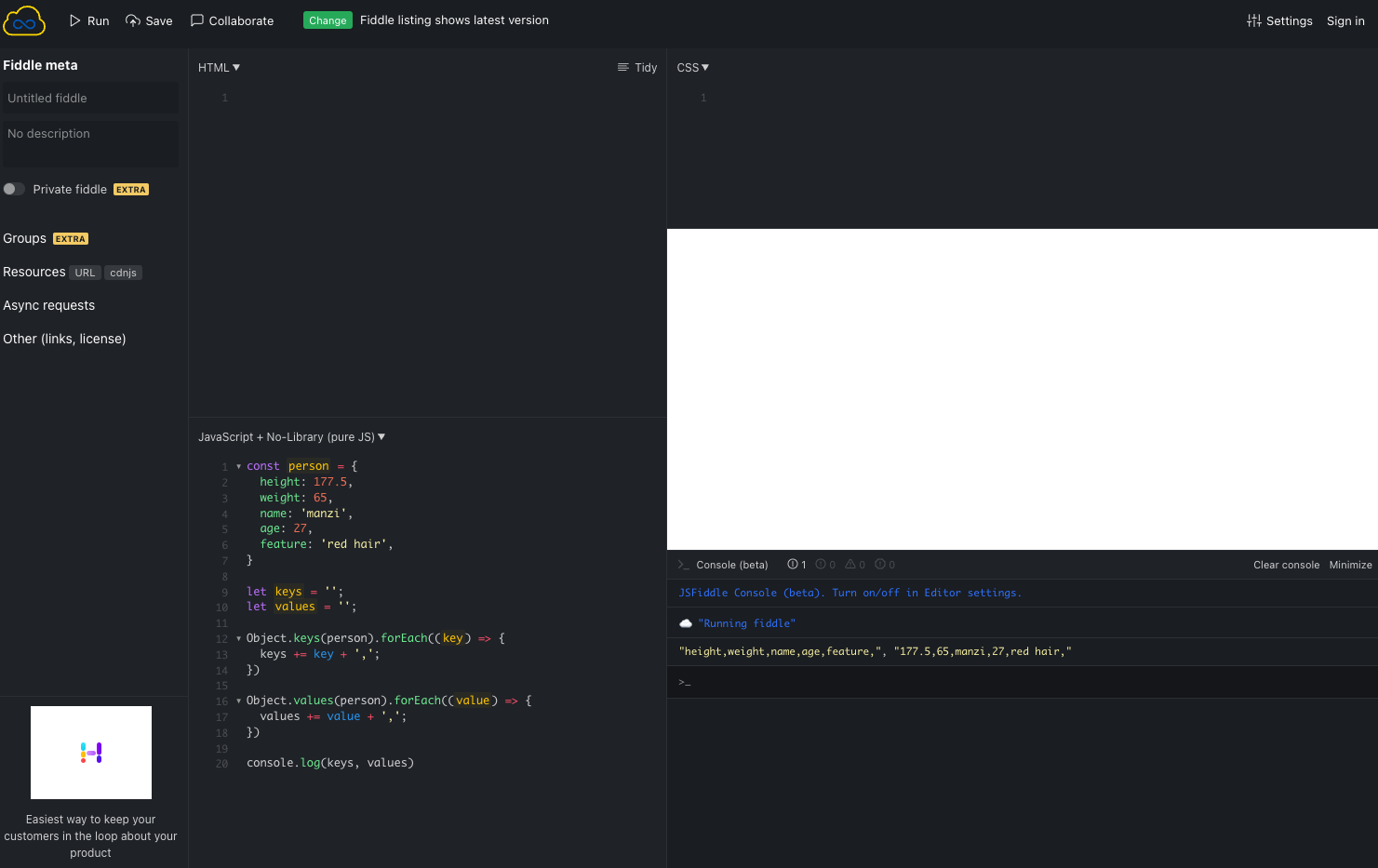
ブラウザでJavaScriptを動かすことができるサービスです。
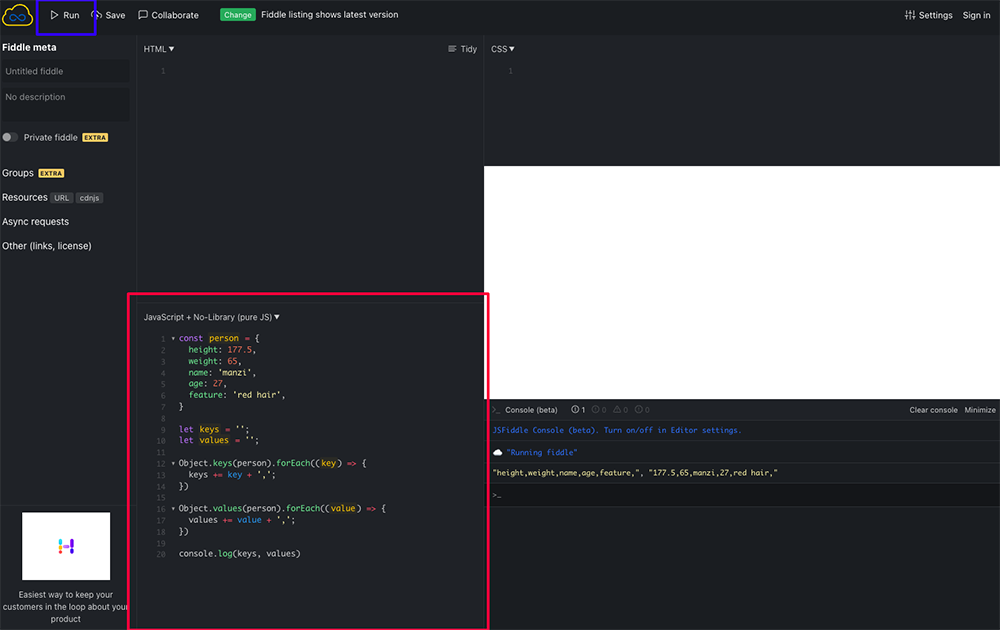
以下の画像の赤い枠の部分にJavaScriptを書いて、青い枠のRunで実行できます。

とりあえずJSFiddleに入門してみる
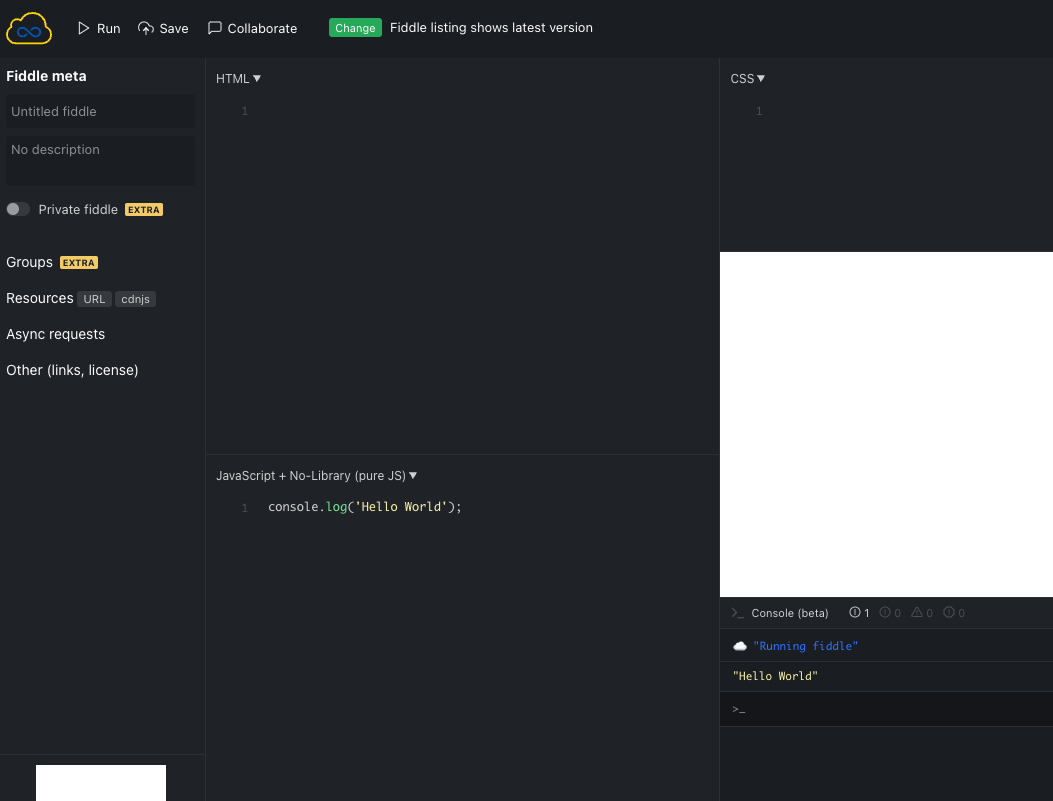
以下のコードをJSFiddleにコピペして動かしてみます。
console.log('Hello World');
上の画像みたく右側に”Hello World”ってでたらもうあなたは今日からプログラマーです(嬉しくない)。
まとめ
今回はJavaScriptに最も簡単に入門できるJSFiddleでJavaScriptを動かしてみました。
以降もJSFiddleを使っていきます。
