Contents
今回はJavaScriptでIf文について学んでいきます。
If文に関しては最初からずっと重要というか、出現してきます。
If文とかの単語の意味
if: もし〜ならば
else: それ以外なら
if ~: もし〜ならば
if else AAA: もし〜でなくて、AAAならば
いきなりこれを見ても意味不明だと思うので、実際に書いていきます。
実際にIf文を書いてみる
パターン1: 簡単なif文
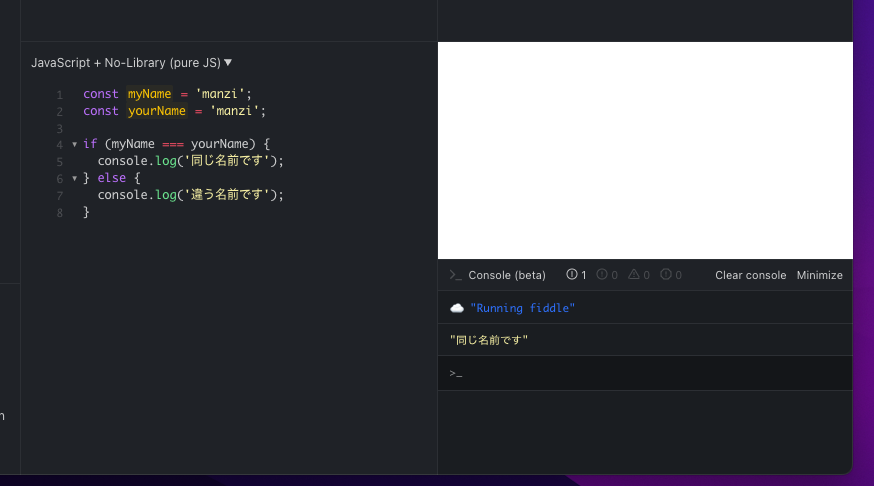
const myName = 'manzi';
const yourName = 'manzi';
if (myName === yourName) {
console.log('同じ名前です');
} else {
console.log('違う名前です');
}
- 解説
- myNameとyourNameに’manzi’って文字列を代入
- ifを登場させて、もしmyNameとyourNameが一致していたら、console.logで同じ名前ですって出力
- if文でもし〜ならばって書く時は === イコール3つを使う
- == みたくイコール2つでもいいんだけど、イコール3つが厳格な一致で、イコール2つはゆるい一致みたいな感じになる
- ↑これはそのうち分かるので、とりあえず最初は脳死でイコール3つでOK
- 今回の場合はmyNameとyourNameが一致してるので、’同じ名前です’が出力される
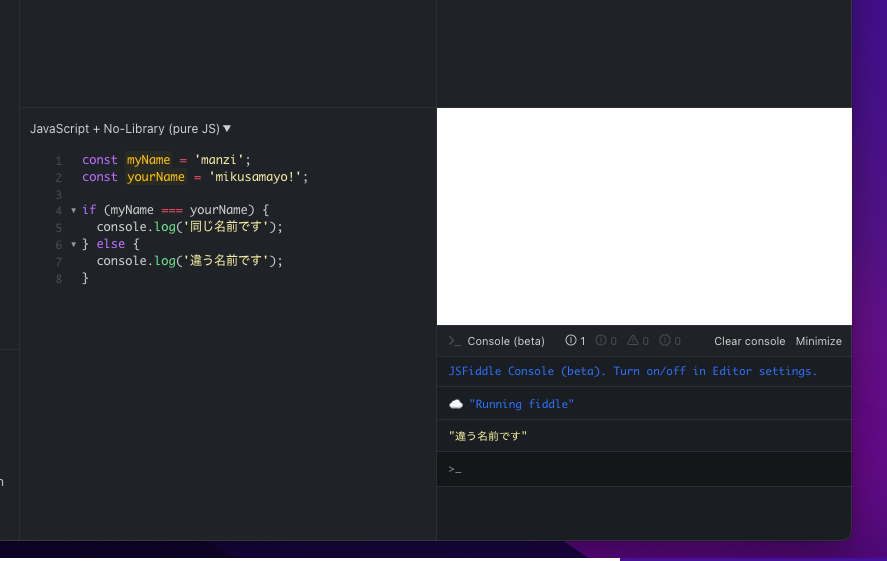
const myName = 'manzi';
const yourName = 'mikusamayo!';
if (myName === yourName) {
console.log('同じ名前です');
} else {
console.log('違う名前です');
}
- 解説
- myNameとyourNameを文字列で定義
- ifで比較するんだけど、今回はmyNameとyourNameが違うんで、elseの{}の中が実行される
- なので、’違う名前です’って出力される
パターン2: else ifを含んだif文
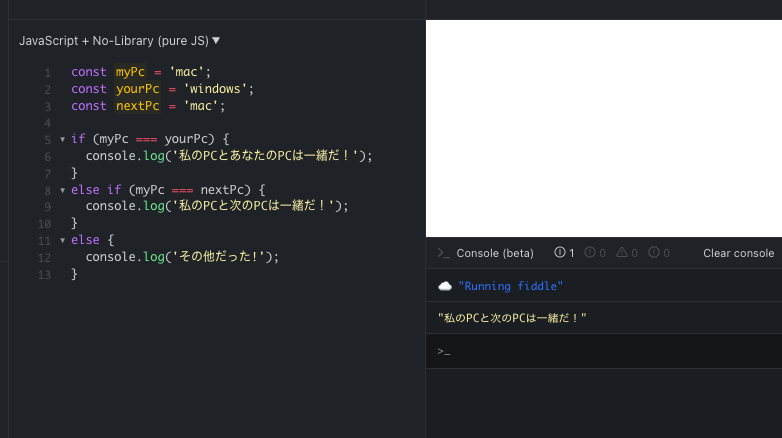
const myPc = 'mac';
const yourPc = 'windows';
const nextPc = 'mac';
if (myPc === yourPc) {
console.log('私のPCとあなたのPCは一緒だ!');
}
else if (myPc === nextPc) {
console.log('私のPCと次のPCは一緒だ!');
}
else {
console.log('その他だった!');
}
- 解説
- myPc、yourPc、nextPCを文字列で定義
- if myPc === yourPcは違うので、無視される
- else if のところがmyPcとnextPcで一致するので実行されて、’私のPCと次のPCは一緒だ!’って出てくる
- else ifがヒットしたので、elseの{}の中は実行されない
まとめ
今回はif文について勉強してみました。
構文的には簡単だと思うので、15分ぐらいいろいろ0から実際に書いてみたりコピペしてみたりしてみて慣れていきましょう。
