Contents
今回はJavaScriptでforループについて学んでいきます。
サンプルのものをJSFiddleにコピペしたり一部を変更してみたり全部書き直してみながら動かして勉強していってください。
forループとは
すごくシンプルに解説するなら、ループ処理をするための構文です。
とりあえず具体例から見ていくと、こういう感じに書きます。
const MAX_LOOP_NUMBER = 5;
for (let i = 0; i < MAX_LOOP_NUMBER; i++) {
console.log(i);
}iを0で初期化して、MAX_LOOP_NUMBERの5未満までループして、毎回インクリメントでiが1増える処理になります。
※ インクリメントとは i++ みたく書いてiが1加えられる
今回はforループについて解説する内容なんですが、JavaScriptでループを回す時はforループはあんまり書きません。
最近は配列のメソッドのforEachやmapやfilterやsomeやeveryなどを駆使して書きます。(配列の回でやります。)
というわけで今回はforループの簡単な具体例だけ見ていきましょう。
forループを書いてみる
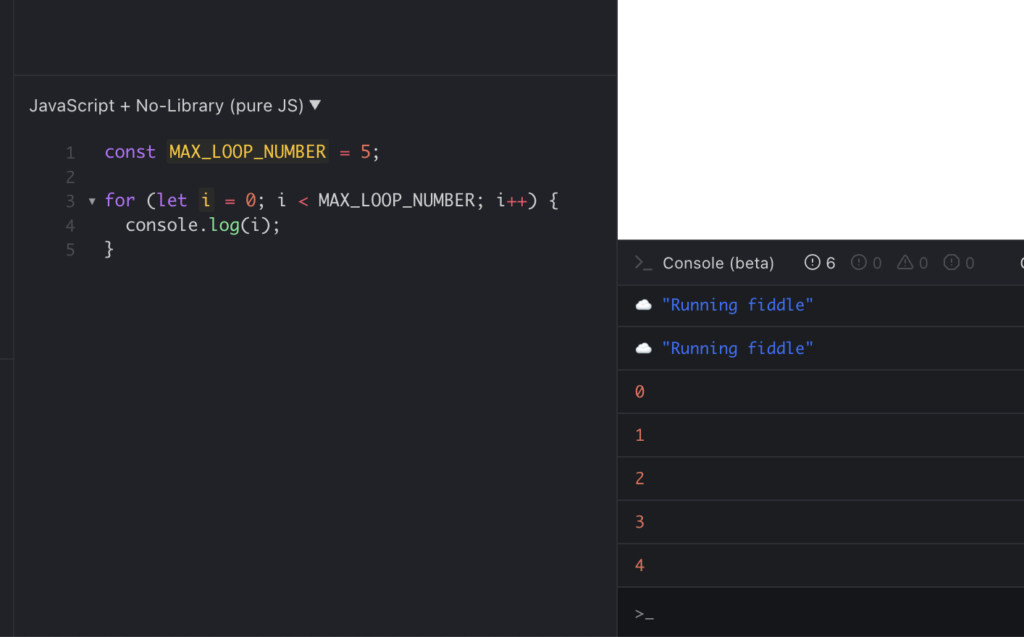
簡単なforループ
const MAX_LOOP_NUMBER = 5;
for (let i = 0; i < MAX_LOOP_NUMBER; i++) {
console.log(i);
}
- 解説
- const MAX_LOOP_NUMBER = 5で定数を定義
- forの文でiを0で初期化して、MAX_LOOP_NUMBERの5未満まで、毎回ループごとに1加えていってforループ処理をしてる
- console.logで出力
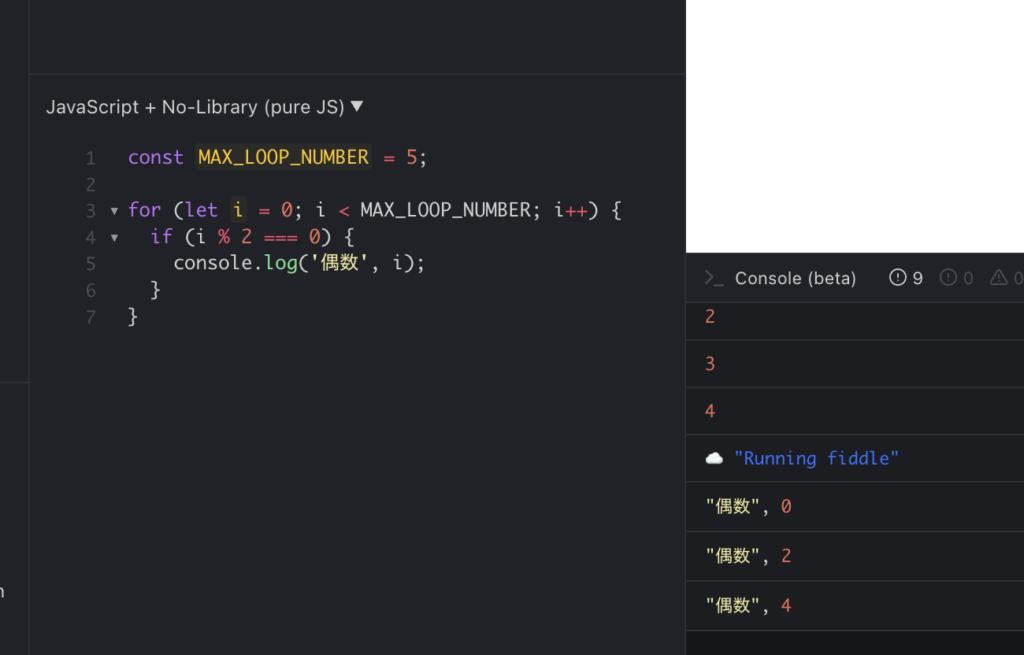
if文が入ったforループ
const MAX_LOOP_NUMBER = 5;
for (let i = 0; i < MAX_LOOP_NUMBER; i++) {
if (i % 2 === 0) {
console.log('偶数', i);
}
}
- 解説
- const MAX_LOOP_NUMBER = 5で定数を定義
- forループでlet i = 0で初期化して、iが5未満まで、iを毎回のループでインクリメント
- if i % 2 === 0のところで、2で割って余りが0ならば、つまり偶数なら、console.log()で出力
まとめ
今回はJavaScriptでforループについてやってみました。
正直この構文は最初しか使わないんですけど、とりあえずちょっとだけコピペしたりして動かして感覚を掴んでみてください。
