Contents
今回はJavaScriptで配列について学んでいきます。
サンプルのものをJSFiddleにコピペしたり一部を変更してみたり全部書き直してみながら動かして勉強していってください。
配列とは
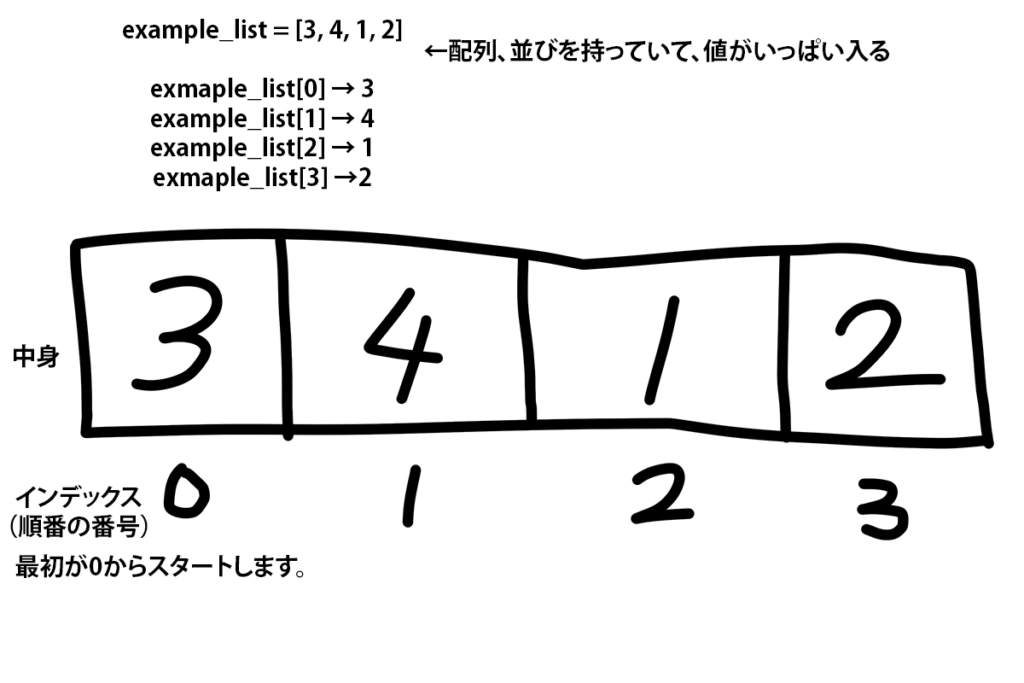
Pythonの講座でも登場させてる画像なんですけど、ぶっちゃけこれです。

ほとんどの言語で共通のデータ構造です。
配列は並びがあって複数の値を一括でつっこめて、インデックス番号から取り出せます。
配列を書いてみる
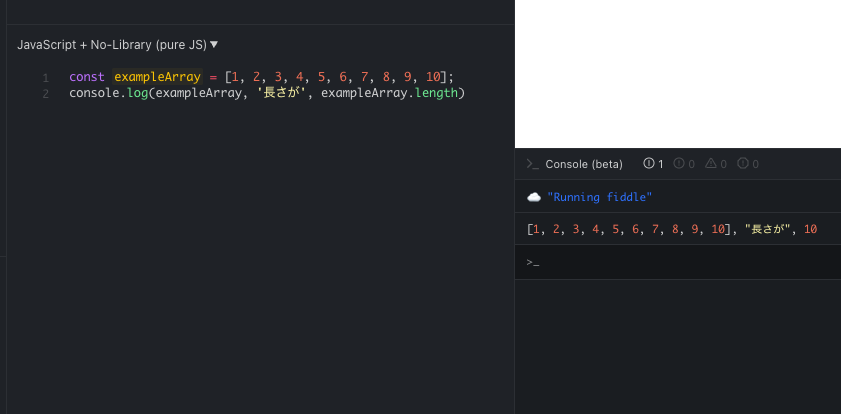
長さ10の数値が入ってる配列
const exampleArray = [1, 2, 3, 4, 5, 6, 7, 8, 9, 10];
console.log(exampleArray, exampleArray.length)
- 解説
- 1行目で1~10までの長さ10の配列を定義
- 10個要素が入っているのを長さ10とか言います
- console.logで出力しているんですけど、exampleArray.lengthで、要素数を取れます
- 今回は10個なので、長さが10です
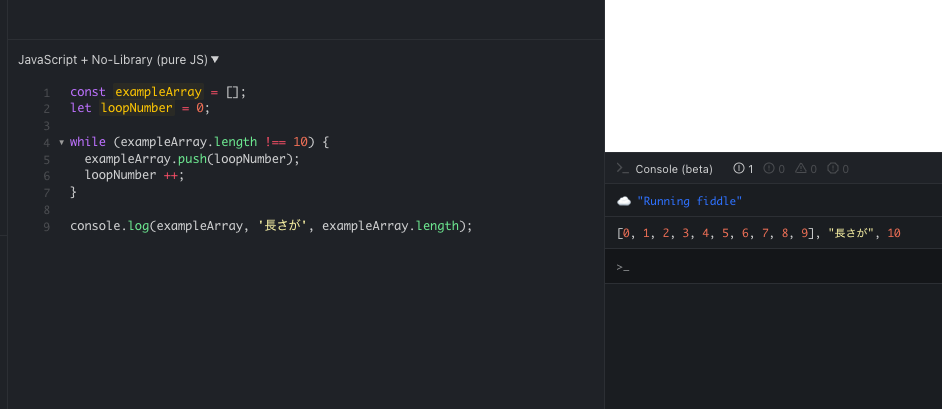
長さ10の数値が入ってる配列をwhileで作る
const exampleArray = [];
let loopNumber = 0;
while (exampleArray.length !== 10) {
exampleArray.push(loopNumber);
loopNumber ++;
}
console.log(exampleArray, '長さが', exampleArray.length);
