Contents
今回はJavaScriptで連想配列(オブジェクト)について学んでいきます。
サンプルのものをJSFiddleにコピペしたり一部を変更してみたり全部書き直してみながら動かして勉強していってください。
連想配列とは
「key, valueのペア」でできてる配列っぽいデータ構造です。
配列はkeyがindex(インデックス番号)だったのに対して、連想配列はkeyが文字列とかになります。
また、配列と違うのは並び順が一応ないことです。
例えば、配列だったら[1,2,3]と書いてあったら、1の後ろに2があってその後ろに3があります。
一方で連想配列の場合、{name: ‘manzi’, age: 27}だと、nameの後ろにageがあるわけではなくて並び順番はありません。
いきなり説明を読んでも頭が痛くなると思うので、実際に具体例を見て理解していきましょう。
連想配列を書いてみる
連想配列を定義して値を上書きして出力
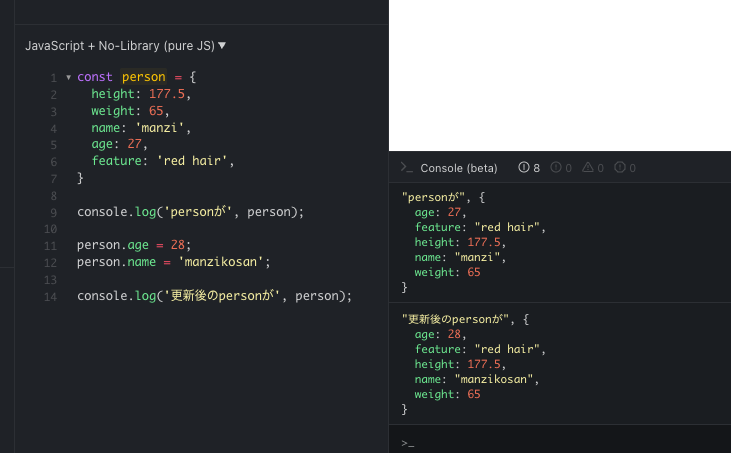
const person = {
height: 177.5,
weight: 65,
name: 'manzi',
age: 27,
feature: 'red hair',
}
console.log('personが', person);
person.age = 28;
person.name = 'manzikosan';
console.log('更新後のpersonが', person);
- 解説
- personの連想配列を定義
- height, weight, name, age, featureの5つのkeyに対してvalueが入ってる
- console.logで出力
- person.なんかのkey = valueで、上書き
- 上書きしたあとにconsole.logで出力
- personの連想配列を定義
連想配列でkeyからvalueを取り出す
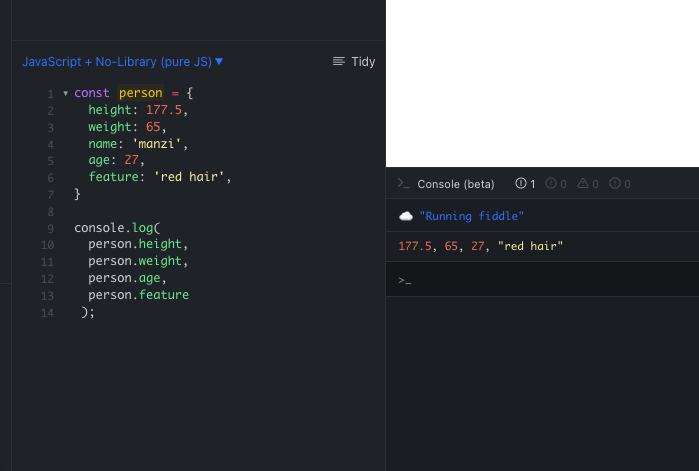
const person = {
height: 177.5,
weight: 65,
name: 'manzi',
age: 27,
feature: 'red hair',
}
console.log(
person.height,
person.weight,
person.age,
person.feature
);
- 解説
- とりあえずpersonを定義
- console.logで、person.あるkeyって感じに書いてvalueを出力
- console.logはカンマ区切りにすると、複数の変数を出力できる
連想配列でkeyとvalueを全部取り出す
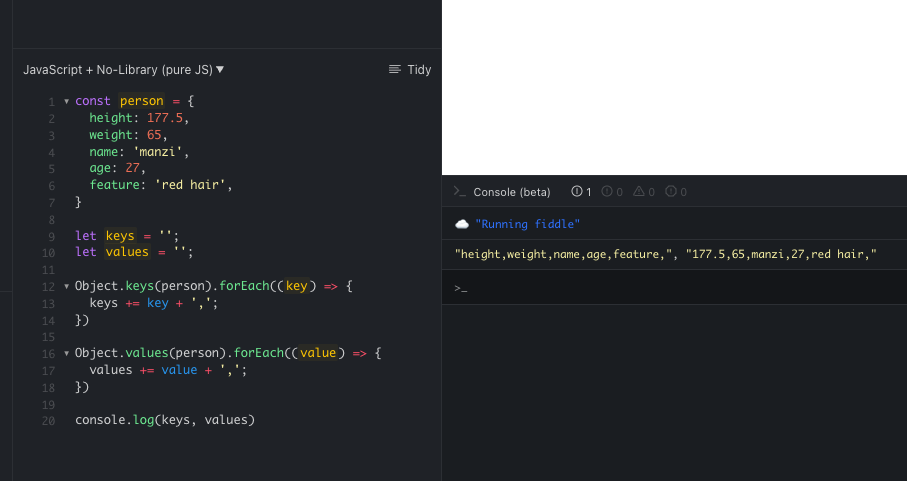
const person = {
height: 177.5,
weight: 65,
name: 'manzi',
age: 27,
feature: 'red hair',
}
let keys = '';
let values = '';
Object.keys(person).forEach((key) => {
keys += key + ',';
})
Object.values(person).forEach((value) => {
values += value + ',';
})
console.log(keys, values)
- 解説
- perosnを定義は上のほうと同じ
- let keysとvaluesで空の文字列を定義
- Object.keysとObject.valuesでpersonの全てのkeyとvalueをイテレーション(反復可能オブジェクト)に変換して、そこからforEachメソッドにコールバック関数としてアロー関数を渡してループ処理
- ↑ここは最初難しので理解できなくてOK
- とりえあずコピペ
- console.logmでkeysとvaluesを出力
まとめ
今回はJavaScriptの連想配列について勉強してみました。
最初は少し難しいので、コピペベースで30分ぐらいいじってみると良いと思います。
