Contents
今回はJavaScriptで関数について学んでいきます。
サンプルのものをJSFiddleにコピペしたり一部を変更してみたり全部書き直してみながら動かして勉強していってください。
関数とは何か?
ある値を入れる(入れなくても)と、特定の処理を戻してくれるものです。
1次関数に形式としては似ています。
y = 3x + 2
上記の1次関数のxにある値を代入すると、+2を加えてyの値が決まります。
ここで関数で重要な単語として以下があります。
- 引数(ひきすう)
- 戻り値(もどりち)
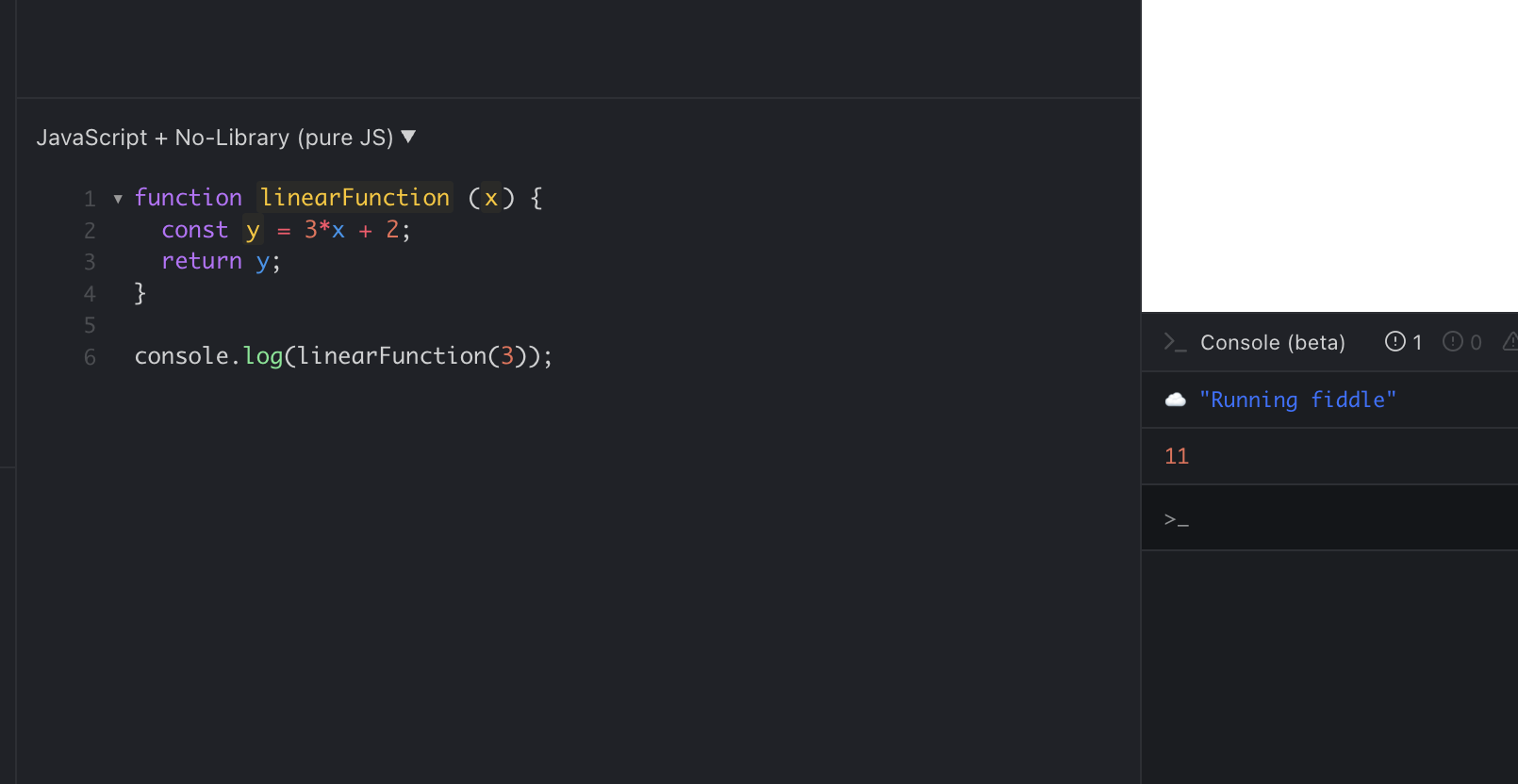
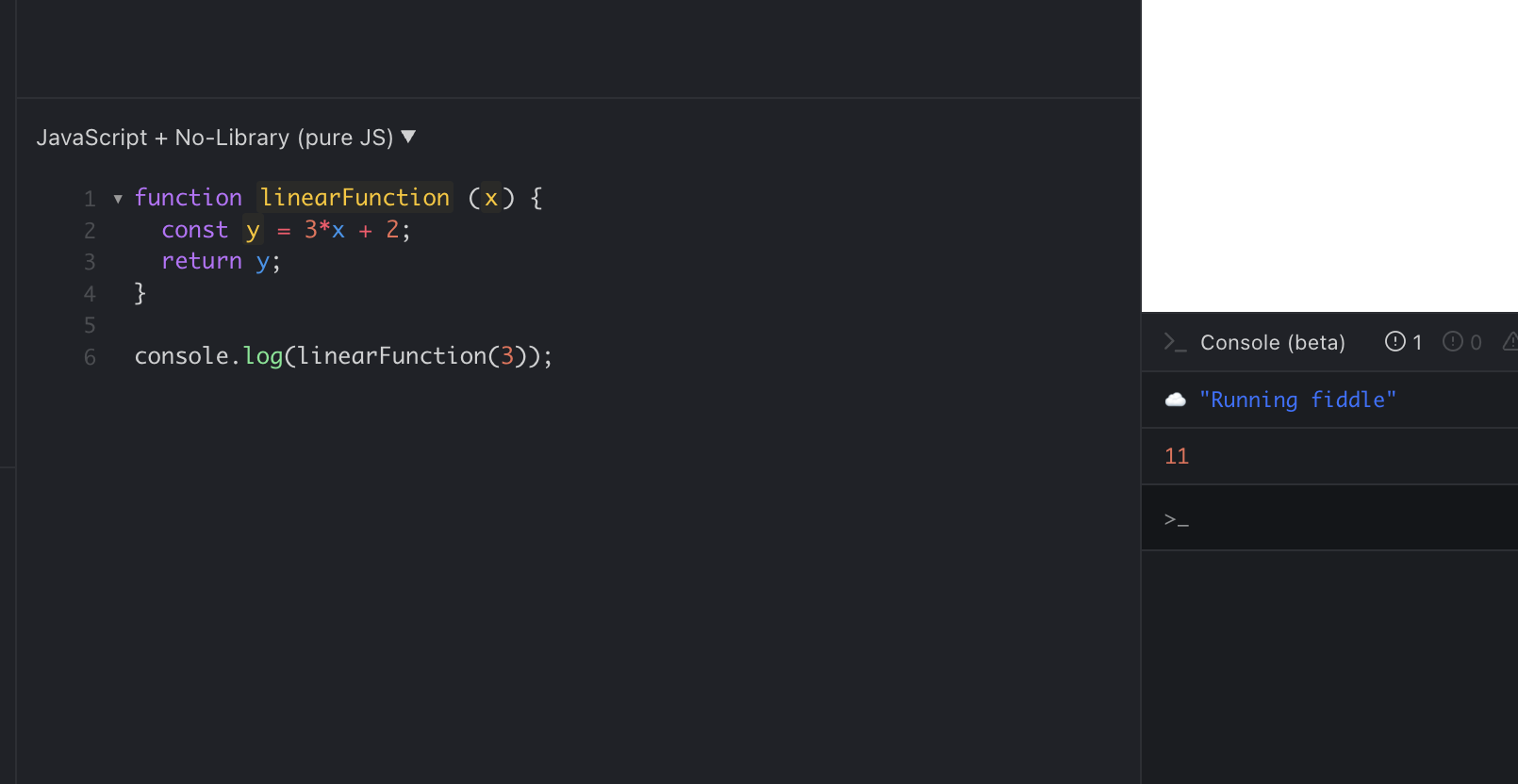
さきほど登場した1次関数を実際にJavaScriptの関数で表現すると以下となります。
function linearFunction (x) {
const y = 3*x + 2;
return y;
}
console.log(linearFunction(3));
実際に書き方を覚えるよりも、なんとなく真似ていくほうが理解が早いと思います。
関数を書いてみる