- 解説
- exampleArrayを定数で、loopNumberを変数で定義
- whileでexampleArrayの要素数が10じゃない間ずっと、exampleArray.push()で配列の末尾に要素を追加して、loopNumberをインクリメント
- console.logで最後に出力
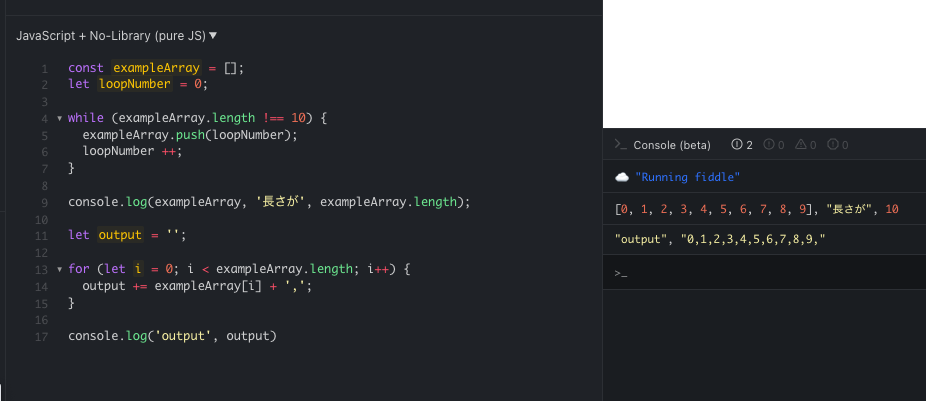
配列を先頭から1個ずつ取り出して表示
const exampleArray = [];
let loopNumber = 0;
while (exampleArray.length !== 10) {
exampleArray.push(loopNumber);
loopNumber ++;
}
console.log(exampleArray, '長さが', exampleArray.length);
let output = '';
for (let i = 0; i < exampleArray.length; i++) {
output += exampleArray[i] + ',';
}
console.log('output', output)
- 解説
- whileらへんのconsole.logより上は1個前の内容と同じ
- let output = ”で空の文字列を定義
- forループで、exampleArrayの長さ未満までの間ループを回して、outputにexampleArrayのi番目を1個ずつカンマを末尾につけた文字列として付け足していく
- console.logでouputを出力して終わり
まとめ
今回はJavaScriptの配列について勉強してみました。
少し難しいかもなので、コピペベースでいじってみて、30分ぐらいいじってみると良いと思います。
