Contents
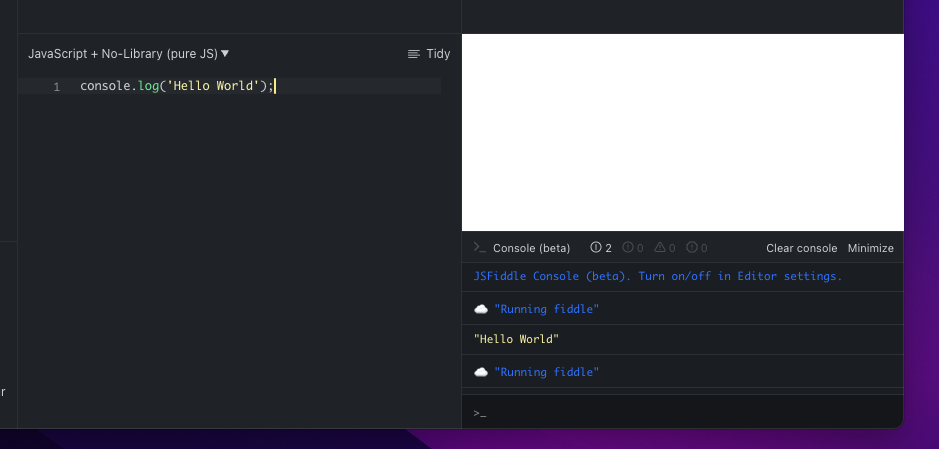
今回はJavaScriptで「Hello World」を出力するconsole.logメソッドを使って出力してみましょう。
「Hello World」はプログラミングでよく知られる入門てきな存在です。
いきなりコードです。
console.log('Hello World');実際にjsfiddleで確認してみて、以下のように右下で出力されていればOKです。

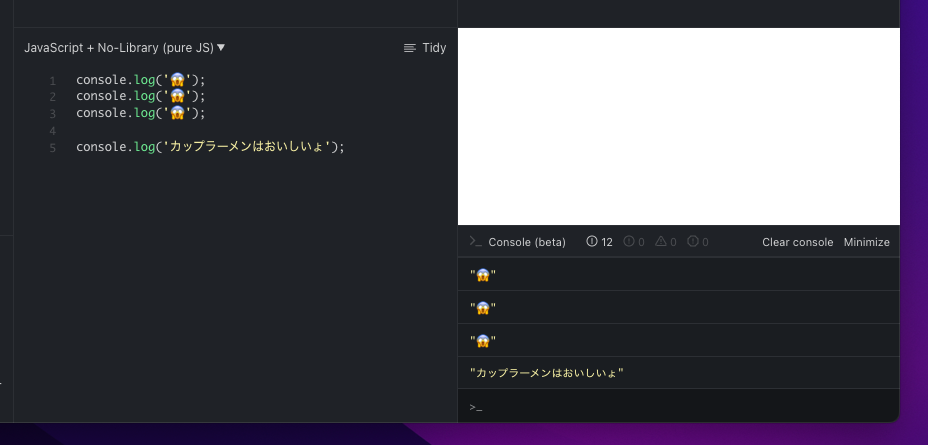
Python講座と同様に、他の文字でも打ってみます。
console.log('😱');
console.log('😱');
console.log('😱');
console.log('カップラーメンはおいしいょ');良い感じです。