最もベーシックなfunction(引数ありタイプ)
function linearFunction (x) {
const y = 3*x + 2;
return y;
}
console.log(linearFunction(3));
- 解説
- linearFunctionの関数を定義
- 引数がx
- 関数の内部でyを計算して、戻り値をyで返す
- console.logの中身で、linearFunctionの関数を呼んでいる
- console.logの中身には、戻り値が入ってくる
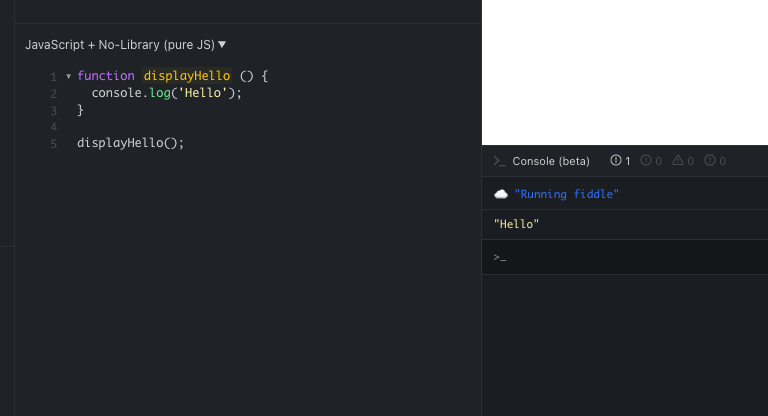
function(引数なしタイプ)
function displayHello () {
console.log('Hello');
}
displayHello();
- 解説
- displayHello関数を定義、引数と戻り値が両方なし
- 関数内部ではconsole.logで’Hello’を出力
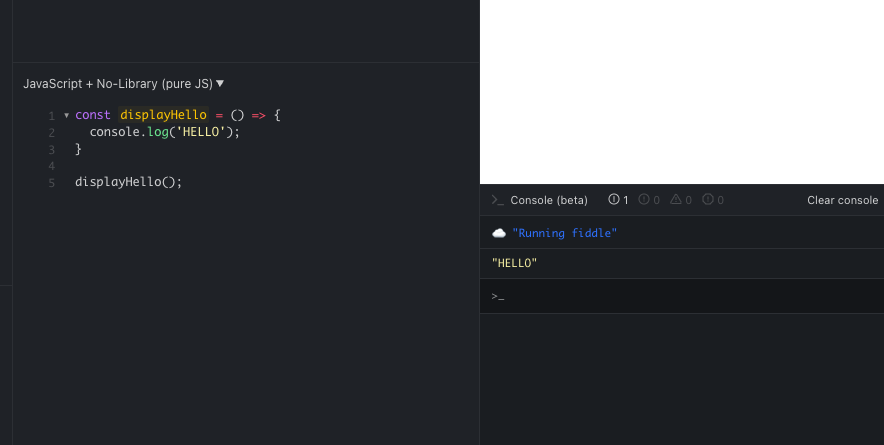
アロー関数(引数なし)
const displayHello = () => {
console.log('HELLO');
}
displayHello();
- 解説
- JavaScriptでは関数をアロー関数という形式で定義できる
- const displayHello = () => { ~~~~ }ってのが、アロー関数の書き方
- 最近だとfunctionよりもアロー関数で書くことが多いです
- functionと違って最初は書き方が意味不明だと思うので、実際に0から真似て書いてみてください
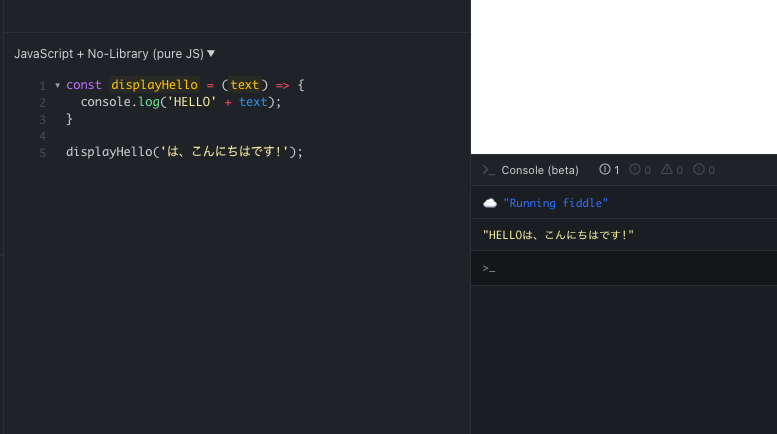
アロー関数(引数あり)
const displayHello = (text) => {
console.log('HELLO' + text);
}
displayHello('は、こんにちはです!');
- 解説
- アロー関数で、displayHelloを定義、引数はtext
- アロー関数内部で、’HELLO’ + textをconsole.logで出力
- 5行目でdisplayHelloを呼んでる
まとめ
今回はJavaScriptで関数について学んでみました。
関数はかなり大事というかめちゃくちゃ使うので、ぜひ30分ぐらいいじくっていろいろ書いてみてください。