解説
console.log();について
文字列などを出力できるメソッドです。
以下のようなデータを出力できます。
- 文字列
- ‘こんにちは’
- みたいな感じ
- Number
- 1
- とかみたいな数字
- 真偽値
- true, false
- ↑ trueはYES, falseはNOって感じ
JavaScriptで出現する末尾のセミコロン
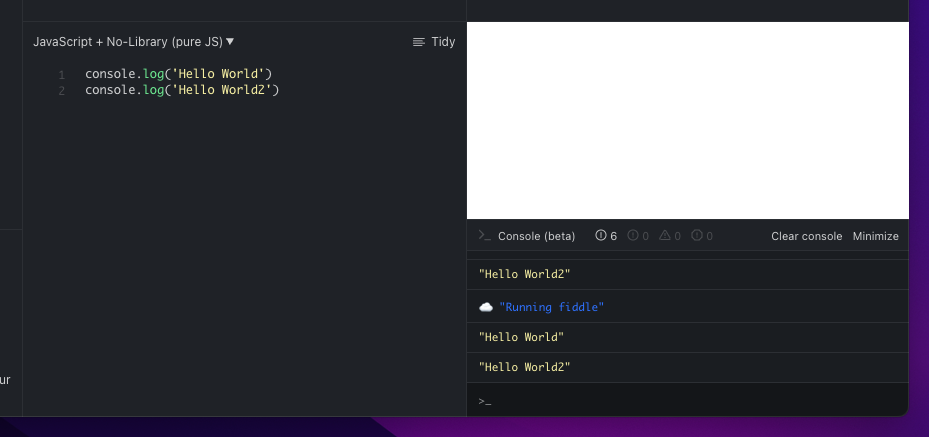
console.log('aiueo');; ←これなんですけど、これは末尾につけてもつけなくても動きます。
console.log('Hello World')
console.log('Hello World2')
特にこだわりがなければ、セミコロンをつけるほうがわりと一般的なのでおすすめです。
また、ある程度経験を積んでいくと、フォーマッターと呼ばれる自動でセミコロンをつけてくれるツールなども登場してきます。
とりあえず脳死でセミコロンをつけておきましょう。
文字列のダブルクオーテーション、シングルクオーテーションについて
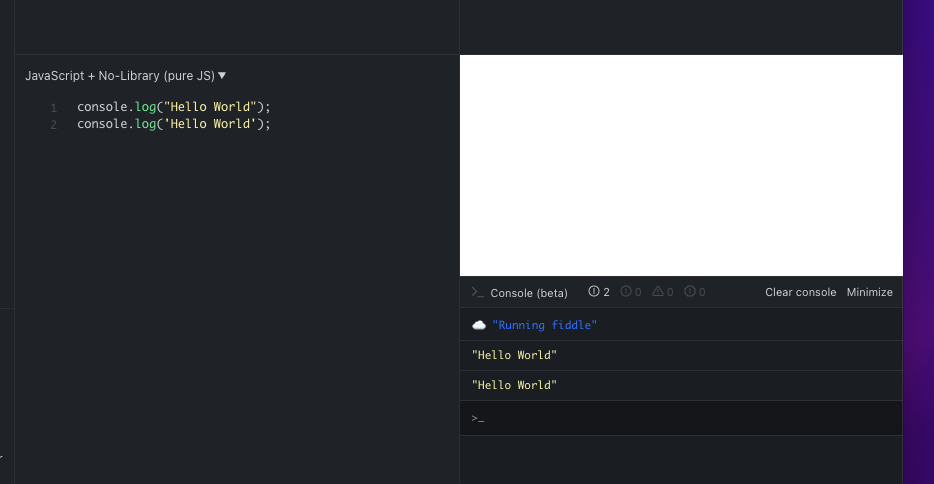
JavaScriptは文字列を出力する際に、ダブルクオーテーションでもシングルクオーテーションでもどっちでも大丈夫です。
console.log("Hello World");
console.log('Hello World');同様に出力されます。

個人的にはシングルクオーテーションが好きなのでシングルクオーテーションを使っています。
また、シングルクオーテーション、ダブルクオーテーションも、自動でフォーマットしてくれるツールを使うようになると勝手に統一されるようになります。
最後に何個かconsole.logを打つ
最初はノリでいいので、適当に何か打ち込んでみましょう。
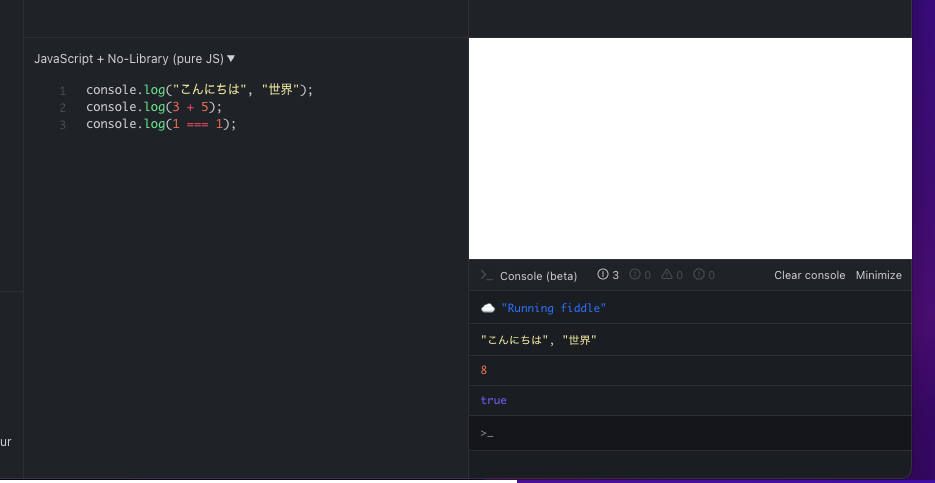
console.log("こんにちは", "世界");
console.log(3 + 5);
console.log(1 === 1);
まとめ
- console.log(“文字”);
- は、console.log(“なんか”)のなんかにデータを入れて値を出力できるメソッド
- ダブルクオーテーション、シングルクオーテーションは、どっちでも大丈夫
- セミコロンをつけるかどうかもどっちでも大丈夫
